JavaScript2
一、变量作用域
1、内部函数可以访问外部函数的成员变量
2、假设内部函数变量和外部函数变量重命名,从内向外查找
3、提升变量作用域
function abc(){
var x = "x" + y;
console.log(x);
var y = "y";
}//结果为 xUndefinde
因为js执行引擎自动提升了y的声明,但不会提升y的值。
一般写js代码时,所有的变量定义都放在函数的头部,看不懂变量意思就加注释。便于代码维护。类似 var a,b,c,d,e;
4、全局变量,定义在script下的变量
默认所有的全局变量,都会自动绑定在window对象下。
alert() 这个函数本身也是一个window的变量
5、JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数的作用范围找到,就会向外查找,如果全局作用域都没有找到,报错‘RefrenceError’
6、规范:
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,就会发生冲突,那我们怎么来减少冲突呢,就是把代码全部放到自己定义的唯一空间中,降低全局变量冲突的问题。
var space = {};
space.name = 'SpaceX';
space.add = function(a,b){
return a + b;
}
7、局部作用域 let
for(var i=0;i<10;i++){
console.log(i);
}
console.log(i+1);
//这里使用var 定义变量会发现出现了一个问题,这个i在for执行完之后出了循环还可以用。
for(let i=0;i<10;i++){
console.log(i);
}
console.log(i+1);
//所以改写let定义局部作用域的变量, JavaScript推荐使用let定义变量,更加标准,var定义不规范
8、常量 const(只读变量)
在ES6之前,定义常量只有用全部大写字母命名的变量就是常量,建议不要修改这样的值,但是并不起到什么作用,还是可以修改,只是不建议写代码的人修改。
const PI = '3.14';
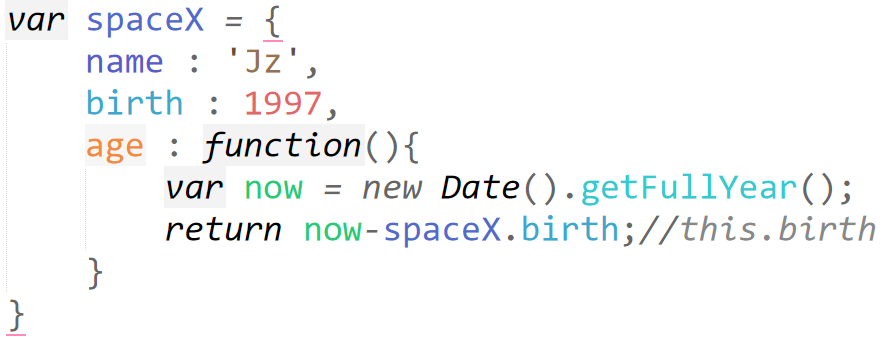
9、定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
例如下面这样定义age方法
调用age方法的时候必须带括号才能使用 ()
属性就是:spaceX.name;
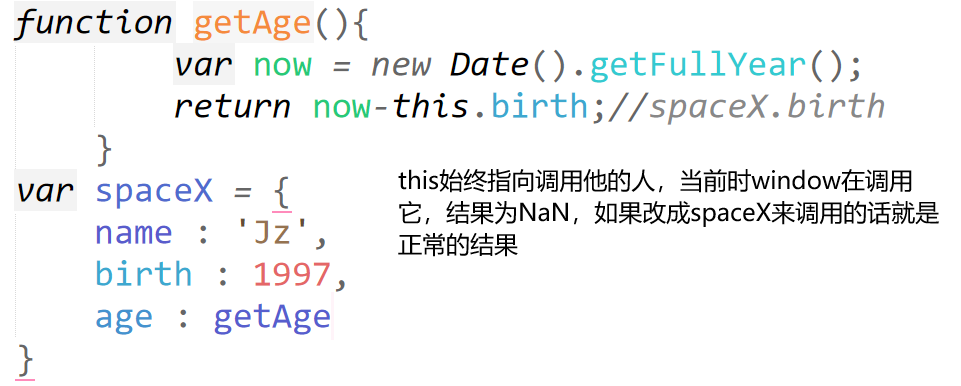
this始终指向调用它的那个人。
第一种写法:

第二种写法:

apply:在JavaScript中可以控制this的指向。

10、Date 一般用Date就是展示和计算 没什么特别的用途
now. getFullYear(); //年
now. getMonth(); //月0~11
now. getDate(); //日
now.getDay(); //星期几
now. getHours(); //时
now. getMinutes(); //分.
now. getSeconds(); //秒
now.getTime(); //时间戳全世界统一 格林威治时间1970.01.01 00:00:00
console.log(new Date(now.getTime())) //Sun May 31 2020 19:41:13 GMT+0800 (中国标准时间)
转换时间格式:
now.toJSON() "2020-05-31T11:41:13.327Z"
now.toLocaleString() "2020/5/31 下午7:41:13"
now.toDateString() "Sun May 31 2020"
now.toGMTString() "Sun, 31 May 2020 11:41:13 GMT"
now.toISOString() "2020-05-31T11:41:13.327Z"
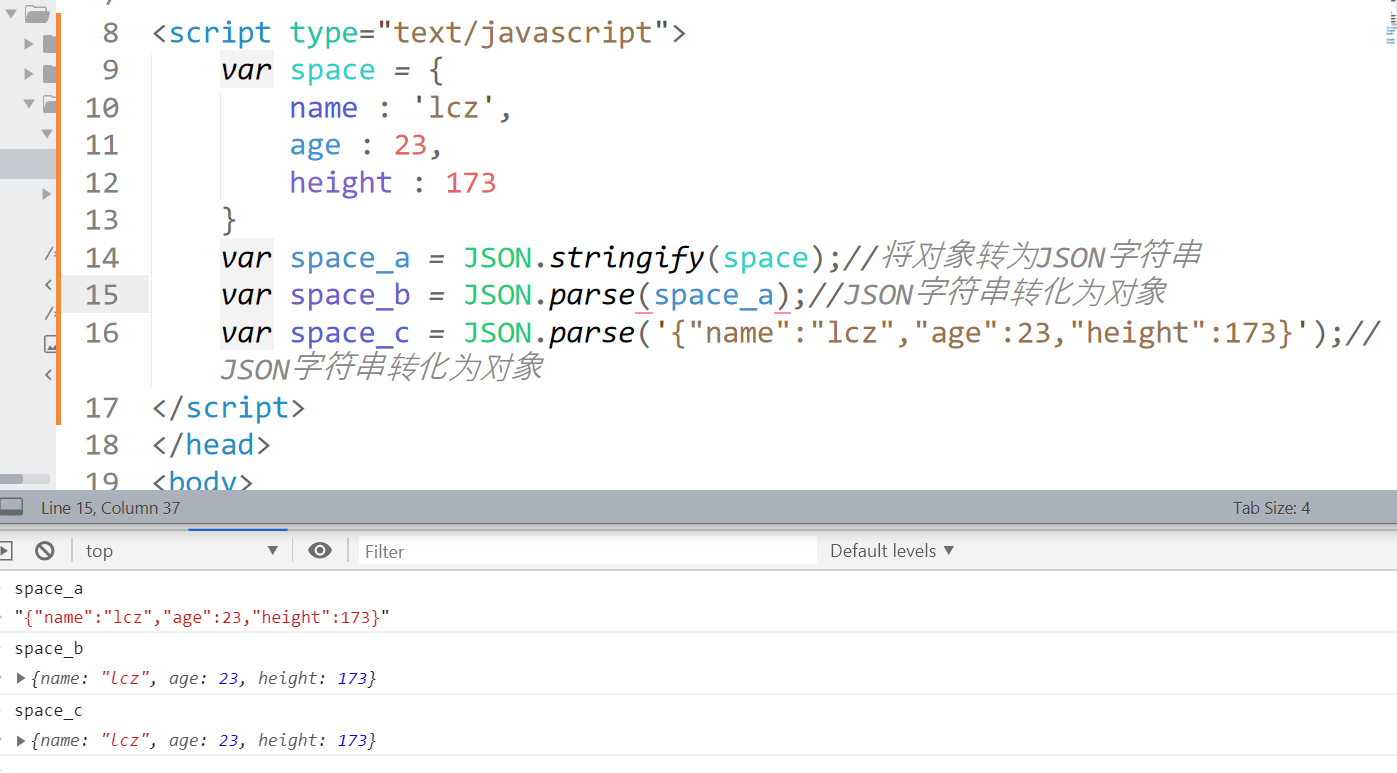
11、JSON
早期所有的数据传续习惯使用XML文件
JSONJavaScript是一种轻量级的数据交换格式
简洁和清晰的层次结构使得JSON成为理想的数据交换语言
有效的提高网络传续效率
在JavaScript中一切皆为对象,任何js支持的类型都可以用JSON来标识
格式: 对象都用{} 数组都用[] 所有的键值对都用key : value
参数为json字符串
里面用双引号外面就要用单引号

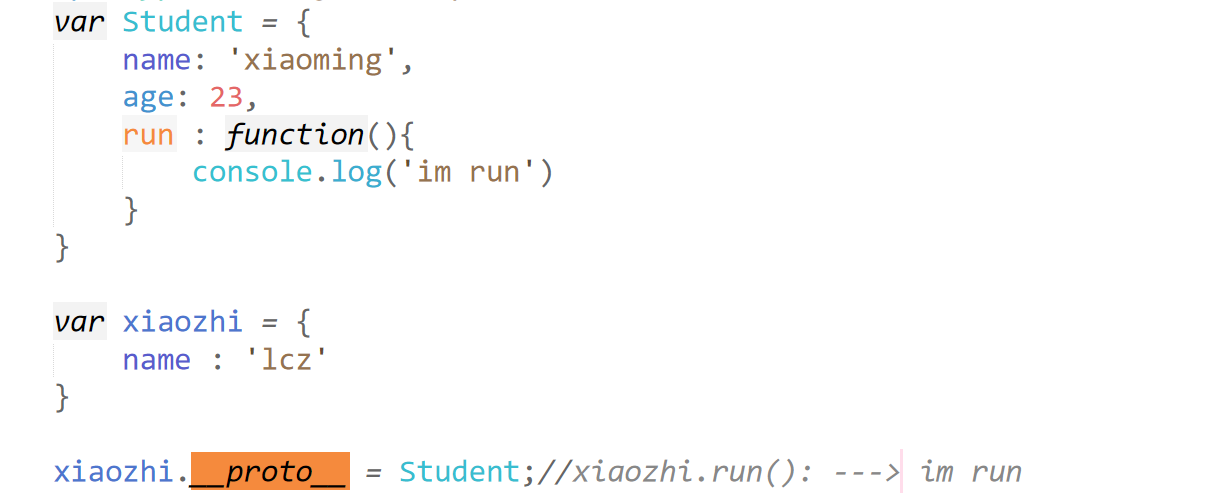
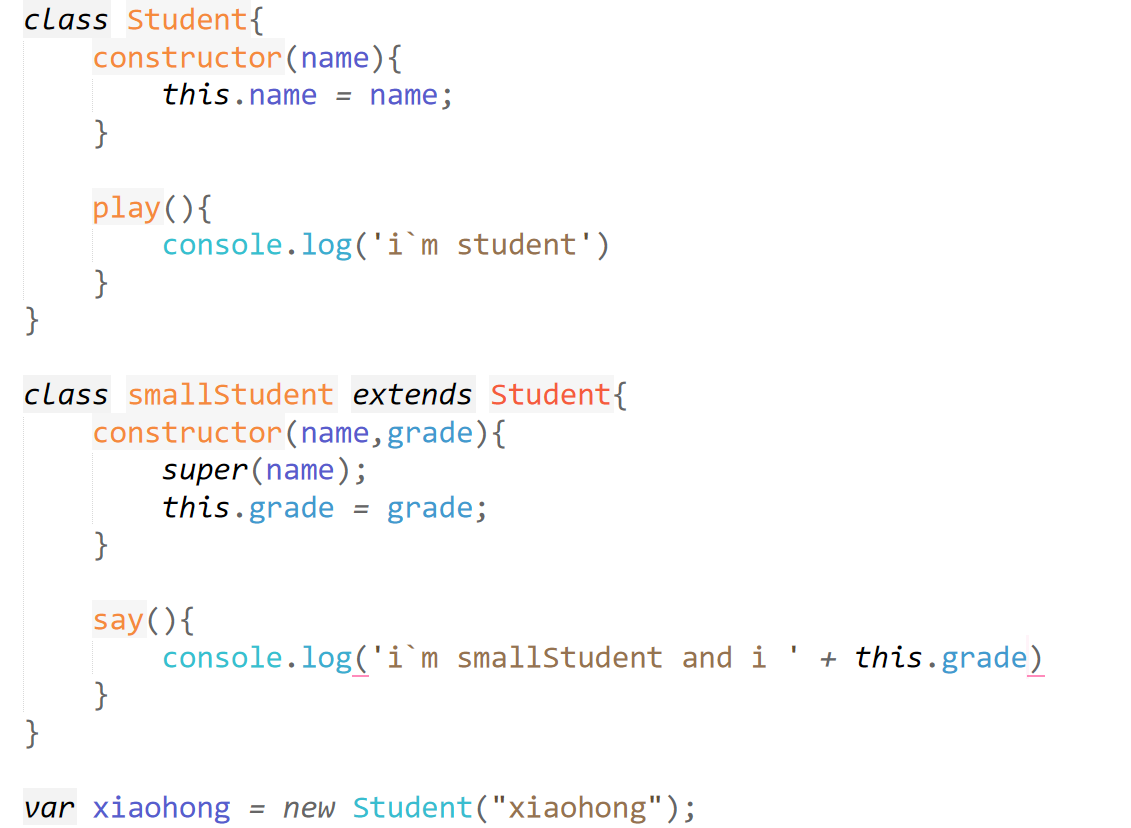
12、面向对象编程
__proto__方法,原型
本意就是,将后面的对象看作前面对象的原型,像Java中的继承似的。

class 继承 与Java大同小异,让小红对象指向Student类,小红就是一个学生,就可以调用方法

13、BOM
window 代表全局对象,我们可以通过window来操作浏览器窗口
window.alert()
screen 代表屏幕尺寸
screen.width
screen.height
location 代表当前页面的URL信息,可以用它做一些重定向操作。

其中有几个比较重要的:
host:"www.baidu.com" ---> 主机
herf:"https://www.baidu.com/" ---> 当前指向的位置 用它来跳转网页
protocol:"https:" ---> 协议
reload:f reload() ---> 重新加载 刷新页面
设置新的地址:location.assign("www.SpaceX.com"); 比如在百度里面修改这样一行代码 就会让所有进入百度的用户都跳转到你的网页
document 内容 例如 document.title ='lcz...'
history 代表浏览器的历史记录
网站的前进后退
history.back() ---> 后退
history.forward() ---> 前进
14、操作DOM对象
DOM文档对象模型
DOM主要就四个操作:增删改查
更新DOM节点
遍历DOM节点(得到DOM节点)
删除一个DOM节点
添加一个新的节点
要操作一个DOM节点,就必须要先获得这个节点。
获得DOM节点:

更新节点:
操作文本:
<div id='id1'></div>
<script>
id1.innerText = 'abc'; ---> 操作文本的值
id1.innerHTML = '<strong>"abc"</strong>' --->可以解析HTML的文本标签
</script>
操作css
id1.style.color = 'bule';
id1.style.fontSize = '200px';
-------2020/06/01 早



