
jQuery.textSlider.js
;(function($) {
$.fn.textSlider = function(settings) {
settings = jQuery.extend({
speed: "normal",
line: 2,
timer: 1000
}, settings);
return this.each(function() {
$.fn.textSlider.scllor($(this), settings);
});
};
$.fn.textSlider.scllor = function($this, settings) {
var ul = $("ul:eq(0)", $this);
var timerID;
var li = ul.children();
var _btnUp = $(".up:eq(0)", $this);
var _btnDown = $(".down:eq(0)", $this);
var liHight = $(li[0]).height();
var upHeight = 0 - settings.line * liHight;
var scrollUp = function() {
_btnUp.unbind("click", scrollUp);
ul.animate({marginTop: upHeight}, settings.speed, function() {
for (i = 0; i < settings.line; i++) {
ul.find("li:first").appendTo(ul);
}
ul.css({marginTop: 0});
_btnUp.bind("click", scrollUp);
});
};
var scrollDown = function() {
_btnDown.unbind("click", scrollDown);
ul.css({marginTop: upHeight});
for (i = 0; i < settings.line; i++) {
ul.find("li:last").prependTo(ul);
}
ul.animate({marginTop: 0}, settings.speed, function() {
_btnDown.bind("click", scrollDown);
});
};
var autoPlay = function() {
timerID = window.setInterval(scrollUp, settings.timer);
};
var autoStop = function() {
window.clearInterval(timerID);
};
ul.hover(autoStop, autoPlay).mouseout();
_btnUp.css("cursor", "pointer").click(scrollUp);
_btnUp.hover(autoStop, autoPlay);
_btnDown.css("cursor","pointer").click(scrollDown);
_btnDown.hover(autoStop, autoPlay);
};
})(jQuery);
demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{margin:0;padding:0;}
.scrollText{width:300px;height:100px;overflow:hidden;border:#ccc 1px solid;line-height:25px;}
.up{width:50px;height:50px;background:#f90;cursor:pointer;}
.down{width:50px;height:50px;background:#960;cursor:pointer;}
</style>
<script src="jquery-1.5.2.min.js"></script>
<script src="jQuery.textSlider.js"></script>
</head>
<body>
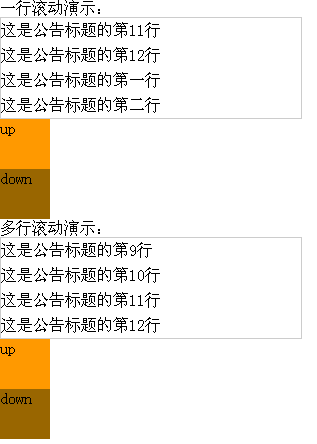
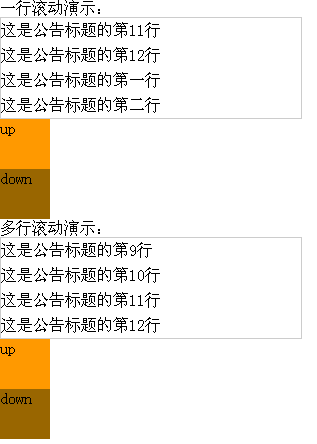
<p>一行滚动演示:</p>
<div id="scrollDiv">
<div class="scrollText">
<ul>
<li>这是公告标题的第一行</li>
<li>这是公告标题的第二行</li>
<li>这是公告标题的第三行</li>
<li>这是公告标题的第四行</li>
<li>这是公告标题的第五行</li>
<li>这是公告标题的第六行</li>
<li>这是公告标题的第七行</li>
<li>这是公告标题的第八行</li>
<li>这是公告标题的第9行</li>
<li>这是公告标题的第10行</li>
<li>这是公告标题的第11行</li>
<li>这是公告标题的第12行</li>
</ul>
</div>
<div class="up">up</div>
<div class="down">down</div>
</div>
<p>多行滚动演示:</p>
<div id="scrollDiv2">
<div class="scrollText">
<ul>
<li>这是公告标题的第一行</li>
<li>这是公告标题的第二行</li>
<li>这是公告标题的第三行</li>
<li>这是公告标题的第四行</li>
<li>这是公告标题的第五行</li>
<li>这是公告标题的第六行</li>
<li>这是公告标题的第七行</li>
<li>这是公告标题的第八行</li>
<li>这是公告标题的第9行</li>
<li>这是公告标题的第10行</li>
<li>这是公告标题的第11行</li>
<li>这是公告标题的第12行</li>
</ul>
</div>
<div class="up">up</div>
<div class="down">down</div>
</div>
<script>
$(document).ready(function() {
$("#scrollDiv").textSlider({line: 1, speed: 500, timer: 3000});
$("#scrollDiv2").textSlider({line: 2, speed: 500, timer: 3000});
});
</script>
</body>
</html>