JavaScript
1、严格检查模式 ' use strict '
必须写在第一行,预防JavaScript的随意性导致产生的一些问题。
2、局部变量建议使用let去定义
3、多行字符串编写 esc下面的符号 ` `
4、转义符号,以下都为字符串包裹情况下
\' 表示这个点也是字符串
\n 表示换行
\t 表格
\u#### Unicode字符
5、模板字符串
这么写 例如:
let name = "lcz";
let msg = `this person is ${name}`
用````````````esc下面的这个符号包裹住 然后模板的字符串用${}包裹
6、字符串长度就是console.log(str.length);
7、字符串不可变
8、大小写跟java一样 .toUpperCase() .toLowerCase()
9、截取字符串也一样 sunString(x,y) [x,y) 包含x不包含y
二、 数组
1、Array可以包含任意的数据类型
var arr = [1,2,'npc',NaN,false];
2、数组的长度是可变的
arr.length
如果给arr.length赋值,数组大小就会发生变化,如果赋值过小,则会造成数据丢失,数据过大多余部分加入一些underfind 显示几个 n*empty
数组取值:arr[X] 下标位置
赋值:arr[X] = xxx;
3、indexOf() 通过元素获得下标索引 字符串的”1“和数字的1是不同的 谁在前面先获取到谁的索引
4、slice() 和subString()的效果一样 截取Array的 [x ,y )的内容 返回一个新的数组 【此方法比较重要】
5、push pop
push:压入 压入到尾部
pop:弹出 弹出尾部的一个元素
6、unshift shift
unshift:压入 从头部压入元素
shift:弹出 从头部弹出元素
7、数组元素排序 sort()
8、元素反转 reverse()
9、元素拼接 concat() 并没有修改原数组,只是会返回一个新的数组
10、join连接符 打印拼接数组,使用特定的字符串连接 例如arr.join('-'); console.log(arr) c-b-a
三、对象
JS中{。。。}变送hi一个对象,键值对面熟属性 xxx:xxx;中间用逗号隔开,最后一个属性不加都好
JavaScript所有的键都是字符串,所有的值都是任意对象
1、对象赋值
2、使用一个不存在的对象属性,不会报错,undefined
3、动态的删减属性 delete 属性名
4、动态的添加属性 直接给新的属性赋值就好了 例如 person.haha = 'hahaha'
5、判断属性值是否在这个对象中 'xxx' in xxx
6、判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
7、循环 forEach(function(){})
fon ... in... for(Type 自定义变量名(得出来的是数组得索引) in 要遍历的数组)
for(var index in arr){ console.log(arr[index])}
四、Map和Set
Map :
var map = new Map([['lcz',99],['lyh',80],['tony',60]]);
var score = map.get('lcz');//根据key湖区偶的value值
map.set('admin',123456);//新增或修改
map.delete('tony');//删除
Set:无序不重复得集合
var set = new Set([1,2,2,2,2,2,2,3,4,5,6]);//当前set为{1,2,3,4,5,6} 因为不重复
set.add(0);//添加
set.delete(1);//删除
set.has(3);//是否包含某个元素
遍历Map,Set数组
iterator:使用iterator来遍历 使用for of
for(var x of map){ console.log(x)}
let map = new Map([['lf',100],['wxf',100],['lcz',50],['future',90]]);
for(let x of map){
console.log(x)
}
let set = new Set([1,23,4,5,6,7]);
for(let y of set){
console.log(y)
}
五、函数的定义
定义一个绝对值的方法:
function abs(x){//传入一个值x
if(x>=0){ return x}else{ return -x};//判断。。。
}
var abs = function(x){
if(x>=0){ return x}else{ return -x}
}
这两种方式定义函数都是一样的,可以将下面这种定义方法理解为右侧就是一个匿名函数,左侧付给abs而已,通过abs就可以调用函数
六、调用函数
直接abs(参数)//传进来一个参数就可以使用了
但是他有一个参数问题,JavaScript可以传任意个参数,也可以不传参数
参数传多了,只输出你定义了几个参数的结果,不传参数的话结果就是NaN
规避参数出现NaN问题:
可以手动自己抛出异常
function abs(x){
if(typeof x!== 'number'){
throw 'is not a number'
}
if(x>=0){
return x;
}else{
return -x;
}
}
类似于这种方法 自己定义一个判断来throw出去
typeof x !== 'number' //---->判断这个参数x是否属于number类型
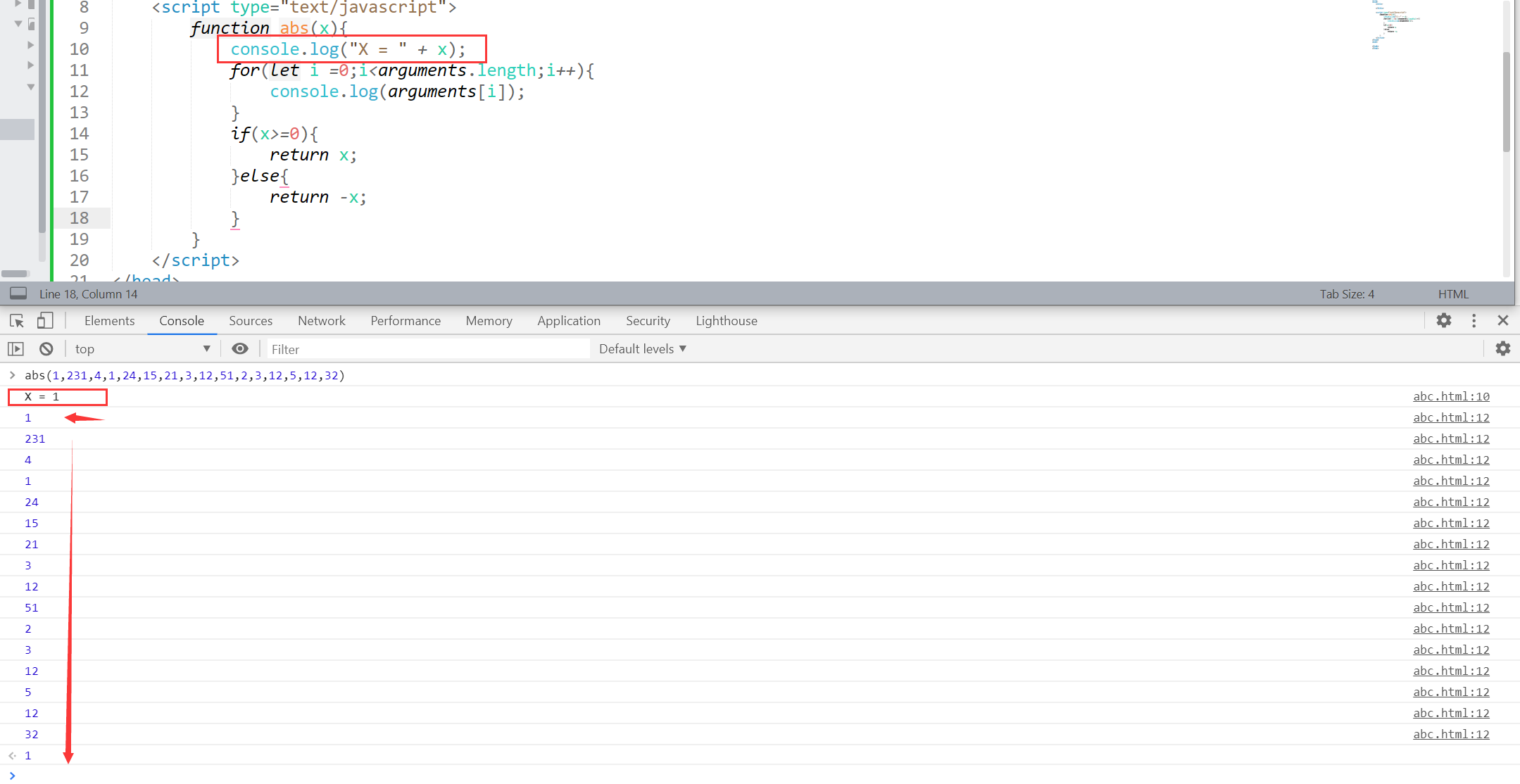
当参数多过定义的参数时,只输出第一个的值,其他的值不输出。
但我们可以写一个方法,将他们遍历出来
arguments 可以将剩余的参数放到一个数组里面,然后遍历打印出来。 代表传进来的所有参数是一个数组,现在arguments会包含所有的参数,包括被输出的第一个参数,但有时我们想使用多余的参数时,还需要排除已有参数,就会很麻烦,还有一个关键字rest,在下面

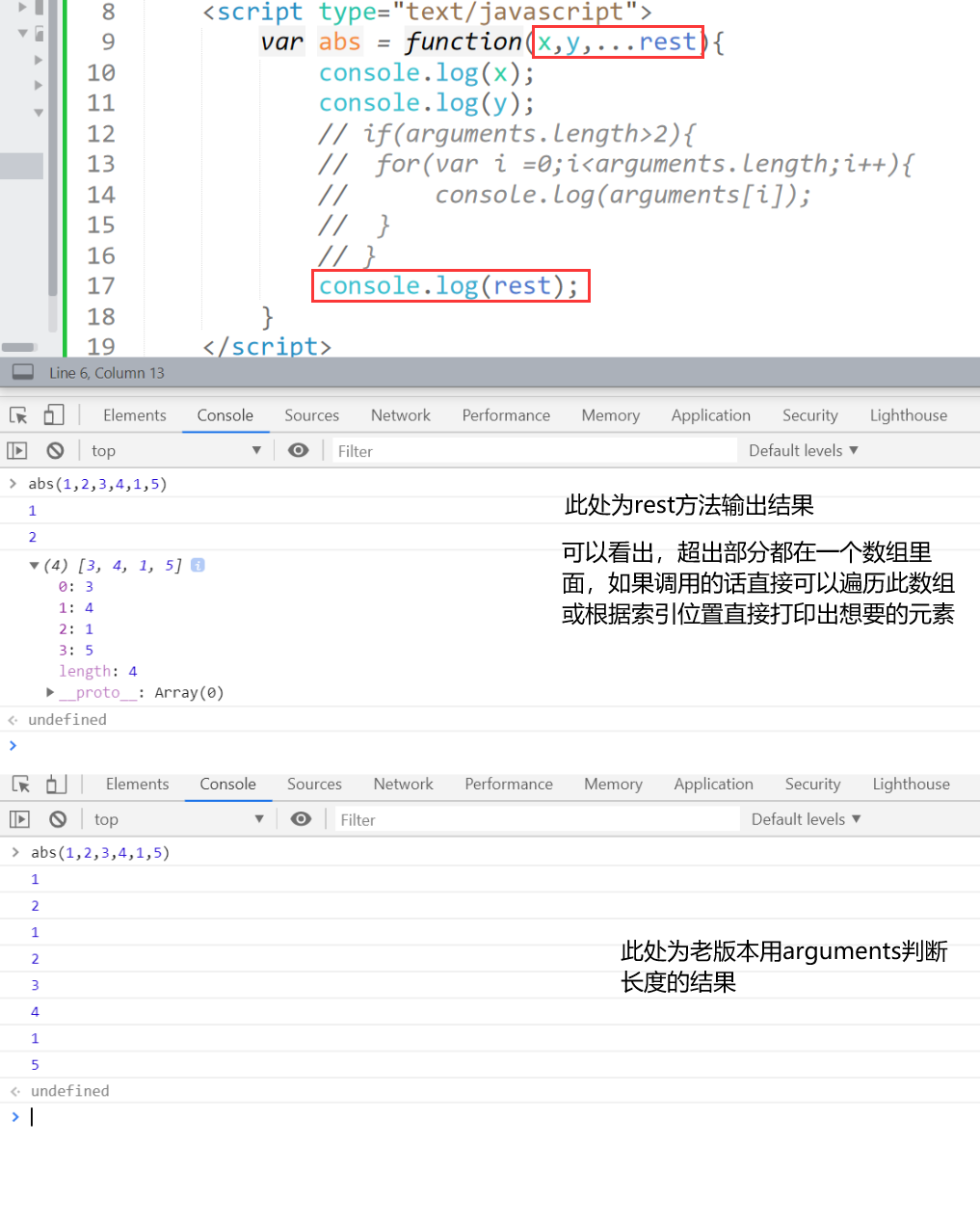
rest:ES6引入的新特性,获取除了已经定义的参数之外的所有参数

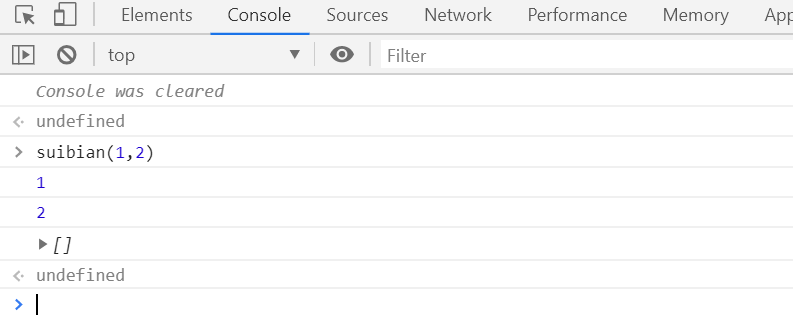
var suibian = function(x,y,...rest){
console.log(x);
console.log(y);
console.log(rest);
}
增加标志...resr表示可能多余的参数,将他们放在一个数组里面,即使只传入两个参数也不会出现异常,只是有一个空的数组
只能写在最后面,必须用...标识