cesium学习——cesium中的坐标
一、坐标展现形式
在cesium中,对于坐标数值单位有三种:角度、弧度和坐标值
1.角度
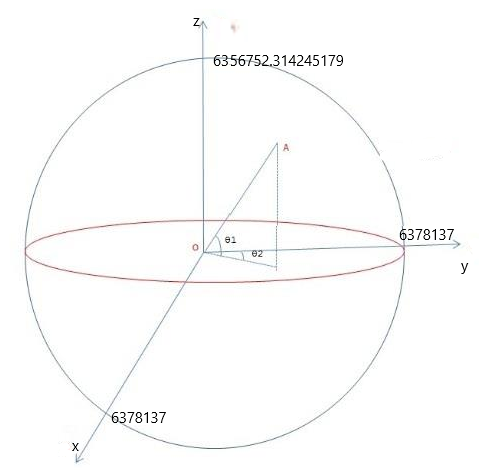
角度就是我们所熟悉的经纬度,对于地球的坐标建立如下:

图中以本初子午线作为x和z的面,建立了一个空间坐标系。可知在纬度方向上,角1的范围为-90~90,即南纬90°~北纬90°,角2的范围是-180~180,即东经180°~西经180°。
2.弧度
角度还可以用弧度表示,初中数学知识,180°=Π。在cesium中很多函数的参数都是使用弧度作为单位。
3.坐标值
这个坐标值就如上图中所建立的坐标系,但是不同的是数值是我们所说的坐标系的数据,例如Cartesian3(笛卡尔坐标系)对象中的x、y、z所代表的数值。那么这个对象所代表的值是什么样的范围呢?我们使用可以将地图的0,0点作为经纬度转换为cartesian3对象,并将其输出例如:
1 var point = Cesium.Cartesian3.fromDegrees(0,0,0); 2 console.log(point);
结果为(6378137, 0, 0),为什么x坐标会是6378137呢?这是因为Cartesian3在创建的时候,是需要设置椭球体,也就是地球的。我们上面使用的方法的api如下:

第三个参数就是设置椭球体。默认是Ellipsoid.WGS84,我们把这个椭球体输出得到的是:(6378137, 6378137, 6356752.314245179),可以看到这个x坐标的值就是我们(0,0)点最后转换后的X坐标的值,构建一下坐标系可能会更清楚些:

这样的话,如果经纬度坐标是(90,0)转换成笛卡尔坐标就是(0,6378137,0),经纬度(0,-90)就是(0,0,-6356752.314245179)。另外可以将笛卡尔坐标的单位理解成米,圆心就是椭球的中心。这样当我们想要对cesium中的物体进行米级别的控制使用笛卡尔坐标系的表示就很好控制。
二、三种坐标的换算方式:
1.角度和弧度的转换
在cesium中Math对象中的函数可以用来完成角度和弧度之间的换算。
角度转为弧度:弧度值 = Cesium.Math.toRadians(角度值);
弧度转为角度:角度值 = Cesium.Math.toDegrees(弧度值);
这两个方法是单纯的将二者进行换算,另外cesium中很多的对象中是有专用的换算函数的。
2.角度、弧度与Cartesian3的转换
角度转换为Cartesian3:
Cesium.Cartesian3.fromDegrees
Cesium.Cartesian3.fromDegreesArray
弧度转换为Cartesian3:
Cesium.Cartesian3.fromRadians
Cesium.Cartesian3.fromRadiansArray
三、高度呢
这个时候我们可能会问Cartesian3可以通过控制x,y,z的数值来控制高度,那么经纬度和弧度呢?
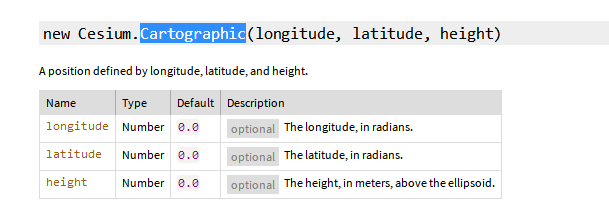
此时Cartographic对象就登场了,看下这个对象初始化的三个参数:

用弧度表示的经纬度,以及以米为单位的高度。此时我们就需要加入如下的转化:
弧度转为Cartographic:
Cesium.Cartographic.fromRadians
经纬度转为Cartographic:
Cesium.Cartographic.fromDegrees
Cartographic转为Cartesian3:
Cesium.Cartographic.toCartesian
Cartesian3转为Cartographic:
Cesium.Cartographic.fromCartesian
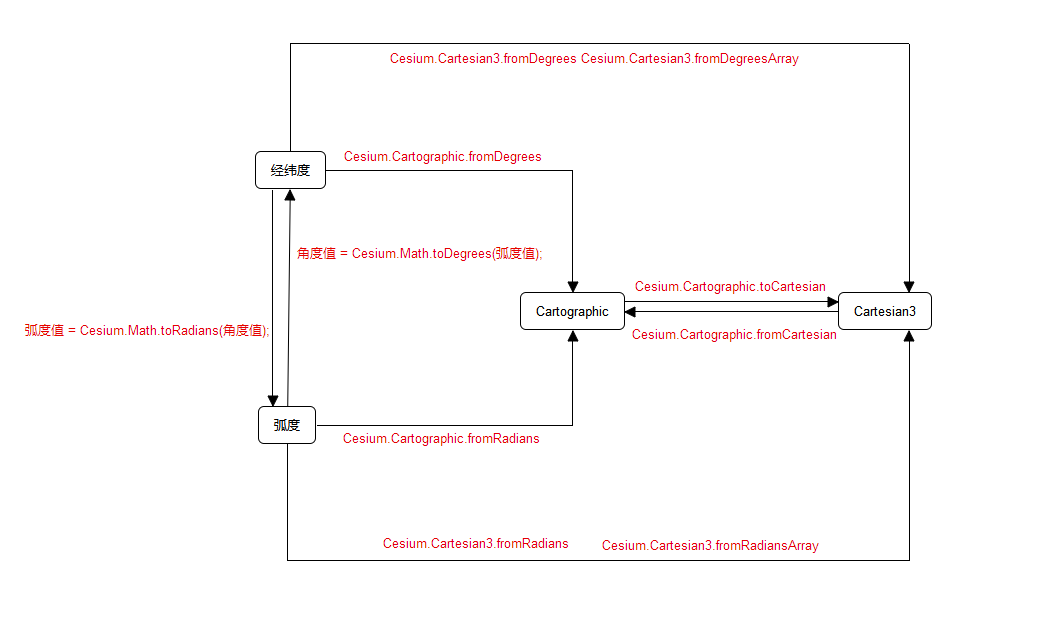
至此,cesium中整个的坐标转化已经基本包括,Cartesian2和Cartesian4因为没有用过,暂时没有加进来。下面我绘制坐标转换图来表示:

第二周技术文档完成


