CALayer1-简单介绍
一、什么是CALayer
* 在iOS系统中,你能看得见摸得着的东西基本上都是UIView,比方一个button、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView。
* 事实上UIView之所以能显示在屏幕上,全然是由于它内部的一个层。
* 在创建UIView对象时,UIView内部会自己主动创建一个层(即CALayer对象),通过UIView的layer属性能够訪问这个层。当UIView须要显示到屏幕上时。会调用drawRect:方法进行画图。而且会将全部内容绘制在自己的层上。画图完毕后,系统会将层复制到屏幕上。于是就完毕了UIView的显示。
* 换句话说。UIView本身不具备显示的功能,是它内部的层才有显示功能。
二、CALayer的简单使用
上面已经说过了。UIView之所以可以显示。全然是由于内部的CALayer对象。因此,通过操作这个CALayer对象,可以非常方便地调整UIView的一些界面属性。比方:阴影、圆角大小、边框宽度和颜色等。
1.CALayer是被定义在QuartzCore框架中的,因此要想使用CALayer,先导入QuartzCore框架
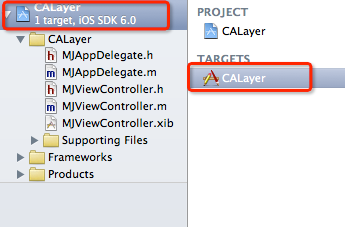
1> 点击项目名称,然后点击右边TARGETS以下的target

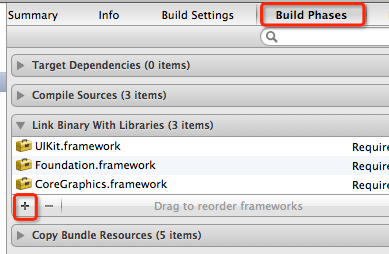
2> 点击Build Pases后,展开Link Binary....。加入 + 号

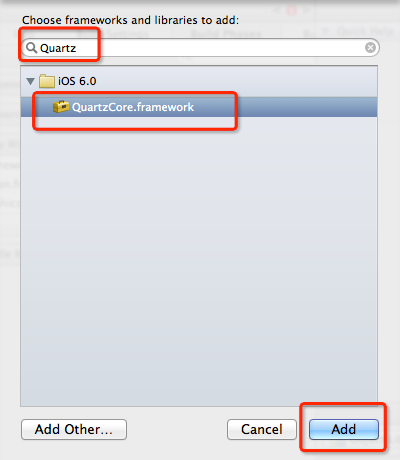
3> 在搜索框中输入"Quartz",选中QuartzCore.framework,最后add加入

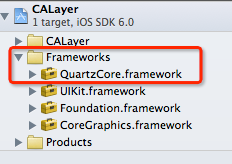
4> 加入完成后,这个框架就会出如今项目目录中

假设你认为位置不好看。还能够将它拖到Frameworks目录下,跟其它框架放一起

2.在项目代码中导入QuartzCore框架的主头文件
#import <QuartzCore/QuartzCore.h>
3.通过CALayer改动UIImageView的界面属性
你也能够使用UIButton或者UILabel,这里就以UIImageView为样例
1> 先创建一个UIImageView。加入到控制器的view中
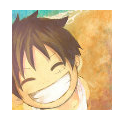
1 UIImage *image = [UIImage imageNamed:@"lufy.png"]; 2 UIImageView *imageView = [[[UIImageView alloc] initWithImage:image] autorelease]; 3 imageView.center = CGPointMake(100, 100); 4 [self.view addSubview:imageView];

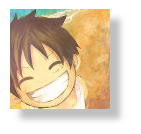
2> 设置阴影
1 imageView.layer.shadowColor = [UIColor grayColor].CGColor; 2 imageView.layer.shadowOffset = CGSizeMake(10, 10); 3 imageView.layer.shadowOpacity = 0.5;
* 第1行设置阴影的颜色为灰色,注意。这里使用的是UIColor的CGColor属性。是一种CGColorRef类型的数据
* 第2行设置阴影的偏移大小,能够看出阴影往原图的右下角偏移
* 第3行设置阴影的不透明度为0.5,表示半透明。假设为1,代表全然不透明。

3> 设置圆角大小
通过layer属性能够訪问视图内部的CALayer对象
1 imageView.layer.cornerRadius = 10; 2 imageView.layer.masksToBounds = YES;
* 第1行设置圆角半径为10
* 第2行的maskToBounds=YES:能够看做是强制内部的全部子层支持圆角效果,少了这个设置,UIImageView是不会有圆角效果的
* 注意,假设设置了maskToBounds=YES。那将不会有阴影效果

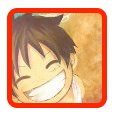
4> 设置边框宽度和颜色
1 imageView.layer.borderWidth = 5; 2 imageView.layer.borderColor = [UIColor redColor].CGColor;
* 第1行设置边框宽度为5
* 第2行设置边框颜色为红色

5> 设置旋转
imageView.layer.transform = CATransform3DMakeRotation(M_PI_4, 0, 0, 1);
* 利用transform属性能够设置旋转、缩放等效果
* M_PI_4表示四分之π,顺时针旋转45°
* 后面的(0, 0, 1)表示Z轴这个向量,改动这个向量能够做一些三维旋转效果,你能够随便改个值试一下,比方(1, 1, 1)
* 整体的意思是layer会绕着Z轴顺时针旋转45°,也就是在x、y平面进行旋转



