Android PopupWindow使用方法小结
前几天要用到PopupWindow,一时竟想不起来怎么用,赶紧上网查了查,自己写了个demo,并在此记录一下PopupWindow的用法。
使用场景
PopupWindow,顾名思义,就是弹窗,在很多场景下都可以见到它。例如ActionBar/Toolbar的选项弹窗,一组选项的容器,或者列表等集合的窗口等等。
基本用法
使用PopupWindow很简单,可以总结为三个步骤:
- 创建PopupWindow对象实例;
- 设置背景、注册事件监听器和添加动画;
- 显示PopupWindow。
其中,第二步是可选的(不过基本上都要进行第二步的设置)。下面是一个简单的例子:
1 // 用于PopupWindow的View 2 View contentView=LayoutInflater.from(context).inflate(layoutRes, null, false); 3 // 创建PopupWindow对象,其中: 4 // 第一个参数是用于PopupWindow中的View,第二个参数是PopupWindow的宽度, 5 // 第三个参数是PopupWindow的高度,第四个参数指定PopupWindow能否获得焦点 6 PopupWindow window=new PopupWindow(contentView, 100, 100, true); 7 // 设置PopupWindow的背景 8 window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); 9 // 设置PopupWindow是否能响应外部点击事件 10 window.setOutsideTouchable(true); 11 // 设置PopupWindow是否能响应点击事件 12 window.setTouchable(true); 13 // 显示PopupWindow,其中: 14 // 第一个参数是PopupWindow的锚点,第二和第三个参数分别是PopupWindow相对锚点的x、y偏移 15 window.showAsDropDown(anchor, xoff, yoff); 16 // 或者也可以调用此方法显示PopupWindow,其中: 17 // 第一个参数是PopupWindow的父View,第二个参数是PopupWindow相对父View的位置, 18 // 第三和第四个参数分别是PopupWindow相对父View的x、y偏移 19 // window.showAtLocation(parent, gravity, x, y);
每个方法的作用都写在注解里了,相信大家都能看懂。不过这里要注意这两行:
1 window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); 2 window.setOutsideTouchable(true);
只有同时设置PopupWindow的背景和可以响应外部点击事件,它才能“真正”响应外部点击事件。也就是说,当你点击PopupWindow的外部或者按下“Back”键时,PopupWindow才会消失。
使用showAsDropDown方法显示PopupWindow
通常情况下,调用showAsDropDown方法后PopupWindow将会在锚点的左下方显示(drop down)。但是,有时想让PopupWindow在锚点的上方显示,或者在锚点的中间位置显示,此时就需要用到showAsDropDown方法的xoff和yoff参数了。
这里我们的目的不仅包括上面提到的两种情况(锚点上方或锚点中部),而是囊括了水平和垂直方向各5种显示方式:
- 水平方向:
- ALIGN_LEFT:在锚点内部的左边;
- ALIGN_RIGHT:在锚点内部的右边;
- CENTER_HORI:在锚点水平中部;
- TO_RIGHT:在锚点外部的右边;
- TO_LEFT:在锚点外部的左边。
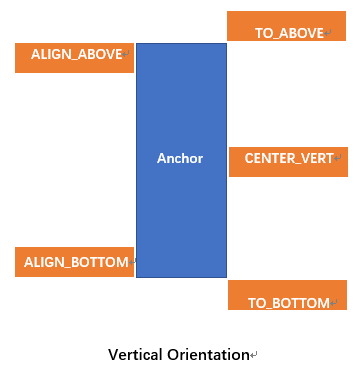
- 垂直方向:
- ALIGN_ABOVE:在锚点内部的上方;
- ALIGN_BOTTOM:在锚点内部的下方;
- CENTER_VERT:在锚点垂直中部;
- TO_BOTTOM:在锚点外部的下方;
- TO_ABOVE:在锚点外部的上方。
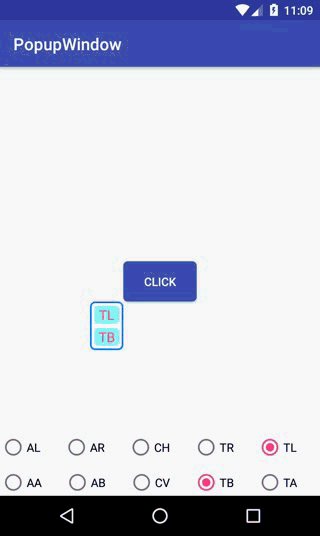
下面来看张图:


我们先定义一个类对PopupWindow进行简单的封装:
1 public abstract class CommonPopupWindow { 2 protected Context context; 3 protected View contentView; 4 protected PopupWindow mInstance; 5 6 public CommonPopupWindow(Context c, int layoutRes, int w, int h) { 7 context=c; 8 contentView=LayoutInflater.from(c).inflate(layoutRes, null, false); 9 initView(); 10 initEvent(); 11 mInstance=new PopupWindow(contentView, w, h, true); 12 initWindow(); 13 } 14 15 public View getContentView() { return contentView; } 16 public PopupWindow getPopupWindow() { return mInstance; } 17 18 protected abstract void initView(); 19 protected abstract void initEvent(); 20 21 protected void initWindow() { 22 mInstance.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); 23 mInstance.setOutsideTouchable(true); 24 mInstance.setTouchable(true); 25 } 26 27 public void showBashOfAnchor(View anchor, LayoutGravity layoutGravity, int xmerge, int ymerge) { 28 int[] offset=layoutGravity.getOffset(anchor, mInstance); 29 mInstance.showAsDropDown(anchor, offset[0]+xmerge, offset[1]+ymerge); 30 } 31 32 public void showAsDropDown(View anchor, int xoff, int yoff) { 33 mInstance.showAsDropDown(anchor, xoff, yoff); 34 } 35 36 public void showAtLocation(View parent, int gravity, int x, int y) { 37 mInstance.showAtLocation(parent, gravity, x, y); 38 } 39 }
这里我们要实现的就是“showBashOfAnchor”方法,其中有一个“LayoutGravity”类型的参数,这就是控制PopupWindow相对锚点位置的对象。下面来定义“LayoutGravity”:
1 public static class LayoutGravity { 2 private int layoutGravity; 3 // waring, don't change the order of these constants! 4 public static final int ALIGN_LEFT=0x1; 5 public static final int ALIGN_ABOVE=0x2; 6 public static final int ALIGN_RIGHT=0x4; 7 public static final int ALIGN_BOTTOM=0x8; 8 public static final int TO_LEFT=0x10; 9 public static final int TO_ABOVE=0x20; 10 public static final int TO_RIGHT=0x40; 11 public static final int TO_BOTTOM=0x80; 12 public static final int CENTER_HORI=0x100; 13 public static final int CENTER_VERT=0x200; 14 15 public LayoutGravity(int gravity) { 16 layoutGravity=gravity; 17 } 18 19 public int getLayoutGravity() { return layoutGravity; } 20 public void setLayoutGravity(int gravity) { layoutGravity=gravity; } 21 22 public void setHoriGravity(int gravity) { 23 layoutGravity&=(0x2+0x8+0x20+0x80+0x200); 24 layoutGravity|=gravity; 25 } 26 public void setVertGravity(int gravity) { 27 layoutGravity&=(0x1+0x4+0x10+0x40+0x100); 28 layoutGravity|=gravity; 29 } 30 31 public boolean isParamFit(int param) { 32 return (layoutGravity & param) > 0; 33 } 34 35 public int getHoriParam() { 36 for(int i=0x1; i<=0x100; i=i<<2) 37 if(isParamFit(i)) 38 return i; 39 return ALIGN_LEFT; 40 } 41 42 public int getVertParam() { 43 for(int i=0x2; i<=0x200; i=i<<2) 44 if(isParamFit(i)) 45 return i; 46 return TO_BOTTOM; 47 } 48 49 public int[] getOffset(View anchor, PopupWindow window) { 50 int anchWidth=anchor.getWidth(); 51 int anchHeight=anchor.getHeight(); 52 53 int winWidth=window.getWidth(); 54 int winHeight=window.getHeight(); 55 View view=window.getContentView(); 56 if(winWidth<=0) 57 winWidth=view.getWidth(); 58 if(winHeight<=0) 59 winHeight=view.getHeight(); 60 61 int xoff=0; 62 int yoff=0; 63 64 switch (getHoriParam()) { 65 case ALIGN_LEFT: 66 xoff=0; break; 67 case ALIGN_RIGHT: 68 xoff=anchWidth-winWidth; break; 69 case TO_LEFT: 70 xoff=-winWidth; break; 71 case TO_RIGHT: 72 xoff=anchWidth; break; 73 case CENTER_HORI: 74 xoff=(anchWidth-winWidth)/2; break; 75 default:break; 76 } 77 switch (getVertParam()) { 78 case ALIGN_ABOVE: 79 yoff=-anchHeight; break; 80 case ALIGN_BOTTOM: 81 yoff=-winHeight; break; 82 case TO_ABOVE: 83 yoff=-anchHeight-winHeight; break; 84 case TO_BOTTOM: 85 yoff=0; break; 86 case CENTER_VERT: 87 yoff=(-winHeight-anchHeight)/2; break; 88 default:break; 89 } 90 return new int[]{ xoff, yoff }; 91 } 92 }
这里的主要方法就是“getOffset”,它会根据水平和垂直方向的gravity决定PopupWindow相对锚点的位置。
使用“LayoutGravity”时,可以通过“setHoriGravity”和“setVertGravity”方法设置水平和垂直方向的gravity,或者新建一个“LayoutGravity”对象。
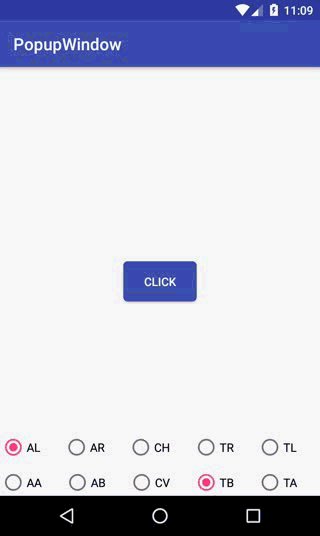
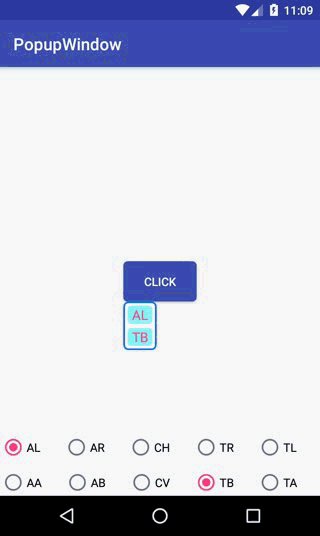
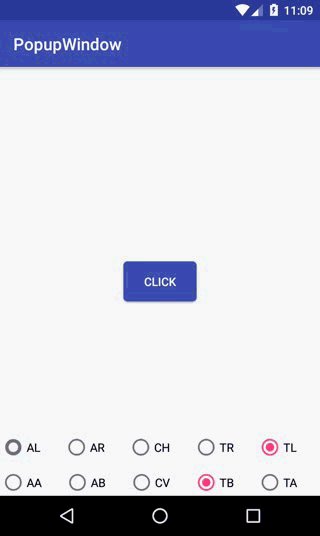
下面是一个demo:

使用setAnimationStyle方法添加动画
上面我们提到了为PopupWindow设置背景和注册事件监听器,现在我们再来为PopupWindow添加动画。
这里的动画是指PopupWindow出现和消失时的动画。默认是直接弹出和消失,这样难免让用户有一种突兀的感觉;如果PopupWindow能够“滑入”屏幕和“滑出”屏幕(或者其他方式),用户体验会更好。
为PopupWindow添加动画可以调用`setAnimationStyle`方法,该方法只有一个参数,就是指定动画的样式,因此我们需要定义动画资源和样式资源。
下面是一个“滑入滑出”动画:
1 <!-- res/anim/translate_in.xml --> 2 <?xml version="1.0" encoding="utf-8"?> 3 <set xmlns:android="http://schemas.android.com/apk/res/android"> 4 <translate 5 android:fromXDelta="0" 6 android:toXDelta="0" 7 android:fromYDelta="100%" 8 android:toYDelta="0" 9 android:duration="200" > 10 </translate> 11 </set>
1 <!-- res/anim/translate_out.xml --> 2 <?xml version="1.0" encoding="utf-8"?> 3 <set xmlns:android="http://schemas.android.com/apk/res/android"> 4 <translate 5 android:fromXDelta="0" 6 android:toXDelta="0" 7 android:fromYDelta="0" 8 android:toYDelta="100%" 9 android:duration="200" > 10 </translate> 11 </set>
然后定义“滑动”动画样式:
1 <!-- res/values/styles.xml --> 2 <style name="animTranslate"> 3 <item name="android:windowEnterAnimation">@anim/translate_in</item> 4 <item name="android:windowExitAnimation">@anim/translate_out</item> 5 </style>
现在我们就可以为PopupWindow添加“滑动”动画了:
1 window.setAnimationStyle(R.style.animTranslate);
我们来看下效果:

PS:这里由于动画的时间太短(200ms),另外转GIF的时候可能截取的频率有点低,导致滑动效果不是很明显,建议自己运行demo查看
现在PopupWindow的出现/消失已经不是那么突兀了。不过,当弹窗出现后,发现弹窗和背景不是很容易区分,如果此时弹窗的背景能“变暗”就好了。
没问题,我们可以在弹窗出现后让背景变暗,并在弹窗消失后让背景还原:
1 window.setOnDismissListener(new PopupWindow.OnDismissListener() { 2 @Override 3 public void onDismiss() { 4 WindowManager.LayoutParams lp=getWindow().getAttributes(); 5 lp.alpha=1.0f; 6 getWindow().clearFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND); 7 getWindow().setAttributes(lp); 8 } 9 }); 10 11 window.showAtLocation(activityPopup, Gravity.BOTTOM, 0, 0); 12 WindowManager.LayoutParams lp=getWindow().getAttributes(); 13 lp.alpha=0.3f; 14 getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND); 15 getWindow().setAttributes(lp);
现在再来看下效果:

现在PopupWindow就比较明显了。
另外,我们还实现了透明度、缩放和旋转三种动画样式,实现方式和上述大同小异,这里就不再赘述。
源代码
上述所有代码(包括未给出的)都已上传到GitHub:
https://github.com/jzyhywxz/PopupWindow




