普通JS项目添加Eslint
Eslint的目标是提供一个插件化的javascript代码检测工具。使用脚手架搭建的JS项目通常会带有Eslint,而普通的JS项目都是手动创建目录结构、文件,代码规范常常靠团队习惯约定,这样约束性不强,很不利于合作开发。
现提供一种结合VSCode的Eslint规范方法。
1.安装依赖
项目目录中安装eslint和standard(是一种代码风格,和vue类型项目默认的一致,也有其他风格可选)
cmd到项目根目录,运行以下命令:
1 npm i eslint standard --save-dev
2.配置eslint
在项目根目录下添加 .eslintrc.js 文件
1 module.exports = { 2 root: true, 3 env: { 4 browser: true, 5 es6: true, 6 }, 7 extends: [ 8 'standard', 9 ], 10 globals: { 11 Atomics: 'readonly', 12 SharedArrayBuffer: 'readonly', 13 }, 14 parserOptions: { 15 ecmaVersion: 2018, 16 sourceType: 'module', 17 }, 18 rules: { 19 } 20 };
这里使用了standard的规则,如果使用过程中有规则不符合要求,可自行在rules项中进行配置,可配置的内容如下:

1 // 0是off关闭,1是warning警告,2是error报错 2 rules: { 3 // "no-alert": 1,//禁止使用alert confirm prompt 4 // "no-array-constructor": 2,//禁止使用数组构造器 5 // "no-bitwise": 0,//禁止使用按位运算符 6 // "no-caller": 1,//禁止使用arguments.caller或arguments.callee 7 // "no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名 8 // "no-class-assign": 2,//禁止给类赋值 9 // "no-cond-assign": 2,//禁止在条件表达式中使用赋值语句 10 // "no-console": 1,//禁止使用console 11 // "no-const-assign": 2,//禁止修改const声明的变量 12 // "no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1) 13 // "no-continue": 0,//禁止使用continue 14 // "no-control-regex": 2,//禁止在正则表达式中使用控制字符 15 // "no-debugger": 2,//禁止使用debugger 16 // "no-delete-var": 2,//不能对var声明的变量使用delete操作符 17 // "no-div-regex": 1,//不能使用看起来像除法的正则表达式/=foo/ 18 // "no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1} 19 // "no-dupe-args": 2,//函数参数不能重复 20 // "no-duplicate-case": 2,//switch中的case标签不能重复 21 // "no-else-return": 2,//如果if语句里面有return,后面不能跟else语句 22 // "no-empty": 2,//块语句中的内容不能为空 23 // "no-empty-character-class": 2,//正则表达式中的[]内容不能为空 24 // "no-empty-label": 2,//禁止使用空label 25 // "no-eq-null": 2,//禁止对null使用==或!=运算符 26 // "no-eval": 1,//禁止使用eval 27 // "no-ex-assign": 2,//禁止给catch语句中的异常参数赋值 28 // "no-extend-native": 2,//禁止扩展native对象 29 // "no-extra-bind": 2,//禁止不必要的函数绑定 30 // "no-extra-boolean-cast": 2,//禁止不必要的bool转换 31 // "no-extra-parens": 2,//禁止非必要的括号 32 // "no-extra-semi": 2,//禁止多余的冒号 33 // "no-fallthrough": 1,//禁止switch穿透 34 // "no-floating-decimal": 2,//禁止省略浮点数中的0 .5 3. 35 // "no-func-assign": 2,//禁止重复的函数声明 36 // "no-implicit-coercion": 1,//禁止隐式转换 37 // "no-implied-eval": 2,//禁止使用隐式eval 38 // "no-inline-comments": 0,//禁止行内备注 39 // "no-inner-declarations": [2, "functions"],//禁止在块语句中使用声明(变量或函数) 40 // "no-invalid-regexp": 2,//禁止无效的正则表达式 41 // "no-invalid-this": 2,//禁止无效的this,只能用在构造器,类,对象字面量 42 // "no-irregular-whitespace": 2,//不能有不规则的空格 43 // "no-iterator": 2,//禁止使用__iterator__ 属性 44 // "no-label-var": 2,//label名不能与var声明的变量名相同 45 // "no-labels": 2,//禁止标签声明 46 // "no-lone-blocks": 2,//禁止不必要的嵌套块 47 // "no-lonely-if": 2,//禁止else语句内只有if语句 48 // "no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以) 49 // "no-mixed-requires": [0, false],//声明时不能混用声明类型 50 // "no-mixed-spaces-and-tabs": [2, false],//禁止混用tab和空格 51 // "linebreak-style": [0, "windows"],//换行风格 52 // "no-multi-spaces": 1,//不能用多余的空格 53 // "no-multi-str": 2,//字符串不能用\换行 54 // "no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超过2行 55 // "no-native-reassign": 2,//不能重写native对象 56 // "no-negated-in-lhs": 2,//in 操作符的左边不能有! 57 // "no-nested-ternary": 0,//禁止使用嵌套的三目运算 58 // "no-new": 1,//禁止在使用new构造一个实例后不赋值 59 // "no-new-func": 1,//禁止使用new Function 60 // "no-new-object": 2,//禁止使用new Object() 61 // "no-new-require": 2,//禁止使用new require 62 // "no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number 63 // "no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON() 64 // "no-octal": 2,//禁止使用八进制数字 65 // "no-octal-escape": 2,//禁止使用八进制转义序列 66 // "no-param-reassign": 2,//禁止给参数重新赋值 67 // "no-path-concat": 0,//node中不能使用__dirname或__filename做路径拼接 68 // "no-plusplus": 0,//禁止使用++,-- 69 // "no-process-env": 0,//禁止使用process.env 70 // "no-process-exit": 0,//禁止使用process.exit() 71 // "no-proto": 2,//禁止使用__proto__属性 72 // "no-redeclare": 2,//禁止重复声明变量 73 // "no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/ 74 // "no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错 75 // "no-return-assign": 1,//return 语句中不能有赋值表达式 76 // "no-script-url": 0,//禁止使用javascript:void(0) 77 // "no-self-compare": 2,//不能比较自身 78 // "no-sequences": 0,//禁止使用逗号运算符 79 // "no-shadow": 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名 80 // "no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用 81 // "no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格 82 // "no-sparse-arrays": 2,//禁止稀疏数组, [1,,2] 83 // "no-sync": 0,//nodejs 禁止同步方法 84 // "no-ternary": 0,//禁止使用三目运算符 85 // "no-trailing-spaces": 1,//一行结束后面不要有空格 86 // "no-this-before-super": 0,//在调用super()之前不能使用this或super 87 // "no-throw-literal": 2,//禁止抛出字面量错误 throw "error"; 88 // "no-undef": 1,//不能有未定义的变量 89 // "no-undef-init": 2,//变量初始化时不能直接给它赋值为undefined 90 // "no-undefined": 2,//不能使用undefined 91 // "no-unexpected-multiline": 2,//避免多行表达式 92 // "no-underscore-dangle": 1,//标识符不能以_开头或结尾 93 // "no-unneeded-ternary": 2,//禁止不必要的嵌套 var isYes = answer === 1 ? true : false; 94 // "no-unreachable": 2,//不能有无法执行的代码 95 // "no-unused-expressions": 2,//禁止无用的表达式 96 // "no-unused-vars": [2, {"vars": "all", "args": "after-used"}],//不能有声明后未被使用的变量或参数 97 // "no-use-before-define": 2,//未定义前不能使用 98 // "no-useless-call": 2,//禁止不必要的call和apply 99 // "no-void": 2,//禁用void操作符 100 // "no-var": 0,//禁用var,用let和const代替 101 // "no-warning-comments": [1, { "terms": ["todo", "fixme", "xxx"], "location": "start" }],//不能有警告备注 102 // "no-with": 2,//禁用with 103 // "array-bracket-spacing": [2, "never"],//是否允许非空数组里面有多余的空格 104 // "arrow-parens": 0,//箭头函数用小括号括起来 105 // "arrow-spacing": 0,//=>的前/后括号 106 // "accessor-pairs": 0,//在对象中使用getter/setter 107 // "block-scoped-var": 0,//块语句中使用var 108 // "brace-style": [1, "1tbs"],//大括号风格 109 // "callback-return": 1,//避免多次调用回调什么的 110 // "camelcase": 2,//强制驼峰法命名 111 // "comma-dangle": [2, "never"],//对象字面量项尾不能有逗号 112 // "comma-spacing": 0,//逗号前后的空格 113 // "comma-style": [2, "last"],//逗号风格,换行时在行首还是行尾 114 // "complexity": [0, 11],//循环复杂度 115 // "computed-property-spacing": [0, "never"],//是否允许计算后的键名什么的 116 // "consistent-return": 0,//return 后面是否允许省略 117 // "consistent-this": [2, "that"],//this别名 118 // "constructor-super": 0,//非派生类不能调用super,派生类必须调用super 119 // "curly": [2, "all"],//必须使用 if(){} 中的{} 120 // "default-case": 2,//switch语句最后必须有default 121 // "dot-location": 0,//对象访问符的位置,换行的时候在行首还是行尾 122 // "dot-notation": [0, { "allowKeywords": true }],//避免不必要的方括号 123 // "eol-last": 0,//文件以单一的换行符结束 124 // "eqeqeq": 2,//必须使用全等 125 // "func-names": 0,//函数表达式必须有名字 126 // "func-style": [0, "declaration"],//函数风格,规定只能使用函数声明/函数表达式 127 // "generator-star-spacing": 0,//生成器函数*的前后空格 128 // "guard-for-in": 0,//for in循环要用if语句过滤 129 // "handle-callback-err": 0,//nodejs 处理错误 130 // "id-length": 0,//变量名长度 131 // "indent": [2, 2],//缩进风格 132 // "init-declarations": 0,//声明时必须赋初值 133 // "key-spacing": [0, { "beforeColon": false, "afterColon": true }],//对象字面量中冒号的前后空格 134 // "lines-around-comment": 0,//行前/行后备注 135 // "max-depth": [0, 4],//嵌套块深度 136 // "max-len": [0, 80, 4],//字符串最大长度 137 // "max-nested-callbacks": [0, 2],//回调嵌套深度 138 // "max-params": [0, 3],//函数最多只能有3个参数 139 // "max-statements": [0, 10],//函数内最多有几个声明 140 // "new-cap": 2,//函数名首行大写必须使用new方式调用,首行小写必须用不带new方式调用 141 // "new-parens": 2,//new时必须加小括号 142 // "newline-after-var": 0,//变量声明后是否需要空一行 143 // "object-curly-spacing": [0, "never"],//大括号内是否允许不必要的空格 144 // "object-shorthand": 0,//强制对象字面量缩写语法 145 // "one-var": 1,//连续声明 146 // "operator-assignment": [0, "always"],//赋值运算符 += -=什么的 147 // "operator-linebreak": [2, "after"],//换行时运算符在行尾还是行首 148 // "padded-blocks": 0,//块语句内行首行尾是否要空行 149 // "prefer-const": 0,//首选const 150 // "prefer-spread": 0,//首选展开运算 151 // "prefer-reflect": 0,//首选Reflect的方法 152 // "quotes": [1, "single"],//引号类型 `` "" '' 153 // "quote-props":[2, "always"],//对象字面量中的属性名是否强制双引号 154 // "radix": 2,//parseInt必须指定第二个参数 155 // "id-match": 0,//命名检测 156 // "require-yield": 0,//生成器函数必须有yield 157 // "semi": [2, "never"],//语句强制分号结尾 158 // "semi-spacing": [0, {"before": false, "after": true}],//分号前后空格 159 // "sort-vars": 0,//变量声明时排序 160 // "space-after-keywords": [0, "always"],//关键字后面是否要空一格 161 // "space-before-blocks": [0, "always"],//不以新行开始的块{前面要不要有空格 162 // "space-before-function-paren": [0, "always"],//函数定义时括号前面要不要有空格 163 // "space-in-parens": [0, "never"],//小括号里面要不要有空格 164 // "space-infix-ops": 0,//中缀操作符周围要不要有空格 165 // "space-return-throw-case": 2,//return throw case后面要不要加空格 166 // "space-unary-ops": [0, { "words": true, "nonwords": false }],//一元运算符的前/后要不要加空格 167 // "spaced-comment": 0,//注释风格要不要有空格什么的 168 // "strict": 2,//使用严格模式 169 // "use-isnan": 2,//禁止比较时使用NaN,只能用isNaN() 170 // "valid-jsdoc": 0,//jsdoc规则 171 // "valid-typeof": 2,//必须使用合法的typeof的值 172 // "vars-on-top": 2,//var必须放在作用域顶部 173 // "wrap-iife": [2, "inside"],//立即执行函数表达式的小括号风格 174 // "wrap-regex": 0,//正则表达式字面量用小括号包起来 175 // "yoda": [2, "never"]//禁止尤达条件 176 }
3.VSCode设置
3.1安装Eslint插件,可能需要重启

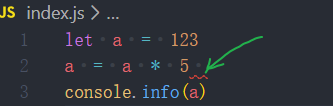
3.2安装后打开项目中的代码,可以看到对于不符合规范的已经给出了显示

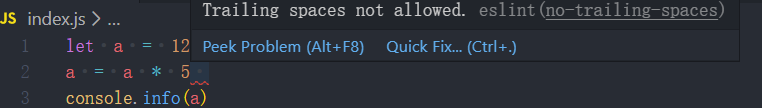
把鼠标放上去之后也会有相应的提示

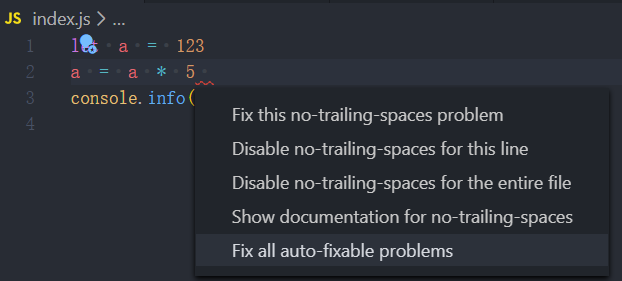
点击ctrl + . 会提示修复错误

3.3自动修复错误
每次手动修复错误太麻烦了,可以设置VSCode在保存时自动修复eslint的错误:
在settings.json中添加:
1 "editor.codeActionsOnSave": { 2 "source.fixAll.eslint": true 3 }, 4 "eslint.format.enable": true,
如果有冲突请把VSCode的自动格式化设为false或注释掉:
1 // "editor.formatOnPaste": true, 2 // "editor.formatOnSave": true, 3 // "editor.formatOnType": true, // 自动化的格式和eslint不一致,使用eslint时需要关闭,其他情况下应该开启方便格式化代码
4.忽略检查
默认会对所有文件进行检查,包括一些引入的包:

实际上,我们不希望对这些做检查,可以添加 .eslintignore文件,配置需要忽略的目录,如下:
1 /lib/ 2 /libs/ 3 /build/ 4 /config/ 5 /dist/ 6 # /*.js 7 /test/unit/coverage/
以上,记录了在普通项目中添加eslint的步骤,有不详之处,欢迎留言交流~~




