css - 垂直对齐方式vertical-align
CSS - 垂直对齐问题
场景:解决行内/行内块元素垂直对齐的问题

仔细观察可以发现,文字和图片在底部并没有对齐
垂直对齐方式
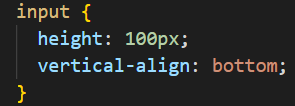
属性名:vertical-align
属性值:
-
baseline:默认,基线对齐
-
top:顶部对齐
-
middle:中部对齐
-
一般来说,用得多的是bottom和middle
要注意的是,vertical-align只能用于行内块元素,对块级元素不起作用
vertical-align可以解决的问题:
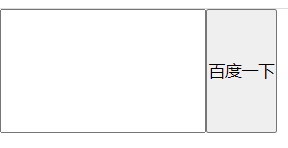
现象:

虽然不多,但是可以看到"百度一下"的按钮比文本框要高那么一点点,这是由于vertical-align默认为baseline对齐所导致的
解决办法:
设置vertical-align,只要不是baseline即可


可以看到,此时文本框和按钮已经对齐。
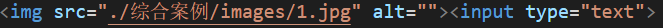
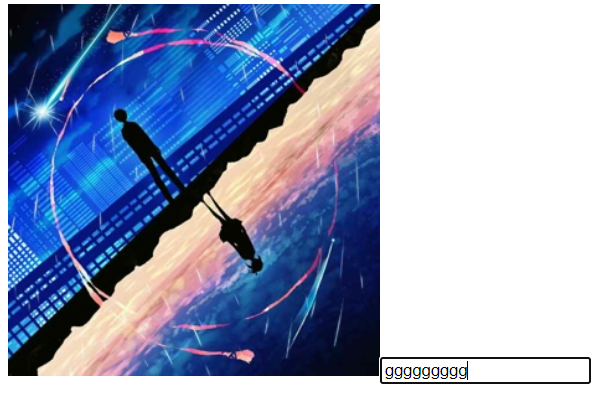
2.input和img无法对齐的问题

现象:

可以看到,img和input不能对齐
解决办法:给行内块元素设置vertical-align:bottom,可以给单独一个设置,也可以都设置,推荐为都设置


3.div中的文本框无法贴顶的问题

现象:

可以看到,文本框无法紧贴在div的上部。
解决办法:给行内块元素input设置vertical-align:top


4.div高度由img撑开时,img底部与div之间会存在一定的间隙的问题


可以看到,此时img标签底部与div之间会存在一定的间隙
解决办法:给行内块元素img设置vertical-align:bottom


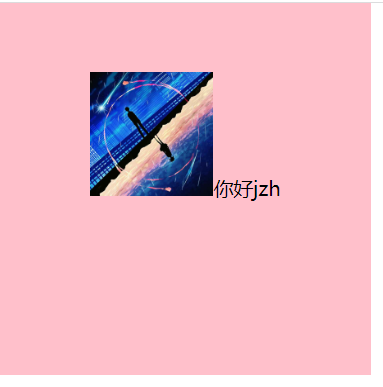
5.使用line-height使得img标签垂直居中的问题

现象:

可以看到,明显此时图片并没有因为line-height使得它垂直居中,这是vertical-align:baseline的问题
解决办法:
给行内块元素img设置vertical-align:middle,这样line-height属性就能让它垂直居中


对于上述问题,其实不止一种解决办法,因为只有行内/行内块元素才会存在这样的对齐问题,那么就从这方面入手:
1.转换显示方式,display:block
2.这种对齐方式是由文字来决定的,文字越大,空隙越大,所以设置font-size:0(给块级元素设置)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!