LVGL 显示图片
一、图片存储
我们可以将图像存储在两个位置
- 作为内部存储器(RAM或ROM)中的变量
- 作为文件
图片以文件的形式存储在文件系中(比如SD),需要打开LVGL的文件操作的功能(打开,读取,关闭等)。虽然以文件的形式存储时,在绘制图形之前必须将其读取到RAM中,不像变量那样对资源友好,但是更容易替换,而无需重新编译主程序。
这里主要分析以变量的形式进行存储。
二、图像变量
图像的变量如下所示:
uint8_t my_img_data[] = {0x00, 0x01, 0x02, ...};
static lv_img_dsc_t my_img_dsc = {
.header.always_zero = 0,
.header.w = 80,
.header.h = 60,
.data_size = 80 * 60 * LV_COLOR_DEPTH / 8,
.header.cf = LV_IMG_CF_TRUE_COLOR, /*设置颜色格式*/
.data = my_img_data,
};
-
header.always_zero: 它是第一个字节的高位。始终为零
-
header.w: 宽度(以像素为单位)(<= 2048)
-
header.h: 高度(以像素为单位)(<= 2048)
-
header.reserved: 保留供以后使用
-
header.cf: 是颜色格式(详细稍后分析)
- LV_IMG_CF_TRUE_COLOR 只需存储RGB颜色(使用LVGL配置的任何颜色深度)。
- LV_IMG_CF_TRUE_COLOR_ALPHA 与LV_IMG_CF_TRUE_COLOR类似,但它还会为每个像素添加一个alpha(透明度)字节。
- LV_IMG_CF_TRUE_COLOR_CHROMA_KEYED 与LV_IMG_CF_TRUE_COLOR类似,但是如果像素具有LV_COLOR_TRANSP(在 lv_conf.h中设置)颜色,则该像素将是透明的。
- LV_IMG_CF_INDEXED_1/2/4/8BIT 使用2、4、16或256色调色板,并以1、2、4或8位存储每个像素。
- LV_IMG_CF_ALPHA_1/2/4/8BIT 仅将Alpha值存储在1、2、4或8位上。 像素采用style.image.color和设置的不透明度的颜色。源图像必须是Alpha通道。这对于类似于字体的位图是理想的(整个图像是一种颜色,但是您希望能够更改它)。
6 data: 指向图像数据的指针
三、颜色格式
LV_IMG_CF_TRUE_COLOR图像的字节按以下顺序存储。
-
对于32位色深:
- Byte 0: 蓝色(Blue)
- Byte 1: 绿色(Green)
- Byte 2: 红色(Red)
- Byte 3: 透明度(Alpha)
-
对于16位色深:
- Byte 0: 绿色(Green )3位低位,蓝色(Blue)5位
- Byte 1: 红色(Red)5位,绿色(Green )3位
- Byte 2: 透明度(Alpha)字节(仅适用于LV_IMG_CF_TRUE_COLOR_ALPHA)
-
对于8位色深:
- Byte 0: 红色(Red)3位, 绿色(Green )3位, 蓝色(Blue)2位
- Byte 2: 透明度(Alpha)字节(仅适用于 LV_IMG_CF_TRUE_COLOR_ALPHA)
-
Raw格式:
我们可以将图像以Raw格式存储,以指示它不是内置的颜色格式,并且需要使用外部Image解码器来解码图像。- LV_IMG_CF_RAW 表示基本的原始图像(例如PNG或JPG图像)。
- LV_IMG_CF_RAW_ALPHA 表示图像具有Alpha,并且为每个像素添加了Alpha字节。
- LV_IMG_CF_RAW_CHROME_KEYED 表示该图像已按chrome键锁定,如上文LV_IMG_CF_TRUE_COLOR_CHROMA_KEYED中所述。
四、添加图像
了解完上面图像变化后,添加图像就比较简单了,这里有两种方式
-
手动创建图像
根据上面的图像变量和颜色格式变可以创建一张新的图像,像是这样操作就比较麻烦了 -
图片生成变量
这样就比较简单了,可以使用LVGL官方提供的在线转换器,直接将图片转换成图像变量,便可直接导入程序中使用
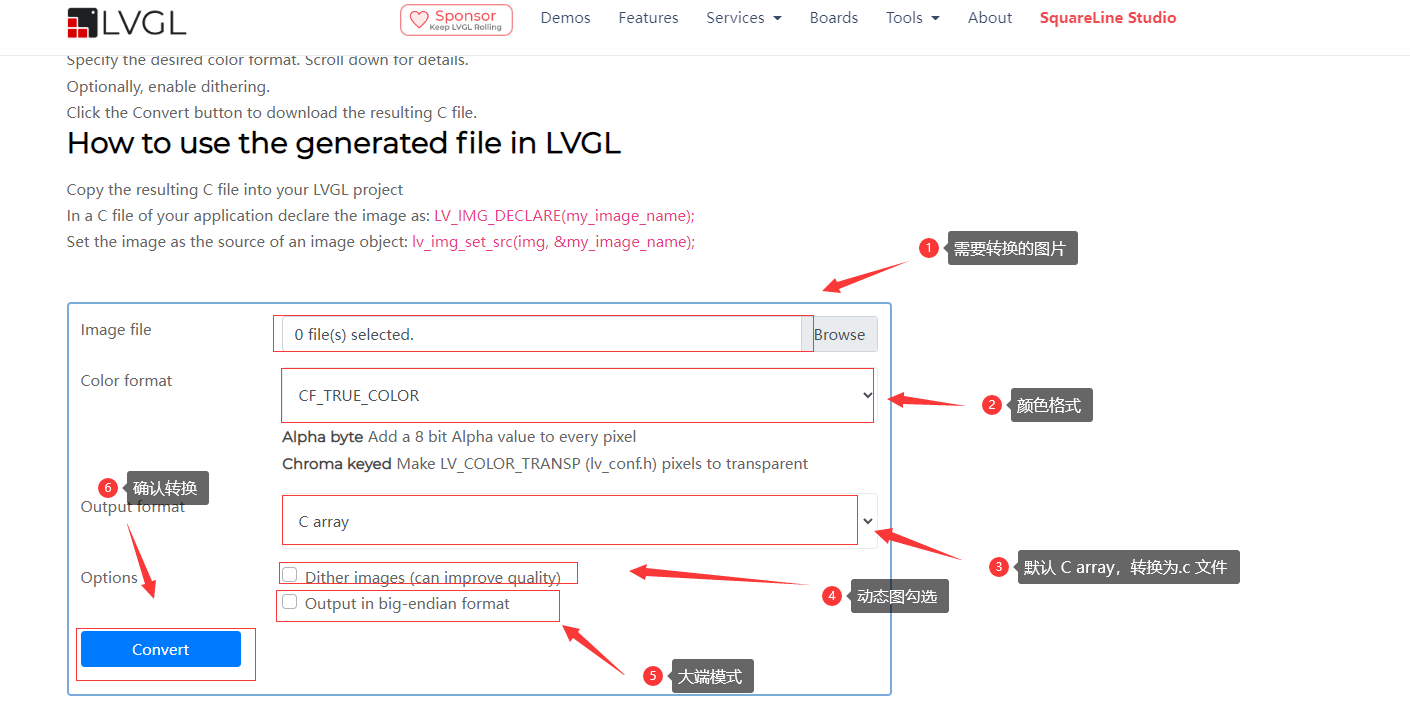
图像转换
-
在线转换器
LVGL 在线转换器:https://lvgl.io/tools/imageconverter -
将图像转为.c文件

-
将生成的.c文件拷贝到工程中
五、图片使用
在使用图片之前,需要使用LV_IMG_DECLARE对图片进行声明
LV_IMG_DECLARE(img_test);
测试程序
#ifdef LV_LVGL_H_INCLUDE_SIMPLE
#include "lvgl.h"
#else
#include "lvgl/lvgl.h"
#endif
LV_IMG_DECLARE(img_test);
void lvgl_gui_test(void)
{
lv_obj_t * img1 = lv_img_create(lv_scr_act());
lv_img_set_src(img1, &img_test);
lv_obj_align(img1, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_size(img1, 80, 40);
}
本文来自博客园,作者:浇筑菜鸟,转载请注明原文链接:https://www.cnblogs.com/jzcn/p/16828232.html
如本博客的内容侵犯了你的权益,请与以下地址联系,本人获知后,马上删除。同时本人深表歉意,并致以崇高的谢意! cn_jiaozhu@qq.com


