关于scss手动遍历生成类名
1、自动生成宽度类名
$width-name:300,100; @each $name in $width-name { .w#{$name}{ width:$name + px; } };
//以上代码将会生成
.w300{
width:300px;
};
.w100{
width:100px;
}
复制
2、自动生成间距类名
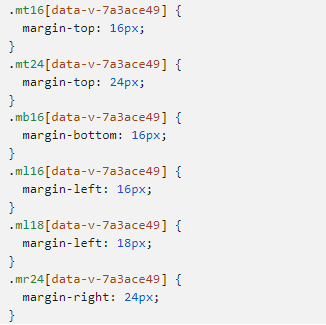
$margin-name:( mt:(16,24,10), mb:(16), ml:(16,18), mr:24 ); @each $name,$value in $margin-name{ @if type-of($value) == list{ @each $val in $value{ @if $name == 'mt'{ .#{$name}#{$val}{ margin-top:$val + px; } }@else if $name == 'mb' { .#{$name}#{$val}{ margin-bottom:$val + px; } }@else if $name == 'ml' { .#{$name}#{$val}{ margin-left:$val + px; } }@else{ .#{$name}#{$val}{ margin-right:$val + px; } } } }@else{ @if $name == 'mt'{ .#{$name}#{$value}{ margin-top:$value + px; } }@else if $name == 'mb' { .#{$name}#{$value}{ margin-bottom:$value + px; } }@else if $name == 'ml' { .#{$name}#{$value}{ margin-left:$value + px; } }@else{ .#{$name}#{$value}{ margin-right:$value + px; } } } }
//太多了,截图了一部分效果图
复制





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通