Qt Quick 工程创建
一、简介
Qt Quick是Qt框架中的一个模块,用于创建现代、响应式的用户界面。它基于QML(Qt Meta-Object Language)语言和Qt Quick Controls库,提供了一种声明性的方式来构建用户界面。
Qt Quick的主要特点包括:
-
QML语言:QML是一种基于JavaScript的声明性语言,用于描述用户界面的结构和行为。它提供了一种简洁、可读性强的语法,使得开发者可以轻松地创建和修改用户界面。
-
响应式布局:Qt Quick支持响应式布局,可以根据窗口大小和设备屏幕的变化自动调整界面布局。这使得应用程序可以适应不同的屏幕尺寸和方向,提供更好的用户体验。
-
动画和过渡效果:Qt Quick提供了丰富的动画和过渡效果,可以为用户界面添加交互性和吸引力。开发者可以使用内置的动画类型,也可以自定义动画效果。
-
Qt Quick Controls:Qt Quick Controls是一个预定义的控件库,提供了常见的用户界面元素,如按钮、文本框、列表等。这些控件具有现代化的外观和交互方式,可以快速构建功能完善的用户界面。
-
C++ 与QML的集成:Qt Quick允许在C++ 和QML之间进行无缝的集成。开发者可以使用C++ 编写业务逻辑和底层功能,然后在QML中使用这些功能。通过信号和槽机制、属性绑定等方式,可以实现C++ 与QML之间的数据交互。
Qt Quick是一个强大而灵活的工具,可以帮助开发者快速构建现代化的用户界面。它广泛应用于桌面应用程序、移动应用程序、嵌入式系统等领域。
二、详细信息
QT :5.14.2
QTCreator 4.12.2
GCC:5.3.1
三、工程创建
-
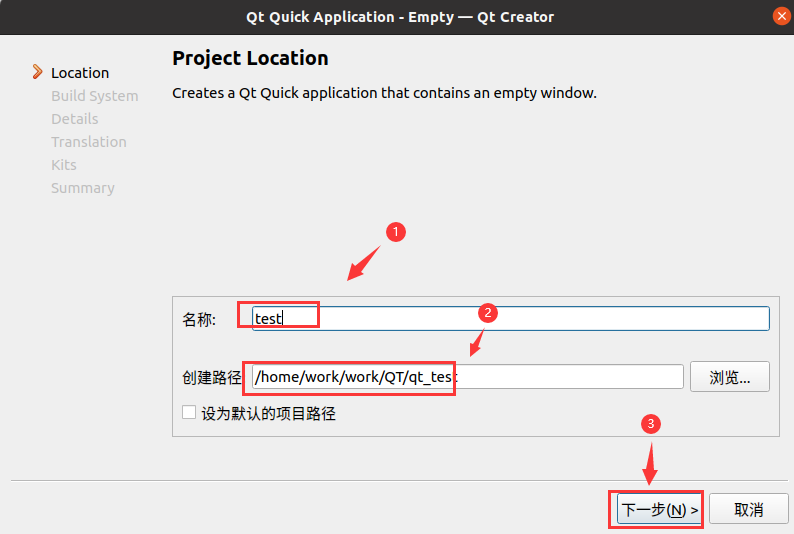
新建项目

-
选择项目路径

-
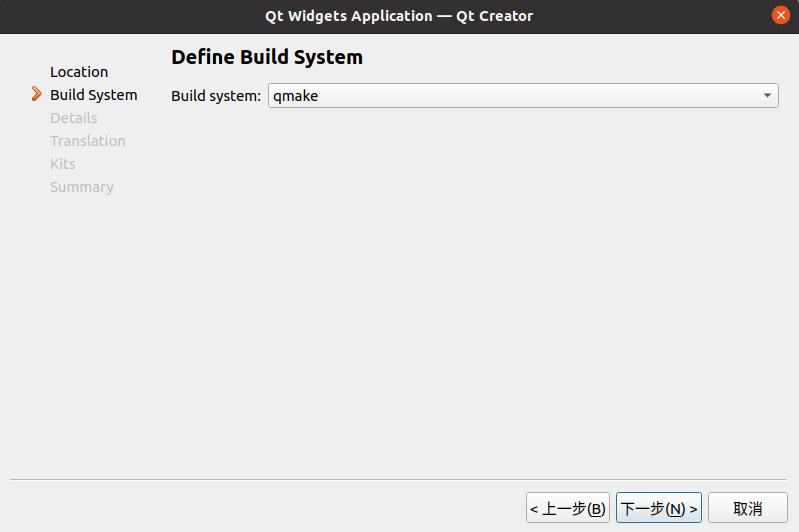
选择构建方式

-
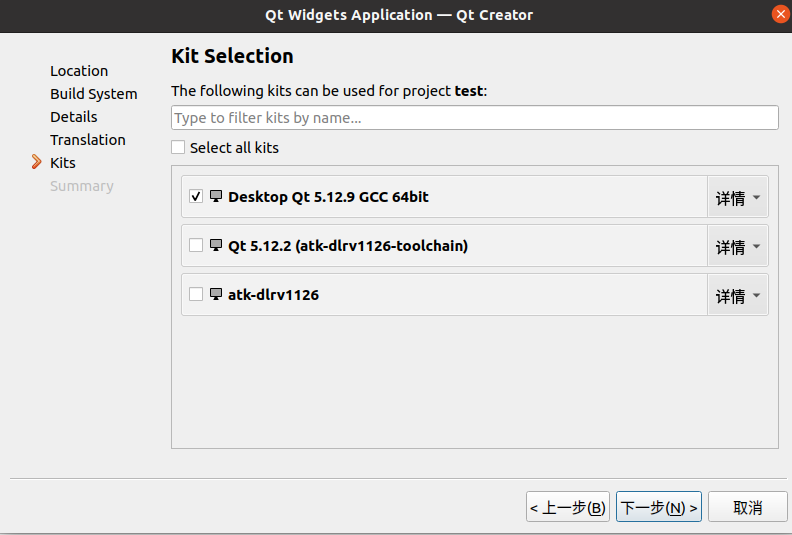
选择编译器

-
完成

四、main.cpp
注意: Qt Quick 的mian函数有点区别,加载UI的方式不同,程序如下
#include <QGuiApplication> #include <QQmlApplicationEngine> int main(int argc, char *argv[]) { /* 启用Qt应用程序的高DPI缩放功能 */ QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); /* 创建一个Qt应用程序的实例 */ QGuiApplication app(argc, argv); QQmlApplicationEngine engine; const QUrl url(QStringLiteral("qrc:/main.qml")); /* 将 QQmlApplicationEngine 对象的 objectCreated 信号连接到一个 lambda 函数上 */ /* lambda 函数用于在 QML 文件中的根对象被创建时进行处理,检查对象是否成功创建,如果创建失败则退出应用程序 */ QObject::connect(&engine, &QQmlApplicationEngine::objectCreated, &app, [url](QObject *obj, const QUrl &objUrl) { if (!obj && url == objUrl) QCoreApplication::exit(-1); }, Qt::QueuedConnection); /* 加载QML文件并显示用户界面 */ engine.load(url); return app.exec(); }
问题
- 引入 QML 时,提示 'QML module not found'
解决办法
此时需要在pro文件中加入对应的路径,如下
也可以根据系统引入QML_IMPORT_PATH =/opt/Qt5.12.9/5.12.9/gcc_64/qml win32{ QML_IMPORT_PATH += C:\Qt\Qt5.12.4\5.12.4\mingw73_64\qml } android{ QML_IMPORT_PATH += C:\Qt\Qt5.12.4\5.12.4\android_armv7\qml }
本文来自博客园,作者:浇筑菜鸟,转载请注明原文链接:https://www.cnblogs.com/jzcn/p/17774343.html
如本博客的内容侵犯了你的权益,请与以下地址联系,本人获知后,马上删除。同时本人深表歉意,并致以崇高的谢意! cn_jiaozhu@qq.com




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通