移动端web-视口、二倍图、物理像素和px的关系
视口(viewport)
问题:写一个div宽度为320px,使用手机端比如iphone4打开,应该是占满的,但是看效果?
答:并没有占满一行,此时html标签的宽度是980px。
因为:浏览器在显示移动端网页时,会默认给予980px的布局空间(即:布局视口空间)
什么是视口?可以简单理解为:浏览器给网页布局的空间
布局视口
用于在手机上查看pc端网页的问题,手机端的页面打开的时候会在视口空间中打开
布局视口:用于页面布局的空间,默认宽度是980px。
出现的历史原因:
- 早期,只有pc端网页,早期网页的版心是980px,手机端如果直接查看980px宽度的网页,效果不好。
- 后来为了让移动端可以看到完整的网页,衍生了布局视口吗,可以解决移动端查看pc端网页的问题。
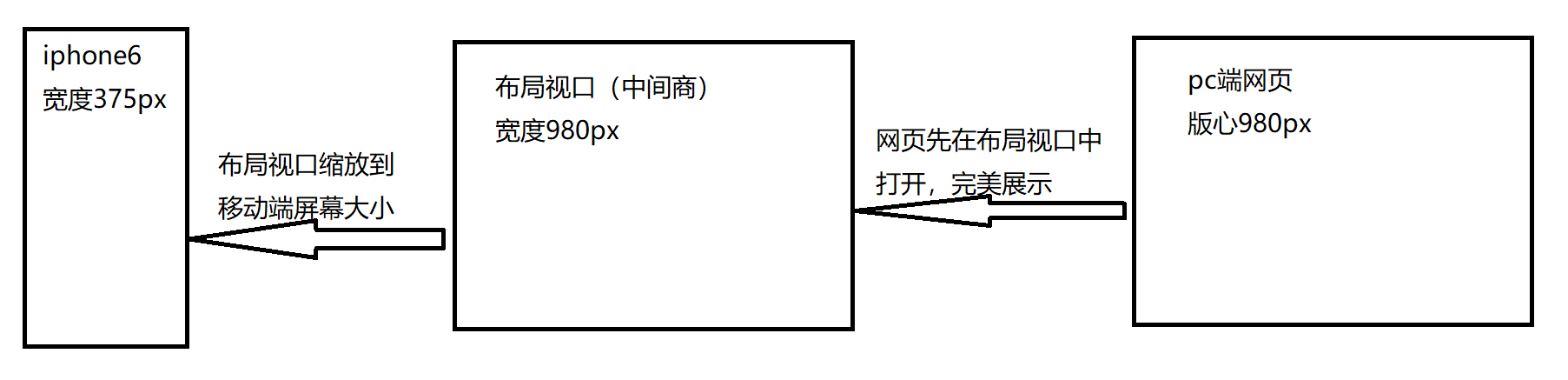
简单理解:布局视口就是一个中间商,如果没有布局视口,移动端会直接查看pc端的网页,由于pc端网页宽度为980px,移动端查看很可能就会显示不全或者导致pc端网页布局混乱。
布局视口先通过设置和pc端网页一样的宽度,让pc端网页在布局视口中完美展示页面布局,等pc端网页布局完了,显示完整了,随后布局视口进行缩放,
缩放到和手机设备宽度一样(比如iphone6 375px的宽度),这样就解决了移动端直接查看pc端网页的显示不全和布局混乱的问题。

理想视口
就是布局视口的一个理想尺寸,也是实际开发移动web的常见设置。
早期:移动端只能访问pc端的网页,需要布局视口为980px,让网页可以在手机端正常显示。
现在:移动端直接访问移动端网页,不需要访问980px的pc端网页,此时还需要布局视口为980px吗?
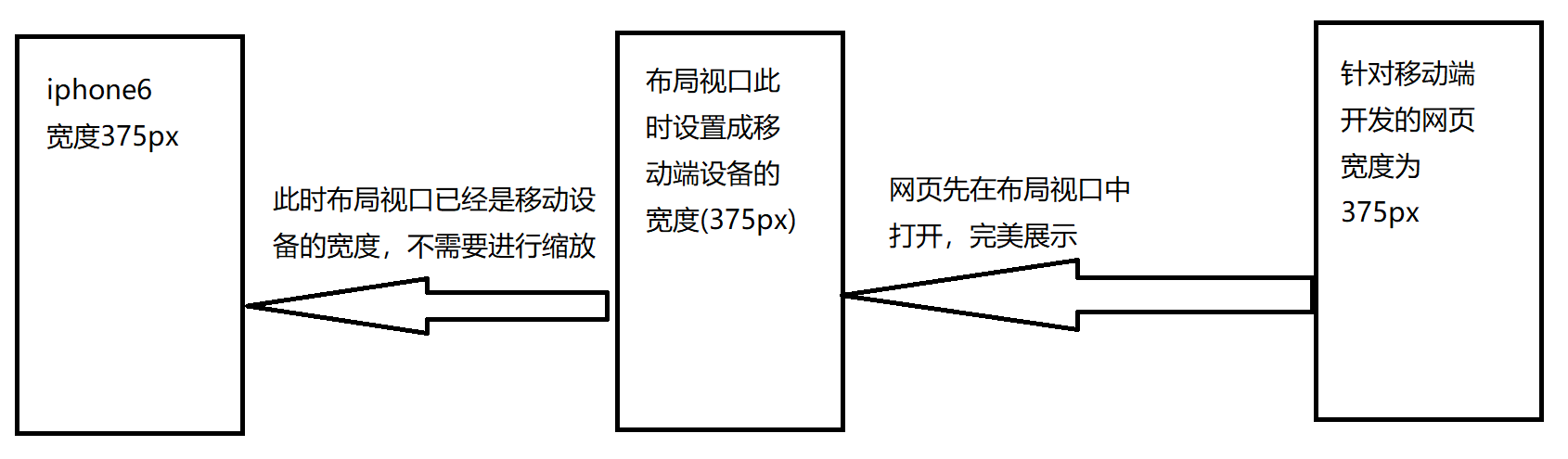
- 现在的移动端网页的布局宽度 === 当前屏幕的宽度
- 网页宽度和设备宽度一致,此时不需要视口太大,和当前设备宽度一致即可
理想视口:设置布局视口的尺寸等于当前设备屏幕的尺寸,就是理想视口。
比如说,现在就只需写移动端的网页(比如iphone6 375px),不需要980px的网页宽度,此时只需设置视口为375px,表示此时中间商给网页设置的宽度就是375px,这样就是理想视口。

那就剩一个问题了,我们如何设置布局视口的尺寸就等于当前设备屏幕的尺寸呢?
meta标签设置视口
通过meta标签可以进行视口的设置
| 属性 | 解释说明 |
| width | 设置视口的宽度,device-width表示当前设备的宽度 |
| user-scalable | 设置用户是否可以缩放,yes/no |
| initial-scale | 初始缩放比 |
| maximum-scale | 最大缩放比 |
| minimum-scale | 最小缩放比 |
- 在移动端页面需要100*100px的图片时,ui给的图片分辨率是200*200
- 图片的宽高是实际设置的两倍,这种两倍的图片称为二倍图。
为什么移动端不给一样大小的图片,要给二倍图呢?
物理像素和px的关系
买电子设备时,会看到:iphone4手机的分辨率是640*960,这里的分辨率指的就是物理像素。
物理像素:指的是屏幕中显示的最小颗粒。
物理像素和px像素之间存在对应关系:
- 早期pc端:
- 1个px控制1个物理像素
- 现在移动端:
- 1个px控制多个物理像素
比如:
iphone4分辨率(物理像素):640*960
iphone4的px大小:320*480
设备像素比(dpr,device pixel ratio) = 物理像素 :px像素 = 640 :320 = 2 :1
现在已经清楚,移动端中:1px == 多个物理像素,这对移动web开发有什么影响呢?
以200*200分辨率的图片为例
如果图片需要显示完全,需要 多少*多少的发光点?
答:200*200
现在移动端中,如:iphone4,需要写 多少*多少的px?
答:1px == 2发光点,所以100*100px
所以,在移动端,需要100*100px的图片时,只需要找到200*200分辨率的图片即可。
结论:
- 在移动端中,如iphone4,需要显示多少px的图片,为了清晰不被强行放大,需要使用宽高为两倍的分辨率的图片才是最好的效果
- 使用的宽高为两倍的分辨率的图片就被称为时二倍图。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!