JS-执行机制
JS执行机制
console.log(111)
setTimeout(function () {
console.log(222)
},1000)
console.log(333)
// 输出结果:
111
333
222
-------------------------------------
console.log(111)
setTimeout(function () {
console.log(222)
},0)
console.log(333)
// 输出结果:
111
333
222
JS是单线程
单线程的特点:同一时间只能做一件事
影响:当多个任务需要执行时,所有任务都需要排队,前一个任务结束才能执行下一个任务。这样会导致:如果JS执行的时间过长,会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
同步和异步
为了解决这个问题,HTML5提出允许JS脚本创建多个线程的概念,于是JS出现了同步和异步。
同步
任务排队执行,前一个任务结束才会执行后一个任务。
异步
多个任务同时进行,比如:烧水做饭,异步的做法是:在烧水的10分钟的时间,同时去炒菜。
异步任务
常见的异步任务有以下三种类型:
1.注册事件,如:click、resize等
2.定时器,如:setInterval、setTimeout
3.ajax(网络请求)
异步任务:添加到任务队列中(也称消息队列)
同步任务:在主线程中执行
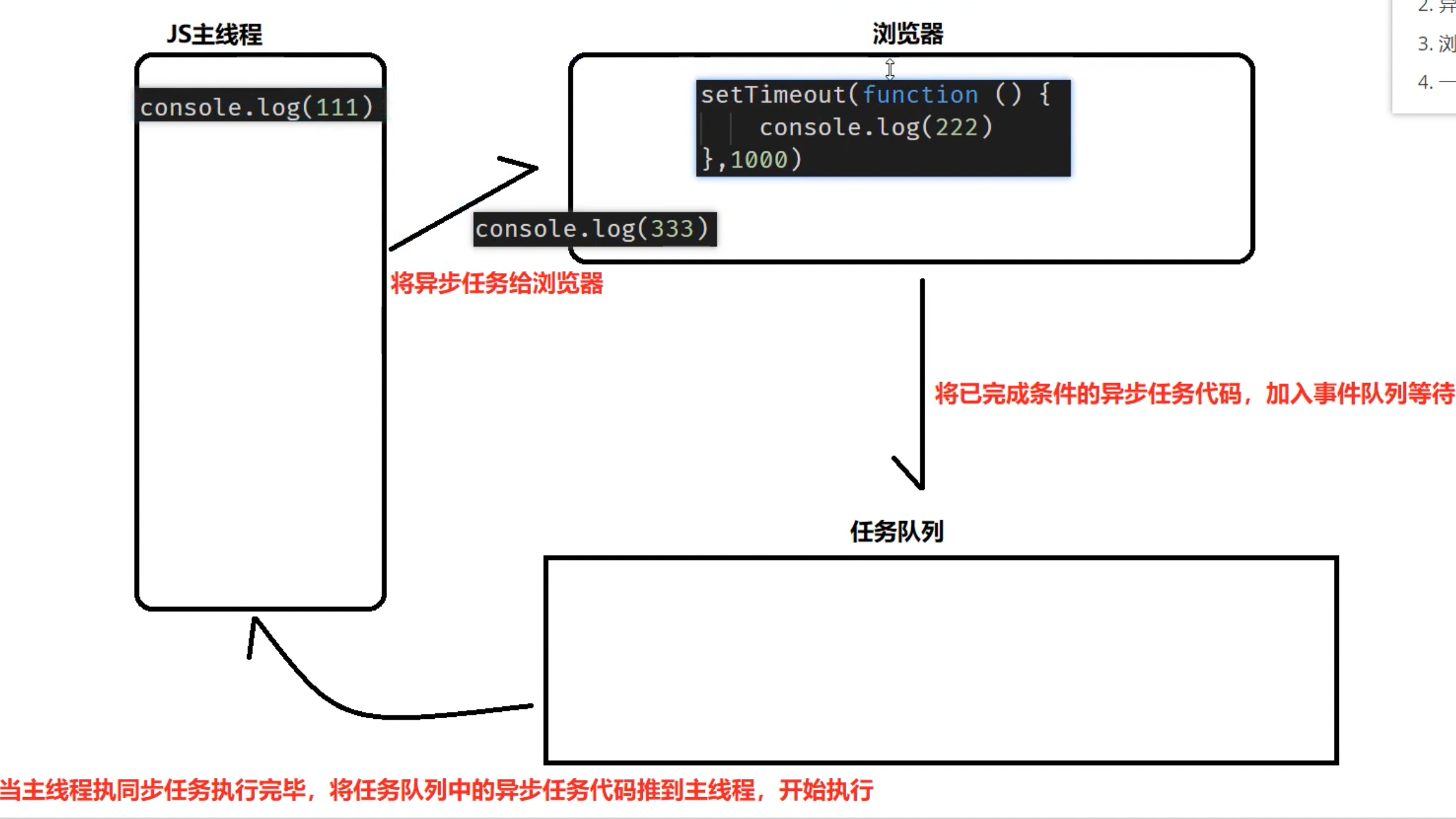
JS执行机制(事件循环Event loop)
流程:
1.同步任务由JS的主线程依次执行
2.异步任务委托给浏览器执行
3.浏览器会将已完成条件的异步任务代码,加入任务队列等待执行
4.一旦主线程中的同步任务执行完毕之后,系统就会按顺序读取任务队列中的异步任务,让异步任务进入主线程,再依次执行。

此时浏览器开启计时器,进行计时,当过去1秒后,浏览器判断异步任务已满足条件,将它推到任务队列中,等待主线程的任务执行完毕。

此时主线程同步任务执行完毕,系统会读取任务队列中的异步任务,将异步任务推到主线程去执行。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!