css-清除浮动的方法
CSS - 清除浮动的方法
浮动带来的影响:
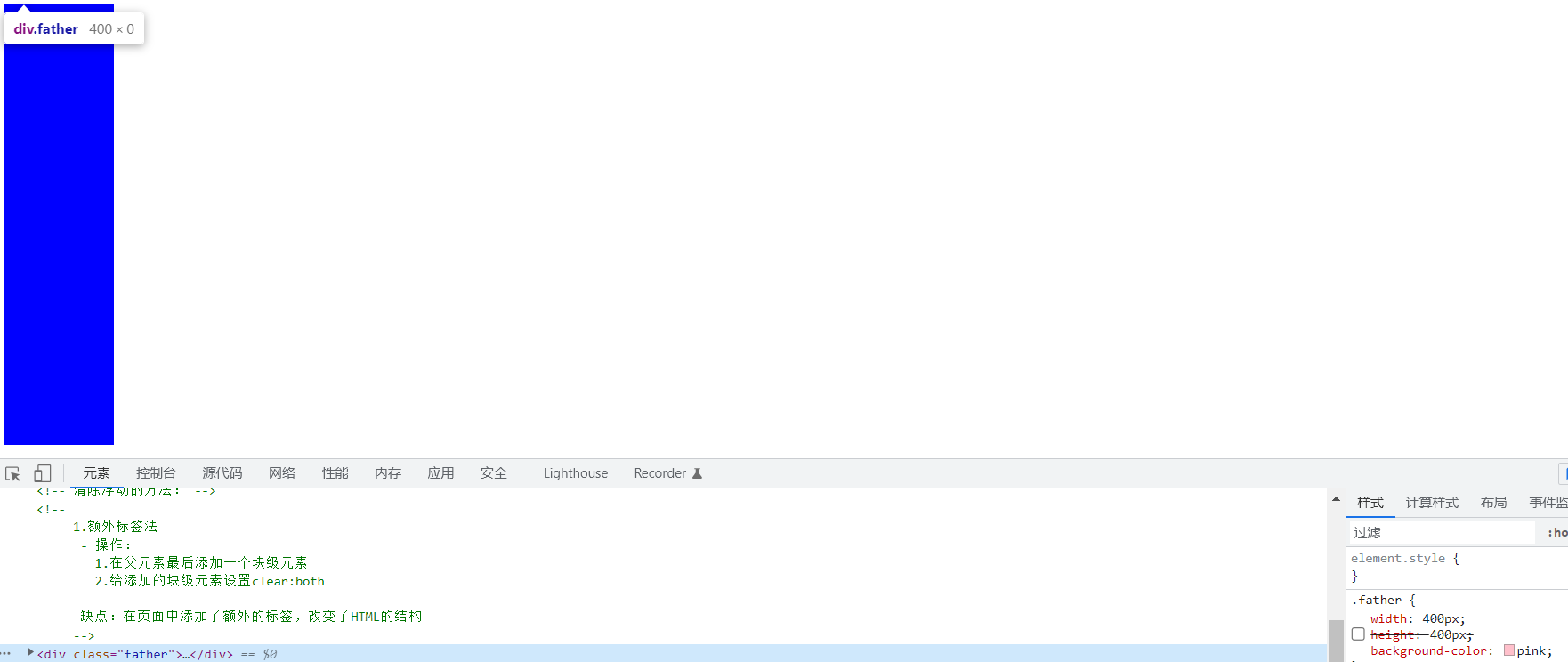
- 如果子元素浮动了,子元素就不能撑开标准流的块级父元素
原因:
- 子元素浮动后会脱离标准流,子元素此时不再占用位置,若此时父元素未设置高度,表现为父元素高度为0

清除浮动的方法:
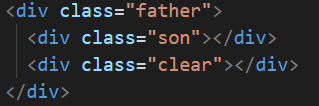
1.额外标签法:在父元素最后添加一个块级元素,给该元素设置clear:both属性
缺点:在页面中添加了额外的标签,使得页面结构发生了变化



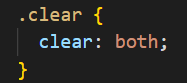
2.单伪元素清除法:用伪元素替代额外标签,在父元素的最后添加一个块级元素
基本写法:

优点:直接对父元素使用,不添加新的标签,不会改变页面结构
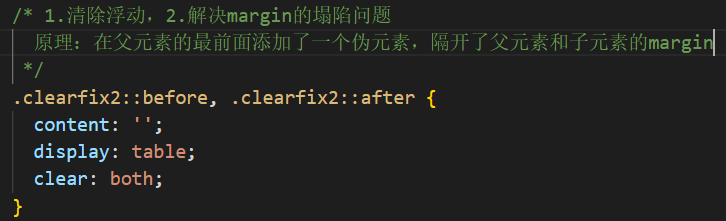
3.双伪元素清除法:

优点:既能清除浮动,又能解决margin的塌陷问题
4.给父元素设置overflow:hidden




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)