JavaScript3
1、删除节点:
需要先获取父节点,在通过父节点删除自己。
因为自己干掉自己不合理。
<div id="father">
<h2>zzz</h2>
<p id="id1">p1</p>
<p class="p2">p2</p>
</div>
<script type="text/javascript">
var space = document.getElementById('id1');
var self = space.parentElement;
self.removeChild(space);
</script>
parent.chilldren()可以获取父节点的所有子节点,是一个数组,存放子节点内容。
js中删除是动态的,比如说有三个元素,你删除1号索引位置之后,在删除2号索引,这时就会报错,因为已经没有2号索引位置的元素了,剩下的是0号和1号索引位置元素。
删除节点的时候一定要注意。
2、插入节点:
我们获得了某个DOM节点,假设这个DOM节点是空的,我们可以通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了,会产生覆盖,覆盖原来的元素。
获取要插入的节点(p1),获取插入的节点(father), father.appendChild(p1);
3、创建一个新的标签实现插入
通过js创建一个新的节点
var newP = document.createElement('p');//创建了一个p标签
newP.id = 'space';//给这个p标签设置id
newP.innerText = 'spaceX';//给p标签插入文本
创建一个--标签--节点(通过以下这个属性,可以设置任意的值)
var thisLink = document.createElement('Link');
thisLink.setAttribute('type','text/css');//创建了一个link标签<link type = 'text/css'>
4、form表单提交
5、jQyery库 里面存在大量的JavaScript函数
获取jQuery
1、cdn引入:百度cdn jQuery 复制链接到项目中
2、jQuery官网下载 一个生产版本一个上线版本
jQuery公式 : $(selector).action() ------>选择器+ 事件 就是这个标签要做什么事
$就代表jQuery
()代表选择器 就是css的选择器
action()代表事件


6、操作DOM
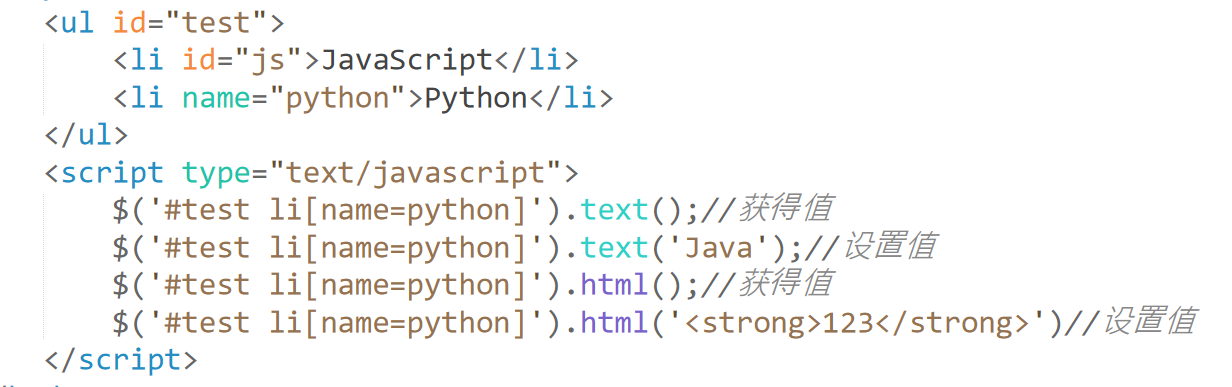
节点文本操作
$('#test li[name=python]').
css的操作
$('#test li[name=python]').css({"color","red"})
元素的显示和隐藏:本质就是 display :none;
显示$('#test li[name=python]').show() 默认
隐藏$('#test li[name=python]').hide()



