理解nth-child和nth-of-type
css中的nth-child和nth-of-type用于选择父元素下第n个子元素,但是对于他们的理解却不够深入,所以通过这个下面的示例详细展示一下他们的效果。
一、准备页面
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>Document</title> 9 <style> 10 .node, 11 .status { 12 width: 50px; 13 height: 20px; 14 line-height: 20px; 15 text-align: center; 16 margin-left: 20px; 17 margin-top: 5px; 18 } 19 </style> 20 </head> 21 <body> 22 <div class="container"> 23 <div class="node">1 d-1</div> 24 <p class="status">2 p-a</p> 25 <div class="node">3 d-2</div> 26 <div class="node">4 d-3</div> 27 <p class="status">5 p-b</p> 28 <p class="status">6 p-c</p> 29 <div class="node">7 d-4</div> 30 <div class="node">8 d-5</div> 31 </div> 32 </body> 33 </html>
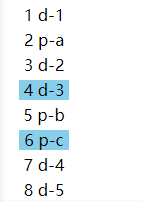
本次使用的都是.container下的元素,div和p统一编号为1-8,div元素有类node,会再显示d-1、d-2...文字,同样p元素有类status,会再显示p-1、p-2...文字。
页面初始显示如下图:

二、nth-child
2.1选择容器下的第二个子元素
添加如下样式:

第二个子元素被选中:

2.2选择容器下的第六个子元素
添加如下样式(说明每一种情况下,除基础样式外只有该部分的样式):

第六个子元素被选中:

通过2.1和2.2知道nth-child选择元素时不区分元素的标签类型,统一排序选择对应序号的元素。
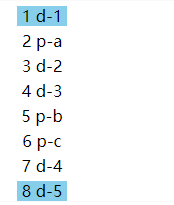
2.3选择第一个和最后一个元素的特殊选择器


2.4倒序选择器,用法与nth-child一样,从后向前排序。


2.5可以给伪类前加标签限定
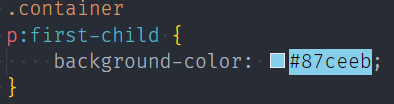
如下是选择容器下的第一个且是div的子元素:

第一个子元素是div元素,所以被选中:

如下是选择容器下的第一个且是p的子元素:

第一个子元素是div元素,所以没有元素被选中:

2.6可以给伪类前加类名限定

添加node类进行限制选中的结果:

第二、第五个子元素的类是status,所以没有被选中;第七个子元素的类是node,所以被选中:

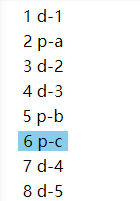
添加status类进行限制选中的结果:

第六个子元素的类是status,所以被选中:

2.7参数n的特殊用法

n的取值0,1,2,3,4,5,6.....,所以2n+1命中的是第一、第三、第五、第七位

所以2n命中的是第二、第四、第六、第八位。
这是常见的奇数位与偶数位的选择,可以使用odd与even参数


另外一些常见的用法:

选择第一、第四、第七...


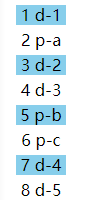
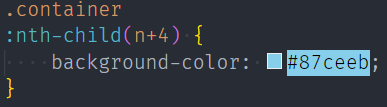
n+4选择第四个之后的子元素


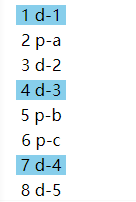
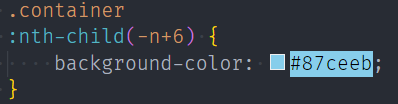
-n + 6选择前六个子元素

高级用法:

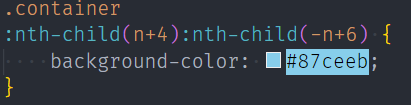
选择第四到第六个元素

三、nth-of-type
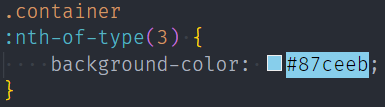
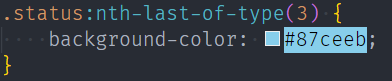
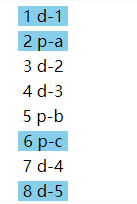
3.1选择容器中每一类标签的第三个子元素

如图,第三个div和p元素均被选中:

3.2可以给伪类前加类名限定
可以给伪类前加类名限定


有status类的子元素中第三个被选中:

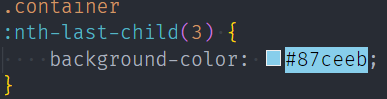
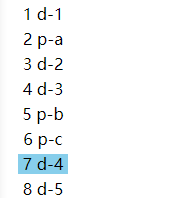
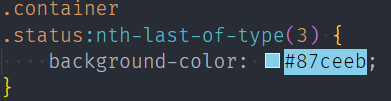
对于倒序的选择也是一样的:

有status类的子元素中倒数第三个被选中:

说明一下,这个伪类选择器都是从父元素下开始查找的,所以有类名或标签名限定时可以省略父级选择器。如本例中这样写也是可以的

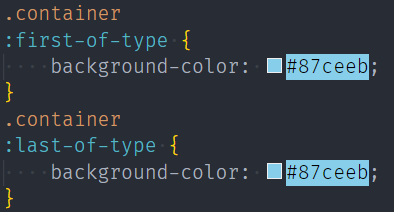
3.3另外两个特殊的选择每一种标签(类)的第一个子元素和最后一个子元素


四、总结
nth-child是从父元素下不分类型统一排序,先选中第n个子元素,再看看是不是对应的类(或标签);
nth-of-type从父元素下先按照类名(或标签)分别排序,再选择每一排序中的第n个子元素。



