移动端自适应


test1.html
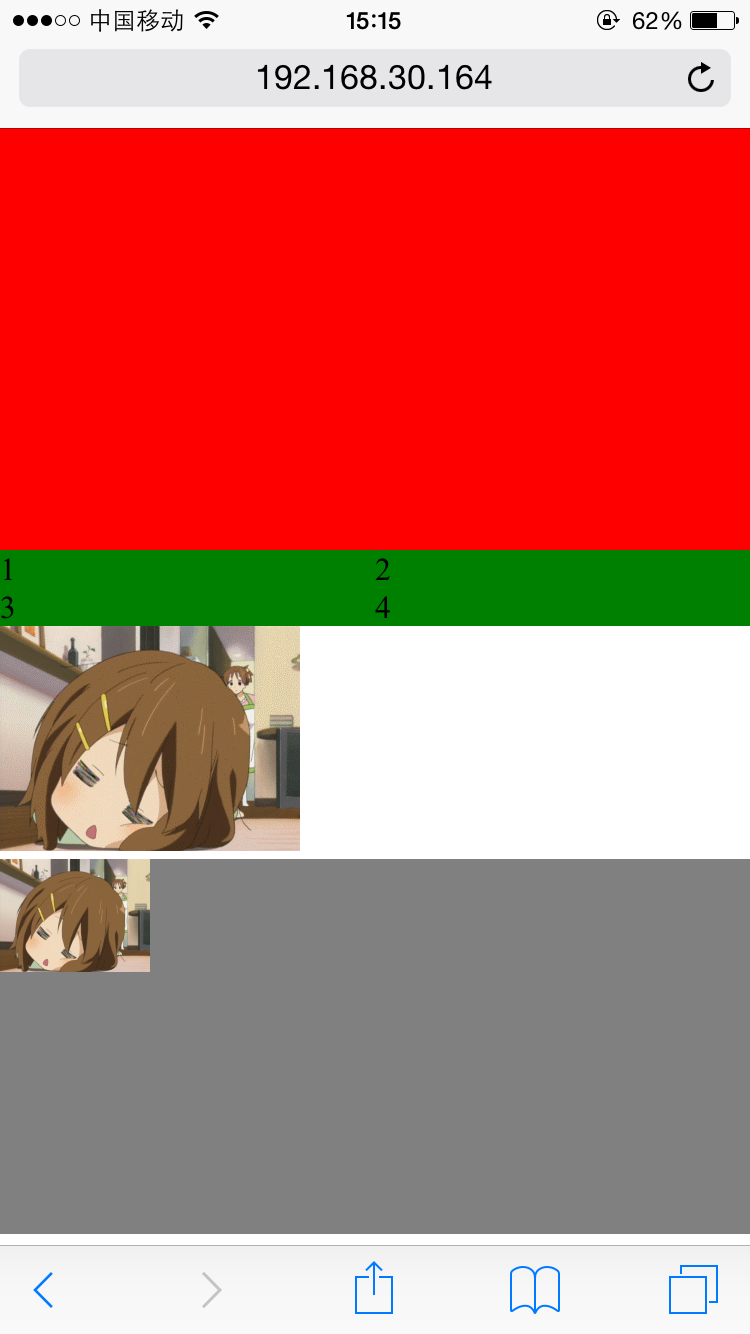
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"> <title></title> <style> * { margin: 0; padding: 0; } ul { list-style: none; } [data-dpr="1"] body { font-size: 16px; } [data-dpr="2"] body { font-size: 32px; } [data-dpr="3"] body { font-size: 48px; } .box { width: 10rem; height: 5.625rem; background: red; } .list li { float: left; width: 5rem; background: green; } </style> <script> var dpr, rem, scale; var docEl = document.documentElement; var fontEl = document.createElement('style'); var metaEl = document.querySelector('meta[name="viewport"]'); dpr = window.devicePixelRatio || 1; rem = docEl.clientWidth * dpr / 10; scale = 1 / dpr; // 设置viewport,进行缩放,达到高清效果 metaEl.setAttribute('content', 'width=' + dpr * docEl.clientWidth + ',initial-scale=' + scale + ',maximum-scale=' + scale + ', minimum-scale=' + scale + ',user-scalable=no'); // 设置data-dpr属性,留作的css hack之用 docEl.setAttribute('data-dpr', dpr); // 动态写入样式 docEl.firstElementChild.appendChild(fontEl); fontEl.innerHTML = 'html{font-size:' + rem + 'px!important;}'; // 给js调用的,某一dpr下rem和px之间的转换函数 window.rem2px = function(v) { v = parseFloat(v); return v * rem; }; window.px2rem = function(v) { v = parseFloat(v); return v / rem; }; window.dpr = dpr; window.rem = rem; </script> </head> <body> <div class="box"></div> <ul class="list"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <img src="http://pic002.cnblogs.com/images/2012/382256/2012080118323766.gif"> <div style="width:10rem;height:5rem;background:gray;"> <iframe width="100%" height="100%" src="test3.html" align="center,center" marginwidth="0" marginheight="0" scrolling="no" frameborder="0" allowtransparency="true"></iframe> </div> </body> </html>
test2.html
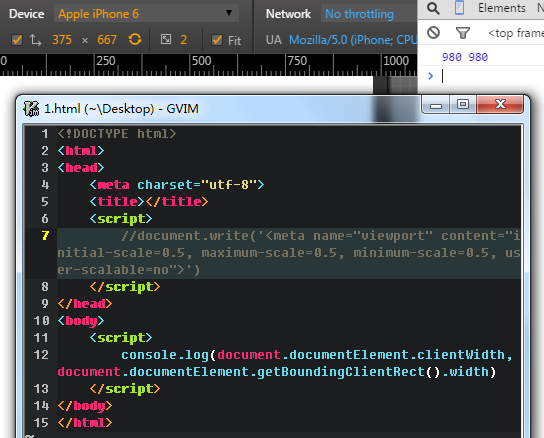
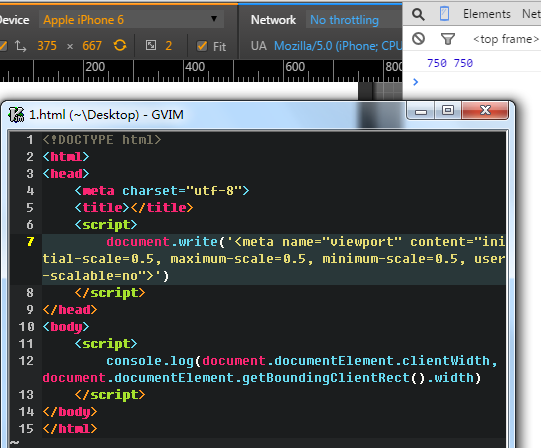
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"> <title></title> <style> * { margin: 0; padding: 0; } ul { list-style: none; } </style> </head> <body> <img src="http://pic002.cnblogs.com/images/2012/382256/2012080118323766.gif" width="150" height="112.5"> <iframe width="100%" height="1000" src="test1.html" align="center,center" marginwidth="0" marginheight="0" scrolling="no" frameborder="0" allowtransparency="true"></iframe> </body> </html>
test3.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"> <title></title> <style> * { margin: 0; padding: 0; } ul { list-style: none; } </style> </head> <body> <img src="http://pic002.cnblogs.com/images/2012/382256/2012080118323766.gif" width="150" height="112.5"> </body> </html>