浏览器HTTP的缓存机制
一、浏览器缓存机制
浏览器缓存机制,其实主要就是HTTP协议定义的缓存机制(如:Expires、Cache-Control等)。
可是也有非HTTP协议定义的缓存机制。如使用HTML标签,Web开发人员能够在HTML页面的节点中增加标签。代码例如以下:
<META HTTP-EQUIV='Pragma' CONTENT='no-cache'>上述代码的作用是告诉浏览器当前页面不被缓存。每次訪问都须要去server拉取。使用上非常easy,但唯独部分浏览器能够支持,并且全部缓存代理server都不支持,由于代理不解析HTML内容本身。
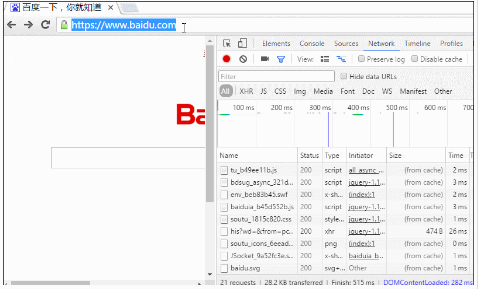
我们在訪问百度首页的时候。会发现无论怎么刷新页面。静态资源基本都是返回200(from cache):

当我们随便点开一个静态资源是这样的:
接下来我们了解一下http报文中与缓存相关的首部字段:
1、通用首部字段:(就是请求报文和响应报文都能用上的字段)
2、请求首部字段:
3、响应首部字段:
4、实体首部字段:
二、场景模拟
为了方便模拟各种缓存效果,建一个非常easy的场景。
1、页面文件
<!DOCTYPE html>
<html>
<head>
<title>缓存场景模拟</title>
<link rel="stylesheet" href="css/reset.css">
</head>
<body>
<h1>缓存场景模拟</h1>
<p><img src="img/test.jpg" /></p>
</body>
</html>2、首部字段改动
有时候一些浏览器会自行给请求首部加上一些字段(如:chrome使用F5会强制加上”cache-control:max-age=0”),会覆盖一些字段(比方pragma)的功能;另外有时候我们希望server能多/少返回一些响应字段。
三、http1.0时代的缓存机制
1、pragma
当该字段值为”no-cache”的时候,会知会client不要对该资源读取缓存,即每次都向server发送一次请求才行。
Pragma属于通用首部字段,在client上使用时。常规要求我们往html上加上这段meta元素标签。
<meta http-equiv='Pragma' content='no-cache'>它告诉浏览器每次请求页面时不要读缓存。都得往server发一次请求才行。
可是,其实这样的禁用缓存的形式用处非常有限:
1、 仅有IE才干识别这段meta标签的含义。其它主流浏览器仅能识别”Cache-Control:no-store”的meta标签。
2、在识别IE浏览器中识别到该标签的含义,并不一定会在请求字段上加上Pragma,但的确会让当前页面每次 都发送新请求。
2、Expires
有了Pragma来禁用缓存。自然也须要有个东西来启用缓存和定义缓存时间。对http1.0而言,Expires就是做这件事的首部字段。
Expires的值相应一个GMT,比方“Mon, 22 Jul 2002 11:12:01 GMT”来告诉你浏览器资源缓存过期时间,假设还没过该时间则不发请求。
语法:
<meta http-equiv='expires' content='mon, 18 apr 2016 14:30:00 GMT'>假设希望在IE下页面下不走缓存,希望每次刷新页面都能发新请求,那么能够把“content”里的值写为”-1”或“0”。
值得注意的是该方式只作为知会IE缓存时间的标记,你并不能在请求或响应报文中找到Expires字段。
我们通过Pragma禁用缓存,又给Expires定义一个还未到期的时间(红框),刷新页面时发现均发起了新请求(蓝框),这意味着Pragma字段的优先级会更高。
可是。响应报文中Expires所定义的缓存时间是相对server上的时间而言的,假设client上的时间跟server上的时间不一致(特别是用户改动了自己电脑的系统时间),那缓存时间可能就没啥意义了。
2、Cache-Control
针对上述的“Expires时间是相对server而言,无法保证和client时间统一”的问题。http1.1新增了 Cache-Control 来定义缓存过期时间。若报文中同一时候出现了 Pragma、Expires 和 Cache-Control,会以 Cache-Control 为准。
Cache-Control也是一个通用的首部字段。这意味着它能分别在请求报文和响应报文中使用。
"Cache-Control":"cache-directive"作为请求首部时,cache-directive的可选值有:
作为响应首部时,cache-directive的可选值有:
我们依然能够在HTML页面加上meta标签来给请求报头加上Cache-Control字段:
另外。Cache-Control同意自由组合 可选值,比如:
Cache-Control:max-age=3600,must-revalidate它意味着该资源是从原server上取得的。且其缓存(新奇度)的有效时间为一小时,在兴许一小时内,用户又一次訪问该资源则无须发送请求。
当然这样的组合的方式也会有些限制。比方 no-cache 就不能和 max-age、min-fresh、max-stale 一起搭配使用。
组合的形式还能做一些浏览器行为不一致的兼容处理。比如在IE我们能够使用 no-cache 来防止点击“后退”button时页面资源从缓存载入。但在 Firefox 中。须要使用 no-store 才干防止历史回退时浏览器不从缓存中去读取数据,故我们在响应报头加上例如以下组合值就可以做兼容处理:
Cache-Control: no-cache, no-store未完,待续。。
。。


