Jquery自总结笔记
jQuery与AJAX学习总结
教程
菜鸟教程:https://www.runoob.com/jquery/html-addclass.html
一、jQuery简介与第一个jQuery程序
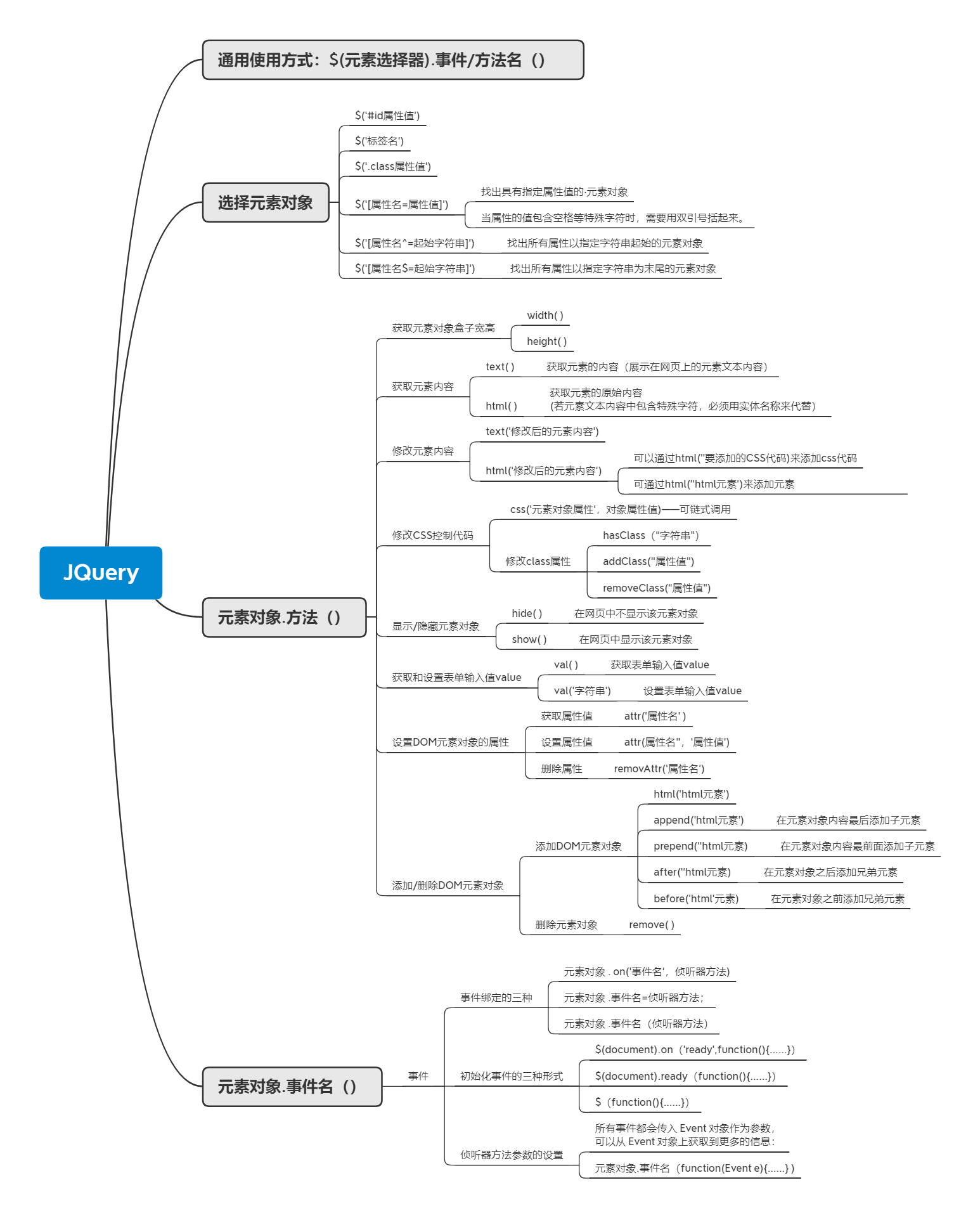
1.0 jQuery思维导图

1.1、jQuery简介
jQuery是继Prototype之后又一个优秀的JavaScript库,是一个由John Resig创建于2006年1月的开源项目。现在的jQuery团队主要包括核心库、UI和插件等开发人员以及推广和网站设计维护人员。
jQuery凭借简介的语法和跨浏览器的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发AJAX的操作。其独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。总之,无论是网页设计师、后台开发者、还是项目管理者,也无论是JavaScript初学者还是JavaScript高手,都有足够多的理由去学习jQuery。
注意事项:
- jQuery为javascript库,用于简化javascript代码,本质还是javascript
- html文档是顺序加载的,javascript代码为顺序执行的,一定要注意书写的先后顺序
1.2、jQuery特点
jQuery是免费、开源的,使用MIT许可协议。jQuery的语法设计可以使开发更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。除此以外,jQuery提供API让开发者编写插件。其模块化的使用方式使开发者可以很轻松的开发出功能强大的静态或动态网页。
jQuery的特点:
- 功能强大,强调的理念是写的少,做得多(write less,do more)
- 封装了大量常用的DOM操作
- 灵活的事件处理机制
- 拥有完善的AJAX功能
- 扩展性强、插件丰富
- 易学易用
- 多浏览器支持(支持Internet Explorer6.0+、Opera9.0+、Firefox2+、Safari2.0+、Chrome1.0+,在2.0.0中取消了对Internet Explorer6,7,8的支持)、兼容性好
1.3、jQuery版本
jQuery只是一个 jQuery-xxx.js 的javascript文件,但你会看到有compressed(已压缩)和uncompressed(未 压缩)两种版本,使用时完全一样,但如果你想深入研究jQuery源码,那就用uncompressed版本。
jQuery不需要安装,把下载的jQuery库放到网站的一个公共位置,想要在某个页面上使用jQuery时,只需要在相关的HTML文档中引入该库文件即可。
获得jQuery相关资源的网站地址如下:
jQuery不同版本可查看:https://www.jq22.com/jQuery-info122
jQuery下载:https://www.jq22.com/jQuery-info122
jQuery插件:https://www.jq22.com/
jQuery中文教程文档:https://jQuery.cuishifeng.cn/
jQuery3.2.1离线文档:https://pan.baidu.com/s/1DX-n-_muDXAl-0LwkfC2YA 提取码:e8cy

此处点击jQuery-3.2.1下载,下载后得到如下文件:

1.4 引入jQuery两种方式

方式一:导入jQuery未压缩源码文件
从jQuery官网下载:jQuery-3.2.1.js,将该jQuery库引入到项目中
方式二:cdn引入在线的jQuery,不需要将jQuery库导入到项目中
从百度搜索CDN jQuery,如链接:http://www.bootcdn.cn/jQuery 找到在线jQuery版本,点击"</>复制<script>标签",然后将该<script>标签粘贴到代码中,即引入在线的jQuery
其他cdn如:https://www.jq22.com/jQuery-info122,这种通过链接在线的jQuery库的版本有很多,如百度的,字节跳动,官方,微软等等
1.5 第一个jQuery程序
jQuery的开发不依赖特定的开发工具,使用常用Web开发工具都行,如:Eclipse、Visual Studio、Dreamweaver、intelliJ IDEA、HBuilder、webstorm、sublime、notepad++等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个jQuery程序</title>
<!--导入未压缩源码文件-->
<!--<script src="../jQuery/jQuery-3.2.1.js"></script>-->
<!--通过cdn引入在线的jQuery-->
<script src="https://s3.pstatp.com/cdn/expire-1-M/jQuery/3.2.1/jQuery.min.js"></script>
</head>
<body>
<script type="text/javascript">
//ready函数指明:当整个页面文档在浏览器中加载完成后才弹窗显示“Hello jQuery”
$(document).ready(function(){
alert("Hello jQuery!");
});
</script>
</body>
</html>

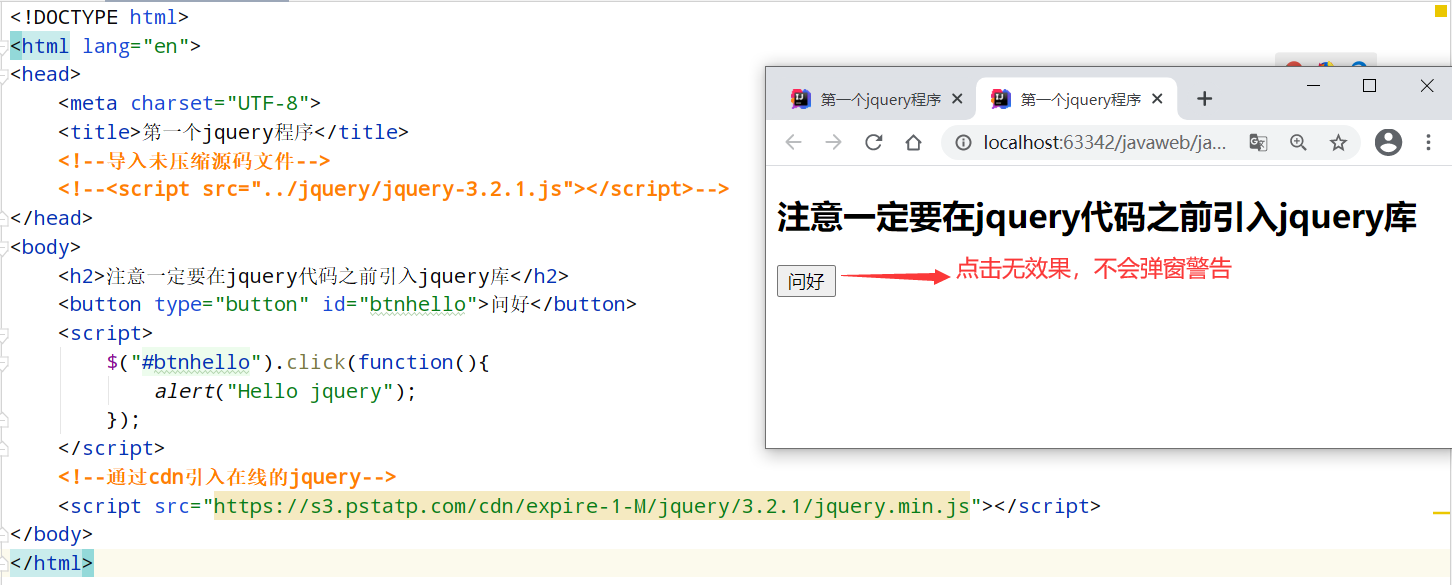
注意事项:
script引入jQuery.js的代码需要在放在jQuery代码之前,若将引入jQuery库的代码放在jQuery代码后面,当解析执行jQuery代码中的美元符“$”,将处于懵逼的状态,因为此时jQuery库还未引入,此时浏览器无法解析jquey代码,jQuery代码无法执行
浏览器顺序加载html页面文档,当遇到javascript/jQuery代码就执行(javascript为顺序执行,文档顺序加载),所以必须先加载DOM元素(对应html元素),然后再加载javascript/jQuery代码,这样元素选择器才能正确捕捉到DOM元素
若javascript元素选择器代码在元素之前定义,则当浏览器执行javascript元素选择代码时找不到元素,因为浏览器此时加载页面只加载到javascript元素选择器代码块,还未加载到元素定义,所以浏览器是懵逼的,不知道javascript元素选择器代码选择了什么,这样就会出错。
所以必须将script元素(存放javascript代码)放在body元素内容的最后面,引入jQuery库的javascript代码可以放在body之前的head标签元素中,因为该代码不会操作页面元素,仅仅只是引入jQuery库
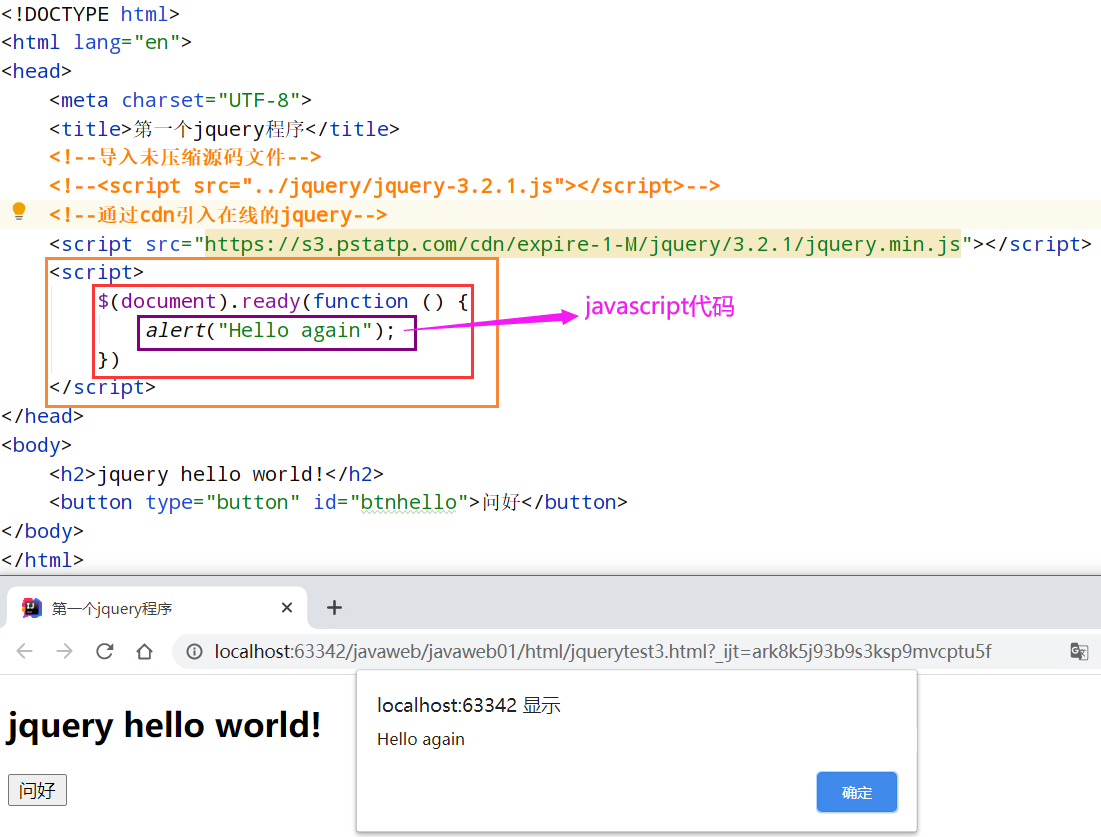
下图中javascript代码在body元素的末尾,可以正常弹窗警告“Hello jQuery”
但若是将javascript代码放在body元素之前,例如放到head标签元素中,此时javascript代码中的id选择器将找不到button元素,导致不会有点击按钮弹窗警告效果
通常的书写顺序为:
<head> <!--此处可以书写scipt元素引入jQuery库--> <script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.2.1/jquery.min.js"></script> </head> <body> <!--html页面元素--> <!--或者可以在此处书写scipt元素引入jQuery库--> <script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.2.1/jquery.min.js"></script> <!--此处书写javascript代码(jQuery代码)--> <script> //javascript代码或者jQuery代码 </script> </body>若想不让script元素放在body元素内容的末尾,例如将javascript程序放在head元素中(body元元素之前),可以借助以下途径让DOM元素加载完成(整个页面加载完成)后再执行javascript/jQuery代码,这样就不会因为javascript代码位置的原因而无法捕获到元素而出错
1.6 整个页面加载完成后再执行javascript/jQuery代码
方式一:
$(document).ready(function () { 元素选择器.函数; //DOM元素(整个页面)加载完成之后,才执行里面的javascript、jQuery代码 })
方式二:简写形式
$(function(){ 元素选择器.函数; ////DOM元素(整个页面)加载完成之后,才执行里面的javascript、jQuery代码 });
注意事项:
- 当在同一页面中定义了多个window.onload窗口加载事件,只有最后定义的那个加载事件起作用,其他加载事件无效
- 在jQuery中,jQuery对象调用其任一个方法后,都会返回一个jQuery对象,所以可以使用链式操作
二、jQuery对象和DOM对象
2.1 DOM对象
使用JavaScript中的DOM API操作获得的元素对象叫DOM对象。DOM对象是对html页面中的元素包装后所得到的javascript对象
DOM API是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。

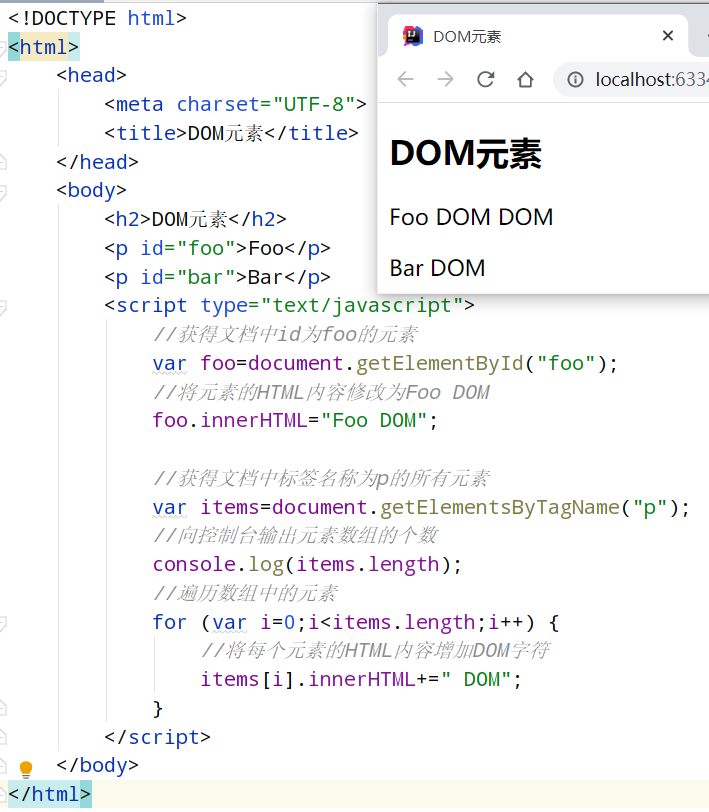
获得DOM对象的示例:

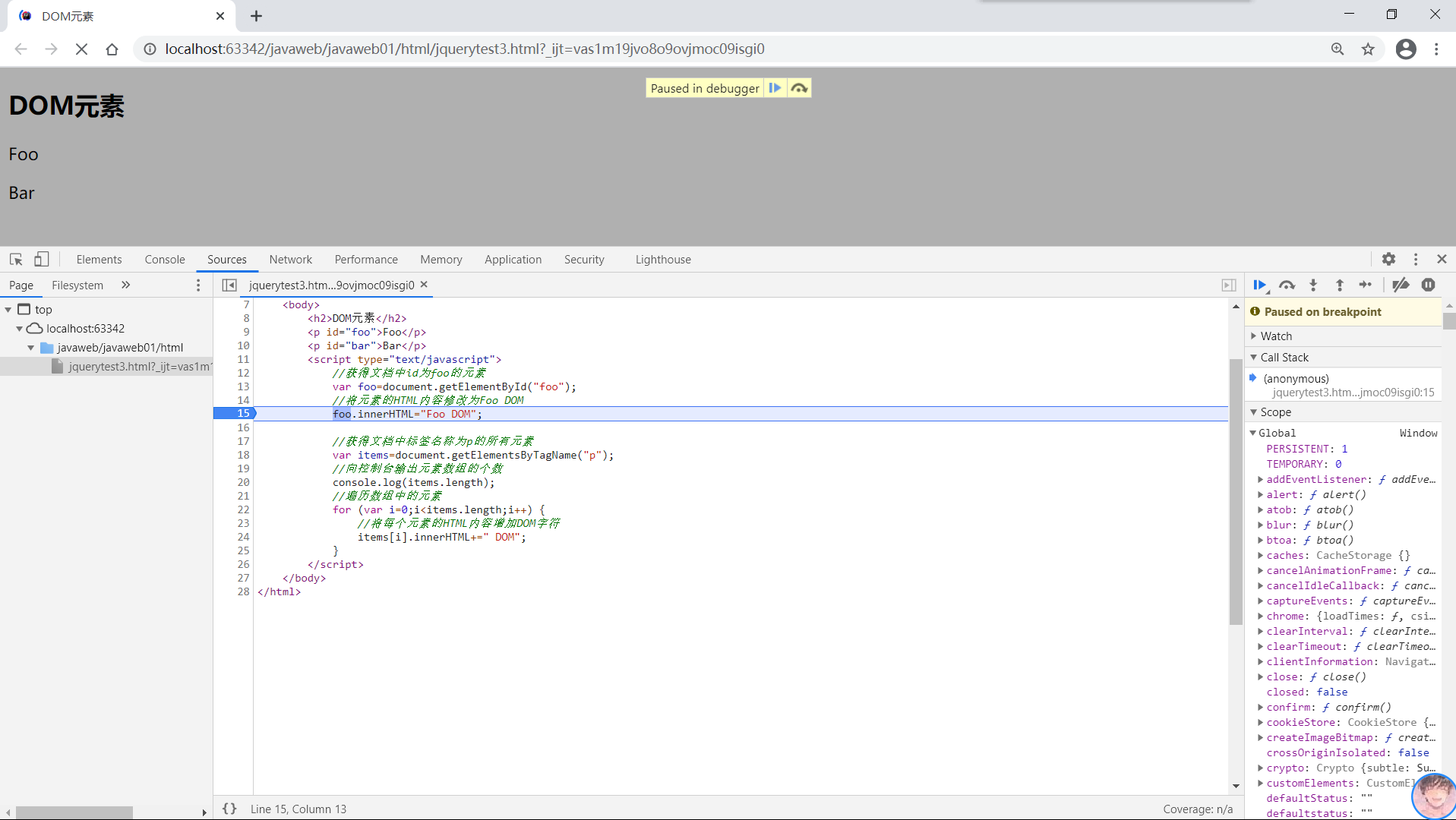
调试:在Chrome浏览器按Ctrl+Shift+I启动开发者工具,调试上面的代码,添加监视foo对象,在右侧展开监视的foo对象,可以看到该DOM对象的所有属性、方法与事件信息。

2.2 jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象叫jQuery对象。
jQuery对象是对DOM元素封装过后的数组,也称为包装集,为一组DOM对象的集合。
无论选择器匹配了多个或者零个元素,jQuery对象都不再是null。意味着你只能够用jQuery对象的.length属性来判断选择器是否选中了元素。
2.2.1 jQuery对象的创建
创建jQuery对象语法形式如下:
$("html标签元素")
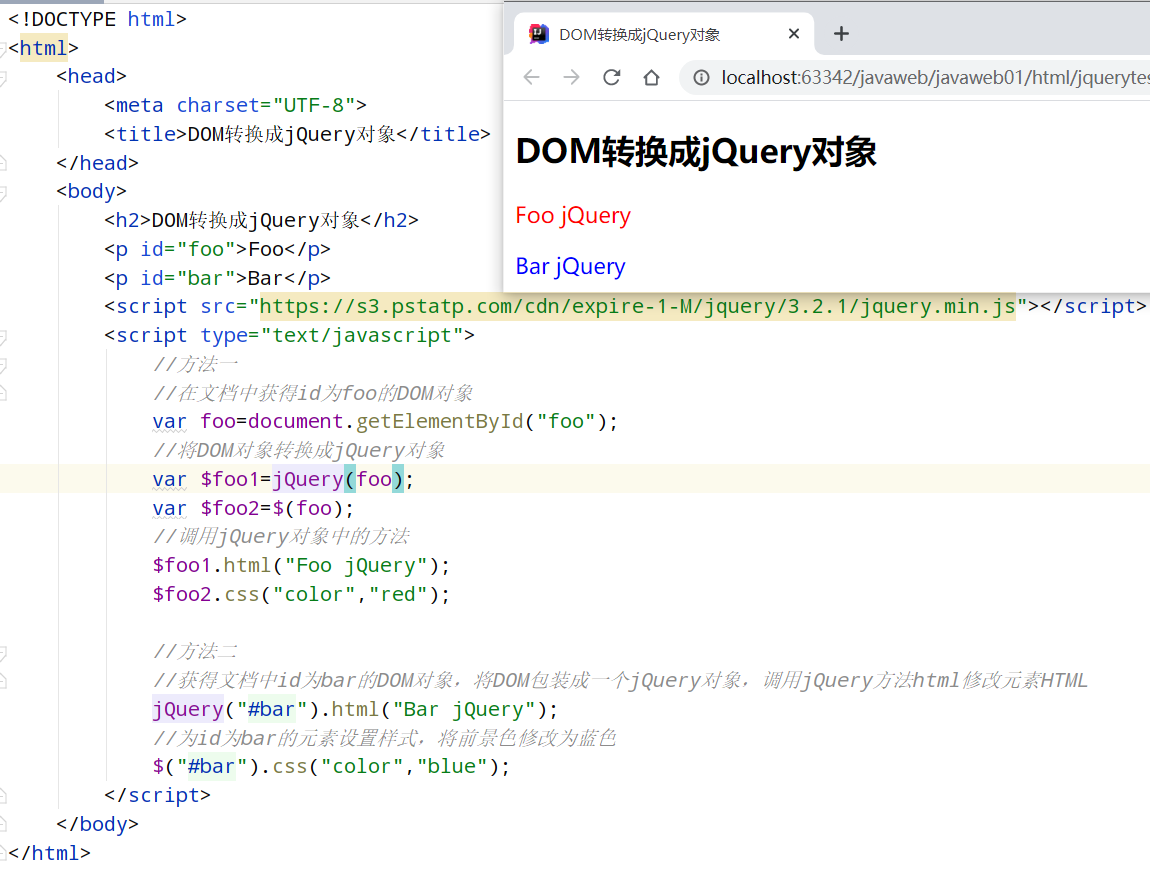
2.3 DOM对象转换为jQuery对象
要使用jQuery中的方法与属性就需要把一个JavaScript中的DOM对象转换成jQuery对象。
DOM对象转换为jQuery对象
转换方法一:
jQuery(DOM元素节点对象);jQuery(document.getElementById("id1"))转换方式二:
jQuery("选择器");jQuery("#id1");转换方式三:
$(DOM元素节点对象);$(document.getElementById("id1"));转换方式四:
$("选择器")$("#id1");//id属性值为"id1"jQuery对象
2.4 jQuery对象转换为DOM对象
DOM对象是jQuery对象的组成部分,jQuery对象是对DOM对象的包装升级
每一个jQuery对象都是一个DOM对象集合,是一个包装集,每个包装集中可以包含0到N个DOM元素
将jQuery对象转换成DOM对象方法如下
方法一:
jQuery对象[下标];//jQuery对象为一个DOM对象包装集,使用下标(从0开始)取出来的是DOM对象方法二:
jQuery对象.get(下标); //jQuery对象为一个DOM对象包装集,使用下标(从0开始)取出来的是DOM对象
2.5 DOM对象与jQuery对象区别
DOM对象与jQuery对象区别
- DOM对象只能调用DOM方法、属性与事件
- jQuery对象只能调用jQuery方法、属性与事件
- 可以将DOM转换成jQuery对象,也可以将jQuery转换成DOM对象
- 在jQuery中,$是jQuery的别名,执行“$()”就是执行“jQuery()”,执行“$()”返回的是一个jQuery对象
- 每一个jQuery对象都是一个DOM对象的集合
注意事项:
- jQuery对象只能调用jQuery的方法,不能调用DOM元素节点对象的方法
- DOM元素节点对象只能调用DOM的方法,不能调用jquery的方法
三、常用jQuery选择器
通过jQuery中的选择器实际上取得的是HTML标签元素对应的DOM元素。
在jQuery中使用CSS匹配来进行元素指定,比其他JavaScript库都简单,这也正是jQuery在网页设计人员中大受欢迎的理由了。
CSS中可以使用的选择器基本都可以用到jQuery中。
使用 jQuery 选择器检测器 来演示不同的选择器。
| 常用选择器 | 实例 | 实例解释 |
|---|---|---|
| * (通用选择器) | $("*") | 所有元素 |
| #id属性值(id选择器) | $("#lastname") | id="lastname" 的元素 |
| .class属性值(类选择器) | $(".intro") | class="intro" 的所有元素 |
| .class属性值1,.class属性值2……(并集类选择器) | $(".intro,.demo") | class 为 "intro" 或 "demo" 的所有元素 |
| 标签名(标签选择器) | $("p") | 所有 <p> 元素 |
| 选择器1,选择器2,选择器3……(并集选择器) | $("h1,div,p") | 所有 <h1>、<div> 和 <p> 元素 |
| 基本过滤选择器 | 实例 | 实例解释 |
| :first | $("p:first") | 第一个 <p> 元素 |
| :last | $("p:last") | 最后一个 <p> 元素 |
| :even | $("tr:even") | 所有偶数 <tr> 元素,索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。 |
| :odd | $("tr:odd") | 所有奇数 <tr> 元素,索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。 |
| :header | $(":header") | 所有标题元素 <h1>, <h2> ... |
| :animated | $(":animated") | 所有动画元素 |
| :focus | $(":focus") | 当前具有焦点的元素 |
| :target | $( "p:target" ) | 选择器将选中ID和URI中一个格式化的标识符相匹配的<p>元素 |
| :root | $(":root") | 文档的根元素 |
| :eq(下标值) | $("ul li:eq(3)") | 列表中的第四个元素(index 值从 0 开始) |
| :gt(下标值) | $("ul li:gt(3)") | 列举 index 大于 3 的元素 |
| :lt(下标值) | $("ul li:lt(3)") | 列举 index 小于 3 的元素 |
| :not(选择器) | $("input:not(:empty)") | 所有输入不为空的表单项元素 |
| 子元素过滤选择器 | 实例 | 实例含义 |
| :first-child | $("p:first-child") | 属于其父元素的第一个子元素的所有 <p> 元素 |
| :first-of-type | $("p:first-of-type") | 属于其父元素的第一个 <p> 元素的所有<p> 元素 |
| :last-child | $("p:last-child") | 属于其父元素的最后一个子元素的所有 <p> 元素 |
| :last-of-type | $("p:last-of-type") | 属于其父元素的最后一个 <p> 元素的所有 <p> 元素 |
| :nth-child(数字) | $("p:nth-child(2)") | 属于其父元素的第二个子元素的所有 <p> 元素 |
| :nth-last-child(数字) | $("p:nth-last-child(2)") | 属于其父元素的第二个子元素的所有 <p> 元素,从最后一个子元素开始计数 |
| :nth-of-type(数字) | $("p:nth-of-type(2)") | 属于其父元素的第二个 <p> 元素的所有 <p> 元素 |
| :nth-last-of-type(数字) | $("p:nth-last-of-type(2)") | 属于其父元素的第二个 <p> 元素的所有 <p> 元素,从最后一个子元素开始计数 |
| :only-child | $("p:only-child") | 属于其父元素的唯一子元素的所有 <p> 元素 |
| :only-of-type | $("p:only-of-type") | 属于其父元素的特定类型的唯一子元素的所有 <p> 元素 |
| 层级选择器 | 实例 | 实例含义 |
| parent > child | $("div > p") | <div> 元素的直接子元素的所有 <p> 元素 |
| parent descendant | $("div p") | <div> 元素的后代的所有 <p> 元素 |
| element + next | $("div + p") | 每个 <div> 元素相邻的下一个 <p> 元素 |
| element ~ siblings | $("div ~ p") | <div> 元素同级的所有 <p> 元素 |
| 内容过滤选择器 | 实例 | 实例含义 |
| :contains(表达式) | $(":contains('Hello')") | 所有包含文本 "Hello" 的元素 |
| :has(选择器) | $("div:has(p)") | 所有包含有 <p> 元素在其内的 <div> 元素 |
| :empty | $(":empty") | 所有空元素 |
| :parent | $(":parent") | 匹配所有含有子元素或者文本的父元素。 |
| 可见性过滤选择器 | 实例 | 实例含义 |
| :hidden | $("p:hidden") | 所有隐藏的 <p> 元素 |
| :visible | $("table:visible") | 所有可见的表格 |
| 属性过滤选择器 | 实例 | 实例含义 |
| [attribute] | $("[href]") | 所有带有 href 属性的元素 |
| [attribute=value] | $("[href='default.htm']") | 所有带有 href 属性且值等于 "default.htm" 的元素 |
| [attribute!=value] | $("[href!='default.htm']") | 所有带有 href 属性且值不等于 "default.htm" 的元素 |
| [attribute$=value] | $("[href$='.jpg']") | 所有带有 href 属性且值以 ".jpg" 结尾的元素 |
| [attribute|=value] | $("[title|='Tomorrow']") | 所有带有 title 属性且值等于 'Tomorrow' 或者以 'Tomorrow' 后跟连接符作为开头的字符串 |
| [attribute^=value] | $("[title^='Tom']") | 所有带有 title 属性且值以 "Tom" 开头的元素 |
| [[attribute~=value] | $("[title~='hello']") | 所有带有 title 属性且值包含单词 "hello" 的元素 |
| [attribute*=value] | $("[title*='hello']") | 所有带有 title 属性且值包含字符串 "hello" 的元素 |
| [name=value] [name2=value2] | $( "input[id] [name$='man']" ) | 带有 id 属性,并且 name 属性以 man 结尾的输入框 |
| 表单元素选择器 | 实例 | 实例解释 |
| :input | $(":input") | 所有 input 元素 |
| :text | $(":text") | 所有带有 type="text" 的 input 元素 |
| :password | $(":password") | 所有带有 type="password" 的 input 元素 |
| :radio | $(":radio") | 所有带有 type="radio" 的 input 元素 |
| :checkbox | $(":checkbox") | 所有带有 type="checkbox" 的 input 元素 |
| :submit | $(":submit") | 所有带有 type="submit" 的 input 元素 |
| :reset | $(":reset") | 所有带有 type="reset" 的 input 元素 |
| :button | $(":button") | 所有带有 type="button" 的 input 元素 |
| :image | $(":image") | 所有带有 type="image" 的 input 元素 |
| :file | $(":file") | 所有带有 type="file" 的 input 元素 |
| 表单对象属性选择器 | 实例 | 实例解释 |
| :enabled | $(":enabled") | 所有启用的元素 |
| :disabled | $(":disabled") | 所有禁用的元素 |
| :selected | $(":selected") | 所有选定的下拉列表元素 |
| :checked | $(":checked") | 所有选中的复选框选项 |
3.1 选择器和包装集
jQuery不仅支持目前CSS中使用的常见选择器,还支持尚未被大多数浏览器完全实现的更强大的选择器。
jQuery选择器使用
使用方式一:
jQuery("选择器")使用方式二:简化形式
$("选择器")
注意事项:
jQuery选择器
jQuery("选择器")与$("选择器")返回的jQuery对象为与选择器相匹配的DOM元素数组。该jQuery对象拥有大量预定义的有用方法,能够作用于该组DOM元素jQuery选择器更加官方的名称为jQuery包装器或者包装集(wrapped set),它拓展了与选择器匹配的所有DOM元素节点对象的功能,对匹配的DOM元素节点对象数组集合包装添加了jQuery定义的方法。
包装集的元素个数可以用length属性来表示:
$("选择器").length获得元素在包装集中的位置:
$("选择器").index(jQuery/DOM对象);//返回选择器2所得jQuery对象所对应元素在选择器1所得jQuery对象(包装集)中的索引 $("选择器1").index($("选择器2")); //返回DOM对象所对应元素在选择器1所得jQuery对象(包装集)中的索引 $("选择器1").index(DOM对象);添加元素到包装集
add(表达式)$("#img1").add("h2").add("#img2").click(fuction(){ $(this).hide(); });删除包装集中的元素
not(表达式)$("img").not(".red").dblclick(function(){ $(this).width(300); });筛选出包装集中满足指定筛选条件的所有元素
filter(表达式) //筛选出包装集中与指定表达式匹配的元素集合<p>Hello</p> <p>Hello Again</p> <p class="selected">And Again</p> jQuery包装集筛选器 $("p").filter(".selected") 筛选结果如下: [ <p class="selected">And Again</p> ]$("img").filter(funtion(index){ return index%2==0; }).hide(1000).show(2000);获取包装集的子集
// 注意位置从0开始,下标终止位置所对应的元素获取不到 slice(下标起始位置,下标终止位置)$("img").slice(5,9).css("border","2px solid #00f");
3.2 jQuery基本选择器
基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它通过元素id、class和标签名等来查找DOM元素。在网页中,每个id名称只能使用一次,class允许重复使用。
| 选择器 | 描述 | 返回 | 示例 |
|---|---|---|---|
| #id | 根据给定的id匹配一个元素 | 单个元素 | $("#test")选取id为test的元素 |
| .class | 根据给定的类名匹配元素 | 集合元素 | $(".test")选取所有class为test的元素 |
| 标签名 | 根据给定的元素名称匹配元素 | 集合元素 | $("p")选取所有的<p>元素 |
| selector1,selector2,selector3... | 将每一个选择器匹配到的元素合并后一起返回,多种选择器合用(并集选择器) | 集合元素 | $("div,span,p.cls")选取所有<div>,<span>和拥有class为cls的<p>标签的一组元素 |
| * | 匹配所有元素(通配符) | 集合元素 | $("*")选取所有的元素 |
3.2.1 id选择器——$("#id属性值")
-
在CSS中经常使用id来控制元素,在jQuery中获取元素时,也使用同样方法。与CSS一样,在id前面加上#号。
-
语法形式:
$("#id属性值") -
可以控制指定id的HTML元素,在HTML中有id不可重复的规定,因此可以控制文档内部惟一的元素。
-
如果定义了多个同名的id元素,则只有最初出现的同名id有效。
-
在JavaScript中使用document对象的getElemnetById(id)方法来获取元素,在jQuery中则更为简化。
-
通过jQuery获得具有指定id属性值的元素后,可以调用jQuery中的相应方法对该元素进行操作,具体代码如下所示:
<script type="text/javascript" src="js/jquery-1.11.3.js"></script> <div id="notMe"> <p>id="notMe"</p> </div> <div id="myDiv">id="myDiv"</div> <script> $("#myDiv").css("border","3px solid red"); </script>
3.2.2 类选择器——$(".class属性值")
-
在jQuery中,可以获取同一类名的多个HTML元素,编写方式同CSS,即在类名的前面加上点号。
-
语法:
$(".class属性值") -
因为使用同一个类样式(具有指定class属性值)的元素可能有多个,所以通过类名(class属性值)来获取元素返回的将是一个数组对象,即jQuery中的包装集,然后对此包装集中的元素进行相关操作。示例代码如下所示:
<div class="myclass">div class="notMe"</div> <div class="myclass otherclass">div class="myClass"</div> <span class="myclass otherclass">span class="myClass"</span> <script> $(".myclass.otherclass").css("border","13px solid red"); </script>
3.2.3 标签选择器——$("标签名")
-
如果使用普通JavaScript,则必须用document对象的getElementsByTagName(tagName)方法来进行元素的抓取。而jQuery方法与CSS相同,指定需要操作的标签名即可操控所有的标签。
-
语法:
$("标签名") -
示例代码如下所示:
<div>DIV1</div> <div>DIV2</div> <span>SPAN</span> <script> $("div").css("border","9px solid red"); </script>
四、jQuery选择器和方法
4.1 常用选择器
$('#div1') //id为div1的节点,如<div id='div1'></div>
$('span') //所有的span结点,一个包装集
$('p span') //p标签下的所有span节点,后代节点
$('p>span') //p标签下的所有span子节点,子代节点
$('.red') //使用样式red的节点,如<span class="red"></span>
$('*') //所有节点
$("div,span,p.cls") //选取所有<div>,<span>和拥有class为cls的<p>标签的一组元素
4.2 属性过滤选择器
| 选择器 | 含义 | 示例 |
|---|---|---|
| $("标签名[属性名]") | 筛选具有指定标签名和指定属性的元素 | $("div[id]") //所有含有 id 属性的 div 元素 |
| $("标签名[属性名='属性值']") | 匹配给定的属性是某个特定值的元素 | $("div[id='123']") // id属性值为123的div 元素 |
| $("标签名[属性名!='属性值']") | 匹配所有不含有指定的属性,或者属性不等于特定值的元素。 | $("div[id!='123']") // id属性值不等于123的div 元素 |
| $("标签名[属性名^='属性值']") | 匹配给定的属性是以某些值开始的元素 | $("div[id^='qq']") // id属性值以qq开头的div 元素 |
| $("标签名[属性名$='属性值']") | 匹配给定的属性是以某些值结尾的元素 | $("div[id$='zz']") // id属性值以zz结尾的div 元素 |
| $("标签名[属性名*='属性值']") | 匹配给定的属性值包含某些值的元素 | $("div[id*='bb']") // id属性值包含bb的div 元素 |
| $("标签名[属性选择器1] [属性选择器2]……") | 复合属性选择器,匹配同时满足多个条件的元素 | $("input[id] [name$='man']") //多属性选过滤,同时满足两个属性的条件的元素 |
$("div[id]") //所有含有 id 属性的 div 元素
$("div[id='123']") // id属性值为123的div 元素
$("div[id!='123']") // id属性值不等于123的div 元素
$("div[id^='qq']") // id属性值以qq开头的div 元素
$("div[id$='zz']") // id属性值以zz结尾的div 元素
$("div[id*='bb']") // id属性值包含bb的div 元素
$("input[id][name$='man']") //多属性选过滤,同时满足两个属性的条件的元素
4.3 层次选择器
在jQuery中可以使用层级关系(父子关系、兄弟关系、后代子孙关系)来获取相关元素
| 层次选择器 | 描述 | 示例 |
|---|---|---|
| $("祖先选择器 后代选择器") | 祖先选择器选中的元素的所有后代选择器选中的元素 | $("div span"):后代选择器 |
| $("父选择器>子选择器") | 选取父选择器选中的元素的所有子选择器选中的元素 | $("div>span"):子选择器 |
| $("兄选择器+弟选择器") | 选取紧接在兄选择器选中的元素后的弟选择器选中的元素 | $("div+span"):相邻兄弟选择器 |
| $("兄选择器~弟选择器") | 选取兄选择器选中的元素后的所有第选择器选中的元素 | $("div~span"):通用兄弟选择器 |
$("#id>.classname ") //子元素选择器
$("#id .classname ") //后代元素选择器
$("#id + .classname ") //紧邻下一个元素选择器
$("#id ~ .classname ") //兄弟元素选择器
4.4 子元素选择器(结构伪类选择器)
| 子元素选择器 | 描述 | 说明 |
|---|---|---|
| :first-child | 选取的元素是其父元素中的第一个子元素(计数时不排除父元素的其他类型子元素) | :first只返回单个元素,而:first-child可能会匹配多个元素 |
| :last-child | 选取的元素是其父元素中的最后一个子元素(计数时不排除父元素的其他类型子元素) | :last只返回单个元素,而:last-child可能会匹配多个元素 |
| :nth-child(index/even/odd/equation) | 选取的元素,相对其父元素来讲该元素的索引为index或者相对其父元素来讲该元素索引为奇(odd)/偶(even)数(index从1开始算起,计数时不排除父元素的其他类型子元素) | :eq(index)只会匹配一个元素,而nth-child(index)可能会匹配多个元素。并且:nth-child(index)的index是从1开始的,而:eq(index)是从0开始的 |
| :nth-last-child(index/even/odd/equation) | 选取的元素,相对其父元素来讲该元素的倒序索引为index或者相对其父元素来讲该元素倒序索引为奇(odd)/偶(even)数(index从1开始算起,计数时不排除父元素的其他类型子元素) | nth-last-child(index)可能会匹配多个元素。并且:nth-last-child(index)的index是从1开始的 |
| :first-of-type | 选取的元素是其父元素中所有指定类型的子元素中的第一个(计数时排除父元素的其他类型子元素) | 选取的元素不一定是其父元素的第一个子元素,只需满足为其父元素的第一个指定类型的子元素即可 |
| :last-of-type | 选取的元素是其父元素中所有指定类型的子元素中的最后一个(计数时排除父元素的其他类型子元素) | 选取的元素不一定是其父元素的最后一个子元素,只需满足为其父元素的最后一个指定类型的子元素即可 |
| :nth-of-type(index/even/odd/equation) | 选取指定类型的元素,该元素在其父元素中所有该类型的子元素中的索引为index或者相对其父元素中所有该类型的子元素来讲该元素索引为奇(odd)/偶(even)数(index从1开始算起,计数时排除父元素的其他类型子元素) | 选取的元素不一定是其父元素的第index个子元素,选取的元素在其父元素中所有该类型子元素的索引为index |
| :nth-last-of-type(index/even/odd/equation) | 选取指定类型的元素,该元素在其父元素中所有该类型的子元素中的逆序索引为index或者相对其父元素中所有该类型的子元素来讲该元素逆序索引为奇(odd)/偶(even)数(index从1开始算起,计数时排除父元素的其他类型子元素) | nth-last-of-type(index)可能会匹配多个元素。并且index是从1开始的 |
$("p:first-child")属于其父元素的第一个子元素,并且为<p> 元素
$("p:last-child")属于其父元素的最后一个子元素,并且为<p> 元素
$("p:nth-child(2)")属于其父元素的第二个子元素,并且为<p> 元素
$("p:nth-last-child(2)")属于其父元素的倒数第二个子元素,并且为<p> 元素
$("p:first-of-type")所有属于其父元素的第一个<p> 子元素
$("p:last-of-type")所有属于其父元素的最后一个<p> 子元素
$("p:nth-of-type(2)")所有属于其父元素的第二个<p> 子元素
$("p:nth-last-of-type(2)")所有属于其父元素的第二个<p> 子元素,从最后一个子元素开始计数
4.5 内容过滤选择器(伪类选择器)
$("div:contains('hello')") //包含hello文本的节点
$("td:empty") //不包含子节点或者文本的空节点
$("div:has(p)") //含有选择器所匹配的节点
$("td:parent") //含有子节点或者文本的节点
4.6 表单选择器(伪类选择器)
$("input:checked") //所有选中的节点
$("select option:selected") //select中所有选中的option节点
$(":input") //匹配所有 input, textarea, select 和 button 元素
$(":text") //所有的单行文本框
$(":password") //所有密码框
$(":radio") //所有单选按钮
$(":checkbox") //所有复选框
$(":submit") //所有提交按钮
$(":reset") //所有重置按钮
$(":button") //所有button按钮
$(":file") //所有文件域
4.7 可见性过滤选择器(不建议使用)
| 选择器 | 含义 | 示例 |
|---|---|---|
| $("标签名:hidden") | 选取所有不可见元素,包括<input type="hidden">、<div style="display:none">(不可见,不占地方)和<div style="visibility:hidden">(不可见,但占地方)等元素。如果只是想选取<input>元素,可以使用$("input:hidden") | $("input:hidden") |
| $("标签名:visible") | 选取所有的可见元素 | $("tr:visible") |
4.8 基本过滤选择器(伪类选择器)
$('span:first') //第一个span节点
$('span:last') //最后一个span节点
$("td:even") //索引为偶数的节点,从 0 开始
$("td:odd") //索引为奇数的节点,从 0 开始
$("td:eq(1)") //给定索引值的节点
$("td:gt(0)") //大于给定索引值的节点
$("td:lt(2)") //小于给定索引值的节点
$(":focus") //当前获取焦点的节点
$(":animated") //选择当前正在执行动画效果的节点
$("li:not(#runoob)") //挑选除 id="runoob" 以外的所有li
4.9 状态过滤选择器(伪类选择器)
| 状态过滤选择器 | 描述 |
|---|---|
| :enable | 选取所有可用元素 |
| :disable | 选取所有不可用元素 |
| :checked | 选取所有被选中的元素(单选框,复选框) |
| :selected | 选取所有被选中的选项元素(下拉列表) |
$("input:enabled") // 匹配可用的 input
$("#form1:enable") //选取id为form1的表单内的所有可用元素
$("input:disabled") // 匹配不可用的 input
$("#form1:disable") //选取id为form1的表单内的所有不可用元素
$("input:checked") // 匹配选中的 input
$("input:checked") //选取所有被选中的<input>元素
$("option:selected") // 匹配选中的 option
$("select:selected") //选取所有被选中的选项元素
4.10 筛选/查找jQuery对象的方法
- 在jQuery中,jQuery对象调用其任意一个方法后,都会返回一个jQuery对象,所以可以使用链式操作
- 以下方法调用后的返回值仍为一个jQuery对象
$("选择器1").closest("选择器2") //选择离选择器1所选择元素最近的选择器2的元素(常用于删除祖先元素)
$("p").eq(下标) //当前操作中第N个jQuery对象,类似索引(下标从0开始)
$('li').first() //第一个节点
$('li').last() //最后一个节点
$(this).hasClass("node") //节点是否含有某个特定的类,返回布尔值
$('li').has('ul') //包含特定后代的节点
$("div").children() //div中的每个子节点,第一层
$("div").find("span") //查找div下的所有span节点
$("p").next() //紧邻p节点后的一个同辈节点
$("p").nextAll() //p节点之后所有的同辈节点
$("#node").nextUntil("#node2") //id为"#node"节点之后到id为'#node2'之间所有的同辈节点,掐头去尾
$("p").prev() //紧邻p节点前的一个同辈节点
$("p").prevAll() //p节点之前所有的同辈节点
$("#node").prevUntil("#node2") //id为"#node"节点之前到id为'#node2'之间所有的同辈节点,掐头去尾
$("p").parent() //每个p节点的父节点
$("p").parents() //每个p节点的所有祖先节点,body,html
$("#node").parentsUntil("#node2") //id为"#node"节点到id为'#node2'之间所有的父级节点,掐头去尾
$("div").siblings() //所有的同辈节点,不包括自己
注意事项——筛选jQuery对象的父/祖先对象的方法如下:
<table> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> <button type="button" class="del">删除</button> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> <button type="button" class="del">删除</button> </td> </tr> </table>$(".del").click(function(){//点击表单删除其所属的那一行 $(this).parent().parent().remove(); });$(".del").click(function(){//点击表单删除距离当前表单项最近的tr元素 $(this).closest("tr").remove(); });
4.11 操作jQuery对象属性的方法
$("img").attr("src"); //返回文档中所有图像的src属性值
$("img").attr("src","node.jpg"); //设置所有图像的src属性
$("img").removeAttr("src"); //将文档中图像的src属性删除
$("input[type='checkbox']").prop("checked", true); //选中复选框
$("input[type='checkbox']").prop("checked", false); //不选中复选框
$("img").removeProp("src"); //删除img的src属性
4.12 元素类名(class属性值)设置方法
一个html标签元素的class属性可以取多个值(一个元素可以有多个类名),不同类名用空格分隔,使用类名来获取该元素对象时,例如$(.类名)时只要提供该元素的任何一个类名都可以捕捉该元素
$("p").addClass("类名1"); //为p节点加上 '类名1' 类
$("p").removeClass("类名1"); //从p节点中删除 '类名1' 类
$("p").toggleClass("类名1"); //如果存在就删除,否则就添加HTML代码/文本/值
4.13 元素内容设置方法
$('p').html(); //返回p元素的元素内容,原始内容,包括标签运算符等等
$("p").html("Hello <b>hello</b>!"); //设置p元素的元素内容
$('p').text(); //返回p元素的元素内容,不是原始内容,为浏览器解析后的内容
$("p").text("hello"); //设置p元素的文本内容
$("input").val(); //获取文本框中的值
$("input").val("hello");//设置文本框中的内容
4.14 CSS操作方法
$("p").css("color"); //访问查看p节点的color属性
$("p").css("color","red"); //设置p节点的color属性为red
$("p").css({ "color": "red", "background": "yellow" });
//设置p节点的color为red,background属性为yellow(设置多个属性要用{}字典形式)
4.15 定位与偏移方法
$('p').offset() //节点在当前视口的相对偏移,对象 {top: 5, left: 9}
$('p').offset().top
$('p').offset().left
//节点相对父节点的偏移,对可见节点有效,Object {top: 5, left: 8}
$("p").position()
$(window).scrollTop() //获取滚轮滑的高度
$(window).scrollLeft() //获取滚轮滑的宽度
$(window).scrollTop('25') //设置滚轮滑的高度为25
4.16 尺寸设置方法
$("p").height(); //获取p节点的高度
$("p").width(); //获取p节点的宽度
$("p:first").innerHeight() //获取第一个匹配节点内部区域高度(包括补白、不包括边框)
$("p:first").innerWidth() //获取第一个匹配节点内部区域宽度(包括补白、不包括边框)
$("p:first").outerHeight() //匹配节点外部高度(默认包括补白和边框)
$("p:first").outerWidth() //匹配节点外部宽度(默认包括补白和边框)
$("p:first").outerHeight(true) //为true时包括边距
4.17 插入子节点操作方法
$("p").append("<b>hello</b>"); //每个p节点内后面追加内容
$("p").appendTo("div"); //p节点追加到div内后
$("p").prepend("<b>Hello</b>"); //每个p节点内前面追加内容
$("p").prependTo("div"); //p节点追加到div内前
<body>
<table border="1px" id="tabUsers" width="100%">
<thead><th>编号</th><th>姓名</th><th>城市</th><th>操作</th></thead>
</table>
<script>
var app={
//对象属性data为一个对象数组
data:[
{id:1,name:"张学友",city:"中国香港"},
{id:2,name:"张国立",city:"中国背景"},
{id:3,name:"张惠妹",city:"中国上海"}
],
insert:function(){
$.each(app.data,function(i,obj){
//新建tr表格行元素,每行为data对象数组中的信息,在每行插入多个单元格
var tr=$("<tr></tr>");
$("<td></td>").html(obj.id).appendTo(tr);
$("<td></td>").html(obj.name).appendTo(tr);
$("<td></td>").html(obj.city).appendTo(tr);
$("<td></td>").html("<a>删除</a>").appendTo(tr);
//将tr表格行追加到表格中
$("#tabUsers").append(tr);
});
}
};
app.insert();
</script>
</body>

4.18 插入同级节点操作方法
$("p").after("<b>hello</b>"); //每个p节点同级之后插入内容
$("p").before("<b>hello</b>"); //在每个p节点同级之前插入内容
$("p").insertAfter("#node"); //所有p节点插入到id为node节点的后面
$("p").insertBefore("#node"); //所有p节点插入到id为node节点的前面
4.19 DOM节点的替换方法
//将所有匹配的节点替换成指定的HTML或DOM节点
$("p").replaceWith("<b>Paragraph. </b>");
//用匹配的节点替换掉所有 selector匹配到的节点
$("<b>Paragraph. </b>").replaceAll("p");
4.20 删除DOM节点方法
$("p").empty(); //删除匹配的节点集合中所有的子节点,不包括本身
$("p").remove(); //删除所有匹配的节点,包括本身
$("p").detach(); //删除所有匹配的节点(和remove()不同的是:所有绑定的事件、附加的数据会保留下来)
4.21 复制DOM节点方法
$("p").clone() //克隆节点并选中克隆的副本
$("p").clone(true) //布尔值指事件处理函数是否会被复制
4.22 DOM加载完成执行事件方法
$(document).ready(function(){
您的代码...
});
//缩写
$(function() {
您的代码...
});
4.23 给jQuery对象绑定事件方法

//bind 为每个匹配节点绑定事件处理函数,绑定多个用{}。
$("p").bind("click", function(){
alert( $(this).text() );
});
$('#div1').bind({
"mouseover":function () {
$('#div1').parent().removeClass("hide");
},"mouseout":function () {
$('#div1').parent().addClass("hide");
}
});
$("p").one( "click", function(){}) //事件绑定后只会执行一次
$("p").unbind( "click" ) //反绑一个事件
//与bind 不同的是当时间发生时才去临时绑定。
$("p").delegate("click",function(){
您的代码
});
$("p").undelegate(); //p节点删除由 delegate() 方法添加的所有事件
$("p").undelegate("click") //从p节点删除由 delegate() 方法添加的所有click事件
$("p").click(); //单击事件
$("p").dblclick(); //双击事件
$("input[type=text]").focus() //节点获得焦点时,触发 focus 事件
$("input[type=text]").blur() //节点失去焦点时,触发 blur事件
$("button").mousedown()//当按下鼠标时触发事件
$("button").mouseup() //节点上放松鼠标按钮时触发事件
$("p").mousemove() //当鼠标指针在指定的节点中移动时触发事件
$("p").mouseover() //当鼠标指针位于节点上方时触发事件
$("p").mouseout() //当鼠标指针从节点上移开时触发事件
$(window).keydown() //当键盘或按钮被按下时触发事件
$(window).keypress() //当键盘或按钮被按下时触发事件,每输入一个字符都触发一次
$("input").keyup() //当按钮被松开时触发事件
$(window).scroll() //当用户滚动时触发事件
$(window).resize() //当调整浏览器窗口的大小时触发事件
$("input[type='text']").change() //当节点的值发生改变时触发事件
$("input").select() //当input 节点中的文本被选择时触发事件
$("form").submit() //当提交表单时触发事件
$(window).unload() //用户离开页面时
4.24 事件对象
$("p").click(function(event){
alert(event.type); //"click"
});
(evnet object) 属性方法:
event.pageX //事件发生时,鼠标距离网页左上角的水平距离
event.pageY //事件发生时,鼠标距离网页左上角的垂直距离
event.type //事件的类型
event.which //按下了哪一个键
event.data //在事件对象上绑定数据,然后传入事件处理函数
event.target //事件针对的网页节点
event.preventDefault() //阻止事件的默认行为(比如点击链接,会自动打开新页面)
event.stopPropagation() //停止事件向上层节点冒泡
4.25 给jQuery对象绑定动态事件
//当p中增加span时仍然有效
$("p").on("click",'span',function(){
alert( $(this).text() );
});
4.26 动画效果
$("p").show() //显示隐藏的匹配节点
$("p").show("slow"); //参数表示速度,("slow","normal","fast"),也可为600毫秒
$("p").hide() //隐藏显示的节点
$("p").toggle(); //切换 显示/隐藏
$("p").slideDown("600"); //用600毫秒时间将段落滑下
$("p").slideUp("600"); //用600毫秒时间将段落滑上
$("p").slideToggle("600"); //用600毫秒时间将段落滑上,滑下淡入淡出
$("p").fadeIn("600"); //用600毫秒时间将段落淡入
$("p").fadeOut("600"); //用600毫秒时间将段落淡出
$("p").fadeToggle("600"); //用600毫秒时间将段落淡入,淡出
$("p").fadeTo("slow", 0.6); //用600毫秒时间将段落的透明度调整到0.6
4.27 工具方法($.方法名())
$("#form1").serialize() //序列表表格内容为字符串。
$("select, :radio").serializeArray(); //序列化表单元素为数组返回 JSON 数据结构数据
$.trim() //去除字符串两端的空格
$.each() //遍历一个数组或对象,for循环
$.inArray() //返回一个值在数组中的索引位置,不存在返回-1
$.grep() //返回数组中符合某种标准的节点
$.extend({a:1,b:2},{b:3,c:4},{c:5:d:6}) //将多个对象,合并到第一个对象{a:1,b:3,c:5,d:6}
$.makeArray() //将对象转化为数组
$.type() //判断对象的类别(函数对象、日期对象、数组对象、正则对象等等
$.isArray() //判断某个参数是否为数组
$.isEmptyObject() //判断某个对象是否为空(不含有任何属性)
$.isFunction() //判断某个参数是否为函数
$.isPlainObject() //判断某个参数是否为用"{}"或"new Object"建立的对象
$.support() //判断浏览器是否支持某个特性
$.each()循环遍历数组或对象:
<script> var app={ //对象属性data为一个对象数组 data:[ {id:1,name:"张学友",city:"中国香港"}, {id:1,name:"张国立",city:"中国背景"}, {id:2,name:"张惠妹",city:"中国上海"} ], start:function(){ //遍历对象数组app.data $.each(app.data,fuction(index,obj){ console.log(obj.id+","+obj.name); }); } }; app.start(); </script>
4.28 jQuery杂项方法
$("选择器").data( )方法
data语法 含义 示例 $("选择器").data( “数据名” , 数据值) 向被选元素附加数据 $("div").data("greeting", "Hello World"); $("选择器").data( 对象) 向被选元素附加对象 $("div").data(testObj) $(“选择器”).data( “数据名” ) 从被选元素中返回附加的数据 alert($("div").data("greeting"));
<body>
<button id="btn1">将数据附加到div元素</button><br>
<button id="btn2">获取数据附加到div元素</button>
<div></div>
<script>
testObj=new Object();
testObj.greetingMorn="Good Morning!";
testObj.greetingEve="Good Evening!";
$("#btn1").click(function(){
$("div").data(testObj);
$("div").data("greeting", "Hello World");
});
$("#btn2").click(function(){
alert($("div").data("greetingEve"));
alert($("div").data("greeting"));
});
</script>
</body>
4.29 常见jQuery使用示例
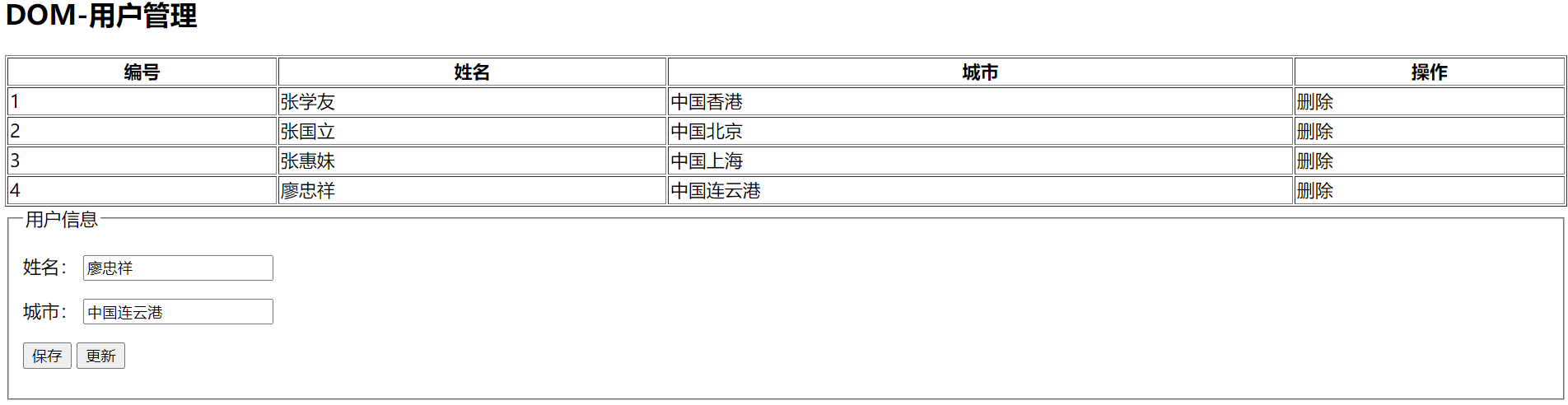
4.29.1 向表格中添加行(添加用户信息)
<body>
<h2>DOM-用户管理</h2>
<table border="1" id="tabUsers" width="100%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>城市</th>
<th>操作</th>
</tr>
</table>
<!--fieldset>标签可以将表单内的相关元素分组,会在相关表单元素周围绘制边框。-->
<fieldset>
<legend>用户信息</legend>
<p>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" placeholder="请输入姓名" />
</p>
<p>
<label for="city">城市:</label>
<input type="text" name="city" id="city" placeholder="请输入城市" />
</p>
<p>
<button type="button" id="btnSave">保存</button>
<button type="button" id="btnUpdate">更新</button>
</p>
</fieldset>
<script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var app = {
data: [{
id: 1,
name: "张学友",
city: "中国香港"
},
{
id: 2,
name: "张国立",
city: "中国北京"
},
{
id: 3,
name: "张惠妹",
city: "中国上海"
}
],
insert: function() { //将数组中的数据渲染到页面中
//每次重新渲染时,都要将表格中第一行以外的其他行清空,防止表格行重复
$("#tabUsers tr:gt(0)").remove();
$.each(app.data, function(i, obj) {//i为索引下标,obj为app.data数组对象中索引为i的对象
var tr = $("<tr/>");
$("<td/>").html(obj.id).appendTo(tr);
$("<td/>").html(obj.name).appendTo(tr);
$("<td/>").html(obj.city).appendTo(tr);
$("<td/>").html("<a>删除</a>").appendTo(tr);
//在#tabUsers元素中追加子元素tr
$("#tabUsers").append(tr);
});
},
save:function(){
var user={
id:1,
name:$("#name").val(),
city:$("#city").val()
};
if(app.data.length>0){ //如果数组中有数据,将待加入到数组data中对象的id设为当前data中最后一个对象的id+1
user.id=app.data[app.data.length-1].id+1;
};
app.data.push(user); //将user对象添加到数组的末尾
//重新渲染,将新加入到data的对象渲染到表格中成为单独一行
app.insert();
},
start: function() {
//绑定事件
$("#btnSave").click(app.save);
app.insert();//用于初始时渲染在页面的表格(张学友、张国立、张惠妹)
}
};
app.start();
</script>
</body>
执行上述程序,在表单中填入姓名“廖忠祥”,城市:“连云港”,点击“保存”按钮,即可在表格中添加此信息

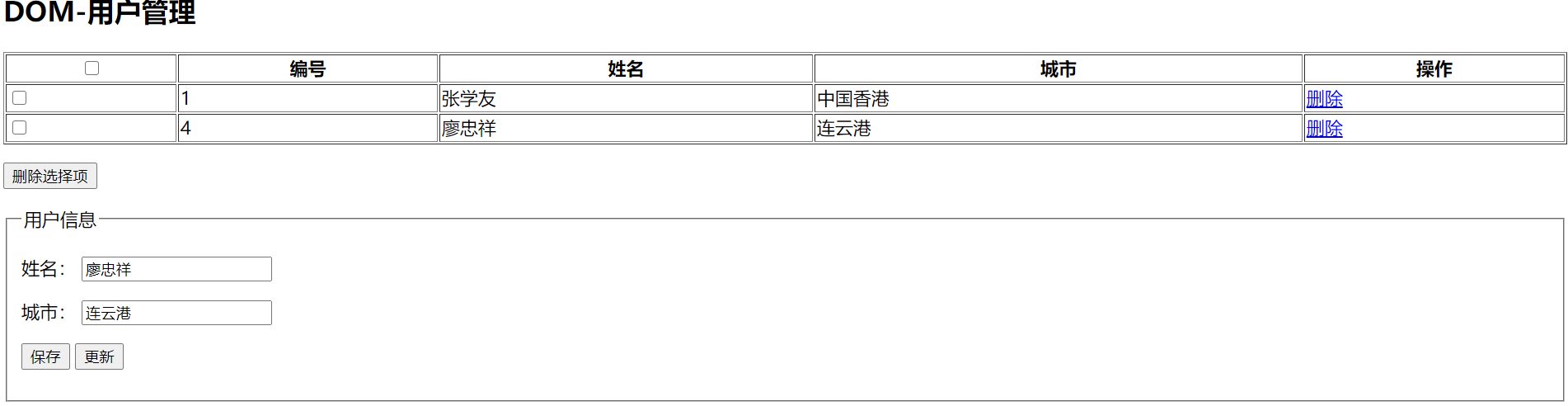
4.29.2 删除或者多删除表格中的数据
<body>
<h2>DOM-用户管理</h2>
<table border="1" id="tabUsers" width="100%">
<tr>
<th>
<input type="checkbox" id="chbAll" />
</th>
<th>编号</th>
<th>姓名</th>
<th>城市</th>
<th>操作</th>
</tr>
</table>
<p>
<button type="button" id="btnDelSelected">删除选择项</button>
</p>
<fieldset>
<legend>用户信息</legend>
<p>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" placeholder="请输入姓名" />
</p>
<p>
<label for="city">城市:</label>
<input type="text" name="city" id="city" placeholder="请输入城市" />
</p>
<p>
<button type="button" id="btnSave">保存</button>
<button type="button" id="btnUpdate">更新</button>
</p>
</fieldset>
<script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var app = {
data: [{
id: 1,
name: "张学友",
city: "中国香港"
},
{
id: 2,
name: "张国立",
city: "中国北京"
},
{
id: 3,
name: "张惠妹",
city: "中国上海"
}
],
insert: function() { //将数组中的数据渲染到页面中
//每次重新渲染时,都要将表格中第一行以外的其他行清空,防止表格行重复
$("#tabUsers tr:gt(0)").remove();
$.each(app.data, function(i, obj) {
var tr = $("<tr/>");
//隐式添加该行对应的对象在app.data中的索引下标信息
var chbItem = $("<input type='checkbox' name='chbItem' />").data("index", i);
$("<td/>").append(chbItem).appendTo(tr);
$("<td/>").html(obj.id).appendTo(tr);
$("<td/>").html(obj.name).appendTo(tr);
$("<td/>").html(obj.city).appendTo(tr);
//创建一个删除元素,在元素中隐藏数据index,对应了数组中的索引
var aDel = $("<a href='#' class='del'>删除</a>").data("index", i);
$("<td/>").append(aDel).appendTo(tr);
//在#tabUsers元素中追加子元素tr
$("#tabUsers").append(tr);
});
},
save: function() { //新增
var user = {
id: 1,
name: $("#name").val(),
city: $("#city").val()
};
if(app.data.length > 0) { //如果数组中有数据,将待加入到数组data中对象的id设为当前data中最后一个对象的id+1
user.id = app.data[app.data.length - 1].id + 1;
};
app.data.push(user); //将user对象添加到数组的末尾
//重新渲染,将新加入到data的对象渲染到表格中成为单独一行
app.insert();
},
deleteOne:function(obj){ //根据一个元素删除当前行
var index = $(obj).data("index");
//index表示删除的起始位置,1表示删除几个
app.data.splice(index, 1);
//更新页面
//app.insert();
$(obj).closest("tr").remove(); //移除最近的tr父节点
},
deleteSelected:function(){ //多删除
var items=$("input[name=chbItem]:checked");
for(var i=items.length;i>=0;i--){
app.deleteOne(items[i]);
}
},
start: function() {
//绑定事件
$("#btnSave").click(app.save);
$("#tabUsers").on("click", ".del", function() {
if(confirm('您确定要删除吗?')) {
app.deleteOne(this);
}
});
$("#chbAll").click(function() {//取消勾选复选框
$("input[name=chbItem]").prop("checked", $(this).prop("checked"));
});
//多删除
$("#btnDelSelected").click(app.deleteSelected);
app.insert();//用于初始时渲染在页面的表格(张学友、张国立、张惠妹)
}
};
app.start();
</script>
</body>

4.29.3 更新与验证
<body>
<h2>DOM-用户管理</h2>
<table border="1" id="tabUsers" width="100%">
<tr>
<th>
<input type="checkbox" id="chbAll" />
</th>
<th>编号</th>
<th>姓名</th>
<th>城市</th>
<th>操作</th>
</tr>
</table>
<p>
<button type="button" id="btnDelSelected">删除选择项</button>
</p>
<fieldset>
<legend>用户信息</legend>
<p>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" placeholder="请输入姓名" />
<span id="nameMsg" class="red"></span>
</p>
<p>
<label for="city">城市:</label>
<input type="text" name="city" id="city" placeholder="请输入城市" />
<span id="cityMsg" class="red"></span>
</p>
<p>
<button type="button" id="btnSave">保存</button>
<button type="button" id="btnUpdate">更新</button>
</p>
</fieldset>
<script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.2.1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var app = {
data: [{
id: 1,
name: "张学友",
city: "中国香港"
},
{
id: 2,
name: "张国立",
city: "中国北京"
},
{
id: 3,
name: "张惠妹",
city: "中国上海"
}
],
index: -1,
insert: function() { //将数组中的数据渲染到页面中
//每次重新渲染时,都要将表格中第一行以外的其他行清空,防止表格行重复
$("#tabUsers tr:gt(0)").remove();
$.each(app.data, function(i, obj) {
var tr = $("<tr/>");
//隐式添加该行对应的对象在app.data中的索引下标信息
var chbItem = $("<input type='checkbox' name='chbItem'/>").data("index", i);
$("<td/>").append(chbItem).appendTo(tr);
$("<td/>").html(obj.id).appendTo(tr);
$("<td/>").html(obj.name).appendTo(tr);
$("<td/>").html(obj.city).appendTo(tr);
//创建一个删除元素,在元素中隐藏数据index,对应了数组中的索引
var aDel = $("<a href='#' class='del'>删除</a>").data("index", i);
//创建一个编辑元素,在元素中隐藏数据index(数组中的索引)以及user(当前对象)
var aEdit = $("<a href='#' class='edit'> | 编辑</a>").data("index", i).data("user", obj);
$("<td/>").append(aDel).append(aEdit).appendTo(tr);
//在#tabUsers元素中追加子元素tr
$("#tabUsers").append(tr);
});
},
save: function() { //新增
var user = {
id: 1,
name: $("#name").val(),
city: $("#city").val()
};
if(app.verify(user)) {
if(app.data.length > 0) { //如果数组中有数据
user.id = app.data[app.data.length - 1].id + 1;
};
app.data.push(user); //将user对象添加到数组的末尾
//重新渲染
app.insert();
}
},
deleteOne: function(obj) { //根据一个元素删除当前行
var index = $(obj).data("index");
//index表示删除的起始位置,1表示删除几个
app.data.splice(index, 1);
//更新页面
//app.insert();
$(obj).closest("tr").remove(); //移除最近的tr父节点
},
deleteSelected: function() { //多删除
var items = $("input[name=chbItem]:checked");
for(var i = items.size(); i >= 0; i--) {
app.deleteOne(items[i]);
}
},
verify: function(user) {//用户输入校验(正则表达式),正则对象.test(表达式)用于验证表达式是否满足正则表达式
if(!(user.name && /^[\u4e00-\u9fa5]{2,4}$/.test(user.name))) {
$("#nameMsg").html("姓名格式错误");
return false;
} else {
$("#nameMsg").html("");
}
if(!(user.city && /^.{2,10}$/.test(user.city))){
$("#cityMsg").html("城市格式错误");
return false;
} else {
$("#cityMsg").html("");
}
return true;
},
start: function() {
//绑定事件
$("#btnSave").click(app.save);
$("#tabUsers").on("click", ".del", function() {
if(confirm('您确定要删除吗?')) {
app.deleteOne(this);
}
});
$("#chbAll").click(function() {
$("input[name=chbItem]").prop("checked", $(this).prop("checked"));
});
//多删除
$("#btnDelSelected").click(app.deleteSelected);
//编辑
$("#tabUsers").on("click", ".edit", function() {
//索引
var index = $(this).data("index");
//对象
var obj = $(this).data("user");
$("#name").val(obj.name);
$("#city").val(obj.city);
app.index = index;
});
//更新
$("#btnUpdate").click(function() {
//获得要更新的对象
var user = app.data[app.index];
user.name = $("#name").val();
user.city = $("#city").val();
app.insert();
app.index = -1;
});
app.insert();
}
};
app.start();
</script>
</body>