CSS知识总结
1. 创建CSS
2. 选择器
选择器就是把想要的标签选出来。2.1 基础选择器
标签选择器: 不能差异化选则
类选择器:可多次使用,推荐使用
id选择器:只能使用一次
通配符选择器:选择所有,不推荐
2.2 复合选择器
通过基础选择器的不同组合更精准选择元素。
后代选择器:空格隔开,选择包含在内部的元素
子代选择器:> 连接,选择下一级的元素
交集选择器:p.one 即是...又是...
伪类选择器:
链接伪类 a:link, a:visited, a:hover, a:active选定的连接
结构伪类 E:last-child选择E的父元素的最后一个E元素
E:nth-child(n)选择E的父元素的第n个E元素,n从1开始
E:nth-last-child(n)选择E的父元素的倒数第n个E元素,n从1开始
E:first-of-type选择E的父元素与E同种标签的第一个E元素,n从1开始
E:last-of-type选择E的父元素与E同种标签的最后一个E元素,n从1开始
E:nth-of-type(n)选择E的父元素与E同种标签的第n个E元素,n从1开始
E:nth-last-of-type(n)选择E的父元素与E同种标签的倒数第n个E元素,n从1开始
E:only-child选择E的父元素下有且仅有一个E标签的E元素,即E元素不能有兄弟元素
E:only-of-type选择E的父元素的子元素中只有一个E元素的E元素,即E可以有兄弟元素,但和E类型相同的只能有一个
E:empty选择没有子元素的E元素,空节点,不含文本
:root选择根元素,HTML文档就是html元素
注:1. n从0开始计算,可以使用表达式,如2n, 2n+1选择偶数和奇数元素,当然可以有even(偶数)和odd(奇数)
-n+5这种方式表示前五个元素(注意不可写成 5-n), n + 1从第一个开始, n + 2从第二个开始 ...
2. :nth-of-type前面可以不加标签,这样选择父元素下的子元素先按照标签分类,再分别计数。
如下会选中span2 和p2。先找到父元素div,把子元素按照span、平分类,再分别计数选择第二个
1 /* css */ 2 div :nth-of-type(2) { 3 font-color: #ffceeb; 4 } 5 6 7 /* html */ 8 <div> 9 <span>span1</span> 10 <p>p1</p> 11 <p>p2</p> 12 <span>span2</span> 13 <p>p3</p> 14 </div>
2.3 选择器权重
1.加 !important样式的优先级最高,无穷大
2.行内样式的优先级为1,0, 0, 0
3.id选择器定义的样式权重为0, 1, 0,0
4.类、伪类及属性选择器定义的样式权重为0,0,1,0
5.标签选择器、伪元素选择器定义的样式的权重为0,0,0,1
6.通用选择器(*)、后代选择器(>)及兄弟选择器(+)的权重都为0,0,0,0
而继承的权重比通用选择器的权重更低,浏览器的默认样式的权重最低。
3. 显示模式
3.1块级元素
3.2行内元素
一行可放多个,直接设置高和宽无效,宽度是内容的宽度,行内元素只能放文字或其他行内元素
3.3行内块元素
可以一行放多个,可以设置宽高
3.4显示模式转换
行高
4.背景
背景图片在盒子的底部,尽量使用背景图片代替img,易于定位
background-image: url(image/a.png); // 地址不需要引号
background-position: x y; // 可以用方位词 right / left、top / bottom、center
background-repeat: repeat no-repeat repeat-x repeat-y;
background-attachment: scroll fixed;
背景透明:background: rgba(r, g, b, a)
5.CSS三大特性
层叠性:后面的覆盖前面的样式,样式冲突就近原则
继承性:font- text- line- 开头及color可继承
优先级:选择器相同执行层叠性,
选择器不同按照权重:继承或* (0,0,0,0) < 标签选择器 (0,0,0,1) < 类、伪类及属性选择器 (0,0,1,0) < id选择器(0,1,0,0)< style="" 行内样式(1,0,0,0) < !important (∞)
(权重叠加但不进位)
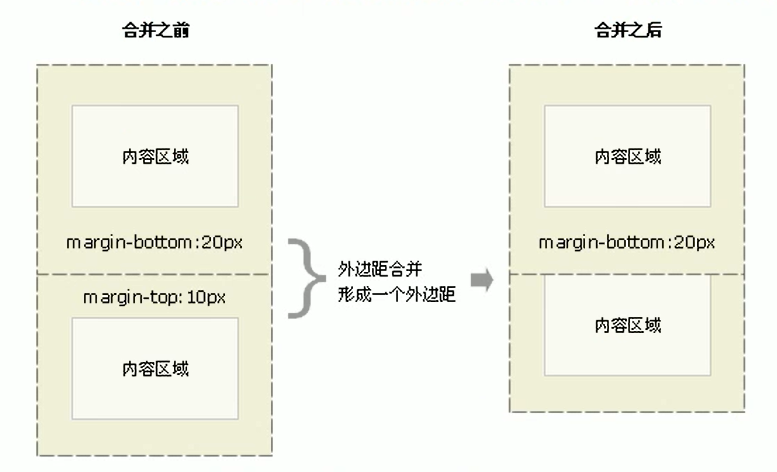
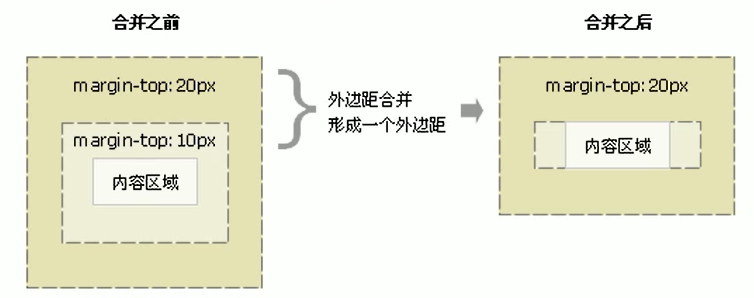
6.盒模型
组成:margin、border、padding、content
特殊情况-小技巧:盒子不设置宽度时(默认和父级元素一样宽),padding不会撑开盒子
块级元素居中对齐:设置宽度,左右的margin设置为auto;
清除元素的内外边距:*{margin:0; padding:0;},行内元素尽量只设置左右内外边距;


7.浮动
CSS提供了三种机制来排放盒子,标准流、浮动流和定位。
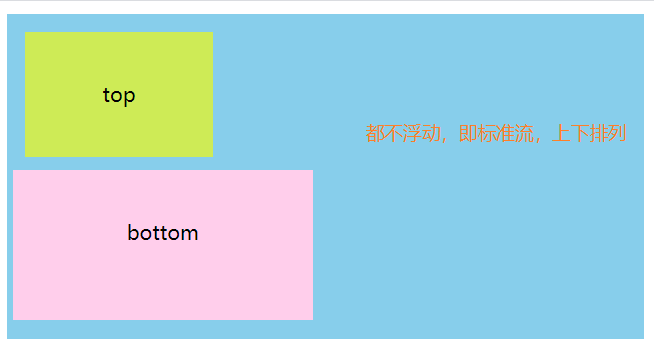
7.1标准流
块级元素独占一行,从上到下排列
行内元素从左到右显示,碰到父元素边缘自动换行
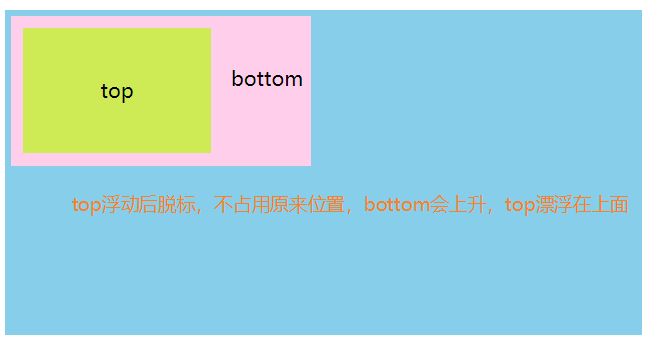
7.2浮动流
为什么需要浮动?
多个盒子水平排列(转为inline-block,盒子之间会有缝隙)
盒子左右对齐;
标准流不能解决的布局用浮动来完成网页布局。
float: left | right;




7.3 清除浮动
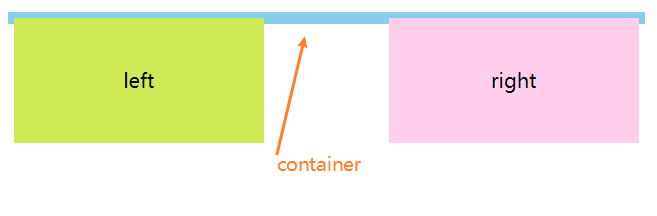
父盒子不便设置高度时(子元素内容不确定),子盒子浮动时不会撑开父盒子,如下图示container是父盒子:

清除浮动就是为了解决父元素因子元素浮动而导致的高度为0的问题,清除浮动会自动检测子元素的高度,不会影响后面的标准流。
清除浮动的方法
1.额外标签法
在最后一个浮动元素的后面添加空标签, 并设置样式{ clear: both; };
缺点:添加多余的标签,影响结构

1 // style 2 .clear { 3 clear: both; 4 } 5 6 // 添加空标签 7 8 <div class="container"> 9 <div class="top">top</div> 10 <div class="bottom">bottom</div> 11 <div class="clear"></div> 12 </div>
2.给父元素添加overflow:hidden;
缺点:内容增多时不会自动换行,无法显示需要溢出的元素
3.使用after伪元素
先声明清除浮动的样式,css添加after伪元素,应用到要清除浮动的父元素上,是额外标签法的升级版。
1 /* 声明清除浮动的样式, 给要清除浮动的元素添加class = clearfix*/ 2 .clearfix::after{ 3 content: ""; 4 display: block; 5 height: 0; 6 visibility: hidden; 7 clear: both; 8 } 9 .clearfix{ /*兼容ie6、ie7*/ 10 *zoom: 1; 11 }
4.双伪元素法
1 /* 双伪元素法, 给要清除浮动的元素添加class = clearfix*/ 2 .clearfix::before, .clearfix::after{ 3 content: ""; 4 display: table; 5 } 6 .clearfix::after{ 7 clear: both; 8 } 9 .clearfix{ /*兼容ie6、ie7*/ 10 *zoom: 1; 11 }
8.定位
8.1 标准流或浮动流无法解决的效果,将盒子定在某个位置,能自由地漂浮在其他盒子上方。
定位 = 定位模式 + 边偏移
定位模式:static、relative、absolute、fixed
relative:相对于自身原来标准流的位置再定位,定位后其原来位置仍被保留,不脱标;
absolute:相对于有定位的父元素为基准进行定位,父级元素没有定位时以浏览器基准;
绝对定位的元素会脱标,不保留原来的位置;
通常不单独使用,子绝父相,父元素继续占有原来的位置,子元素可以在父元素中自由移动;
fixed: 完全脱标,以浏览器的可视区域为基准,不随滚动条滚动
边偏移:top、bottom、left、right 必须要和定位模式结合才能使用
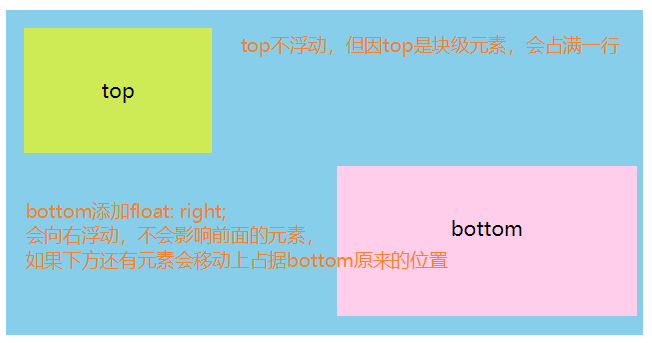
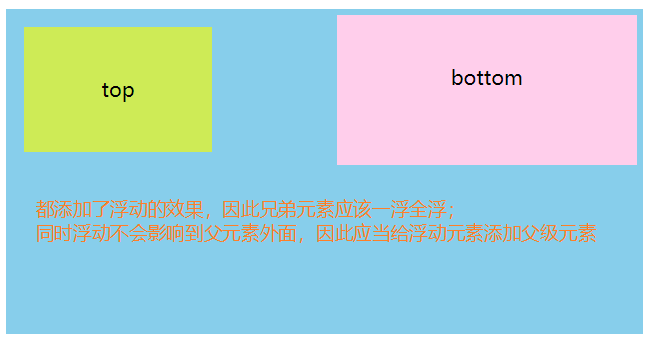
8.2 一张图说明浮动与定位的差异:
橙色文字为注释内容。

图片和其他元素之间的水平间距:
可以将父容器的字体大小设置为0。
8.3 定位的盒子居中对齐
(1) 先用定位偏移父元素一半,在用margin移动回来自身的width / height的一半,需要精确单位
left: 50%;
margin-left: -width / 2;
top: 50%;
margin-top: -height / 2;
(2) 使用transform变换自身宽度/高度的一半,可以使用%,不需要具体单位,推荐
left: 50%; /* 相对于父级元素的一半*/
top: 50%;
transfrom: translate( -50%, -50%); /* 变换自身宽度的一半*/
8.4 元素的堆叠顺序
定位元素会堆叠,后来者居上
定位元素才有 z-index,值越大越靠上(需要考虑层叠上下文,内部层叠上下文受制于外部层叠上下文,也就是子元素不会穿透父元素)
8.5 改变元素的显示模式
1.利用display
2.浮动后变为inline-block
3.定位后相当于inline-block
9.技巧
9.1 布局选择
标准流解决行与行的布局;
浮动解决一行多个排列;
定位解决压盖与堆叠;
尽量使用标准流,标准流解决不了的使用浮动,浮动解决不了的使用定位。
9.2元素的显示与隐藏
1.display
隐藏:display: none; 隐藏起来,且不保留位置
显示:display: block; 除转换为块级元素外,也有显示元素的意思
2.visibility
隐藏:visibility: hidden; 隐藏起来,且保留位置
显示:visibility: visible; 显示元素
3.overflow
overflow: visible | hidden | scroll | auto;
overflow: visible; 先是超出部分,不添加滚动条
overflow: hidden; 超出盒子的部分隐藏
文字内容超出时出现 ... 效果:
white-space:nowrap; //强制文本一行显示
overflow:hidden; //超出部分隐藏
text-overflow:ellipsis; //溢出时显示省略号
文本超过n行后显示省略号:
overflow: hidden;
text-overflow: ellipsis;
white-space: normal;
word-break: break-all;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
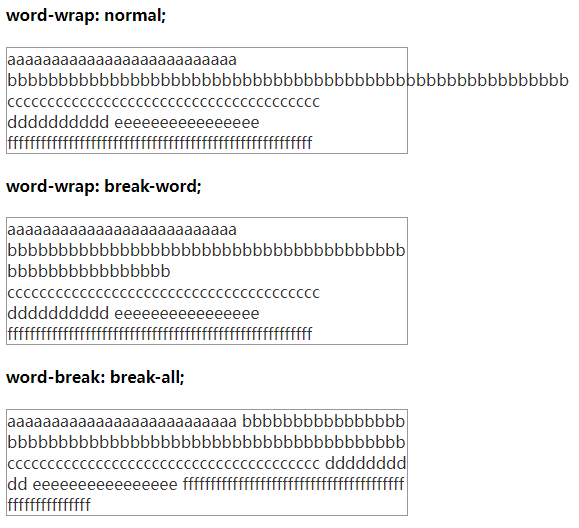
文字强制换行word-warp和word-break

如果长度不够时word-warp:break-word;会先尝试在下一行显示,不够的时候在进行长单词换行
而word-break:break-all;会在单词内直接断开
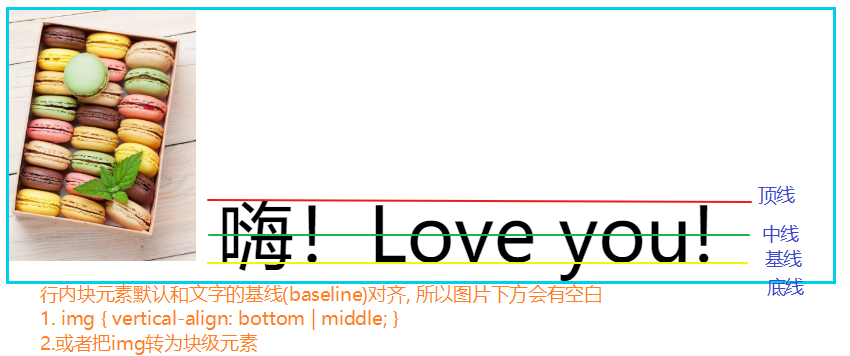
9.3 文字和图片对齐问题:
vertical-algin只针对行内元素和行内块元素起作用。默认情况下图片和文字的基线对齐:

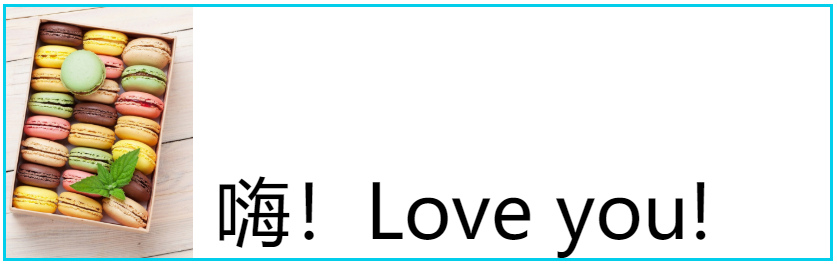
下图是vertical-align: bottom; 的效果

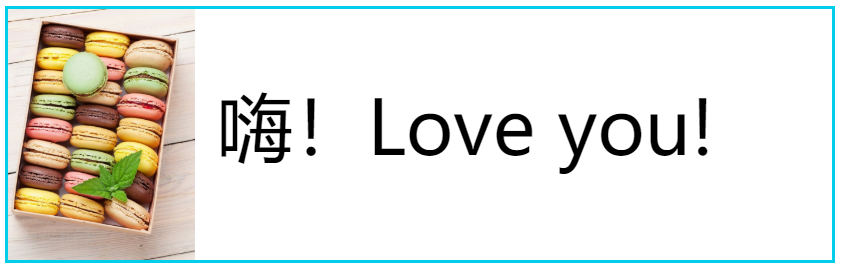
下图是vertical-align: middle; 的效果

9.4 CSS书写顺序:
1.布局定位属性:display / position / folat / clear / visibility / overflow (display应第一个写,关系到模式)
2.自身属性:height / width / margin / padding / border / background
3.文本属性:color / font / text-decoration / text-algin / vertical-align / white-space / break-word
4.其他属性:content / cursor / border-radius / box-shadow / text-shadow ...
9.4 负值之美
1.定位+负值实现居中对齐
2.margin-left: -1px; 避免一行多个盒子边框重复, (浮动的盒子会紧贴在一起)
解决hover时突出显示边框的问题:
(1) 添加position: relative;
(2)或者把z-index提高;
9.5 三角形之美
边框模拟三角
元素的高宽为0
四条边都要设置边框,不需要的边框颜色设为transparent
为了兼容性设置font-size: 0; line-height: 0;
10. 各单位的使用和区别
12. 布局
常见布局的写法:
flex布局阮一峰老师总结的太好了,请参考以下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号