JS-重绘和回流
重绘和回流
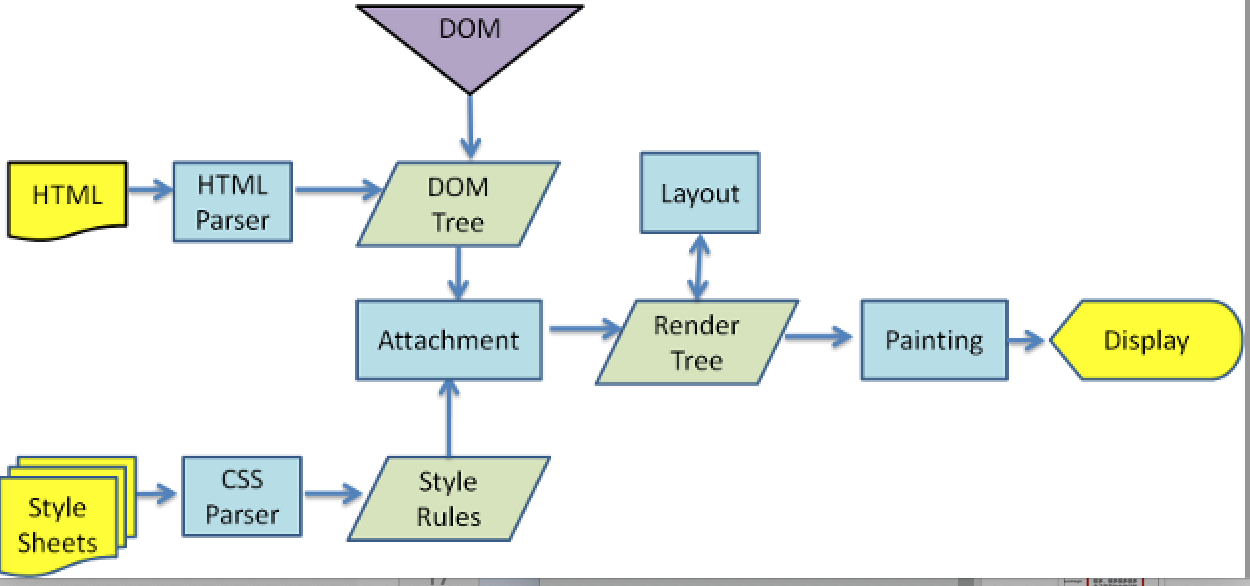
渲染步骤:
1.解析(Parser)HTML,生成DOM树(DOM Tree)
2.同时解析(Parser)CSS,生成样式规则(Style Rules)
3.根据DOM树和样式规则,生成渲染树(Render Tree)
4.进行布局Layout(回流/重排):根据生成的渲染树,得到所有节点的几何信息(位置、大小),分配网页的空间
5.进行绘制Painting(重绘):根据计算和获取的信息进行整个页面的绘制
6.Display:展示在页面上

回流/重排:当 Render Tree 中部分或者全部元素的尺寸、结构、布局等发生改变时,浏览器就会重新渲染部分或全部文档的过程
重绘:由于节点(元素)的样式的改变不影响它在文档流中的位置和文档布局时(如color、background-color、outline等)
注意点:重绘不一定引起回流,但回流一定会引起重绘
会导致回流/重排的操作:
- 页面的首次刷新
- 浏览器的窗口大小发生改变
- 元素的大小和位置发生改变
- 改变字体的大小
- 内容的变化(如:图片的大小)
- 激活css伪类(如::hover)
- JS操作DOM(添加或删除DOM元素)
简单理解就是,影响到空间信息了,就会有回流





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)