CSS实现不同的垂直居中
css垂直居中
一、使用原则
- 容器里面的内容只有一行文字时,可以把行高设置到能容纳元素即可。如果容器不是行内元素,需要设置display:inline-block
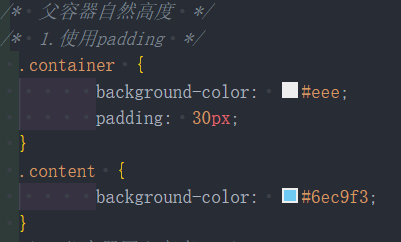
- 父容器使用自然高度(由内容撑开),给子元素设置相等的四个内边距,或者给子元素设置相等的上下margin
- 如果父元素的高度固定,
- 对容器使用display:table-cell和vertical-align:middle(vertical-align属性只对行内元素和table-cell元素生效。对于行内元素,控制该元素与同一行的其他元素的对齐,如图片和文字的对齐;对于table-cell元素,控制内容在单元格内的对齐)
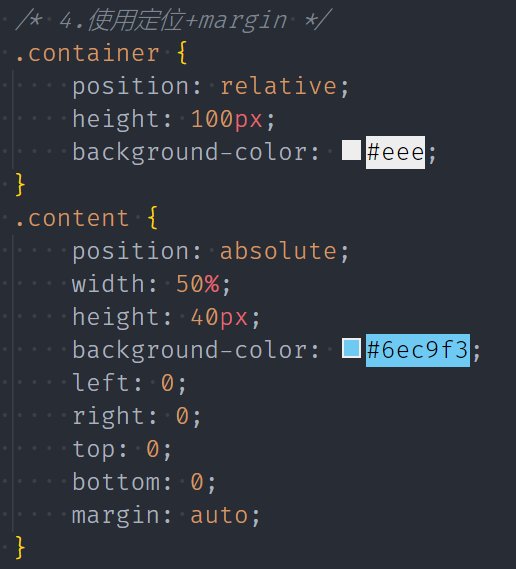
- 父子元素高度都固定时可以设置固定的pading或子元素设置margin;或者可以父元素设置相对定位,子元素绝对定位(top:0;bottom:0;),子元素的margin:auto;
- 使用position + transform,父元素设置相对定位,子元素绝对定位,top: 50%; transform: translateY(-50%);
- 使用flex,align-items: center
| 情景/方法 | line-height | padding | margin | table-cell + vertical-align | position + 固定top值 | position + transform | flex |
|---|---|---|---|---|---|---|---|
| 内容只有一行文字 | √ | √ | |||||
| 父容器自然高度 | √ | √ | |||||
| 父容器固定高度 + 不确定内部元素高度 | √ | √ | |||||
| 父容器固定高度 + 确定子元素高度 | √ | √ | √ | √ | √ |
二、示例代码
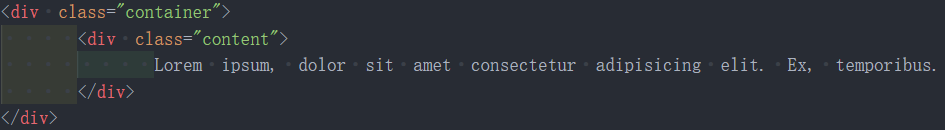
html结构:

css代码:





三、参考
《深入解析CSS》
http://howtocenterincss.com/



