行程统计(期中考试)数据库的增
这次期中考试主要考数据库的连接和将数据添加进数据库中有需要的可以接着往下看(新手推荐做一下):
石家庄铁道大学在校学生行程统计(20分)
考试时间:180分钟
1、项目需求:
为了有效防止新冠疫情的传播,急需开发一套在校学生行程统计系统,完成信息统计,提前准备,有效保护在校学生的安全。
2.系统要求与功能设计
2.1 页面功能要求
(1)能够在Tomcat服务器中正确部署,并通过浏览器查看;(1分)
(2)网站页面整体风格统一;
(3)石家庄铁道大学在校学生行程统计页面,页面效果如图所示:(15分)
页面详细信息如下表所示:
|
信息标题 |
信息类型 |
填写要求 |
|
姓名 |
文本框 |
|
|
学号 |
文本框 |
要求输入八位数字 |
|
学生类别 |
单选框 |
单选项:本科生或者研究生 |
|
院系 |
下拉列表框 |
下来列表框内容包括(土木学院、机械学院、交通学院、信息学院、经管学院) |
|
联系电话 |
文本框 |
要求输入11位数字 |
|
健康码颜色 |
单选框 |
单选选项(绿码、黄码、红码) |
|
行程统计 |
复选框 |
□10月30日去过人民医院 □10月25日以来去过深泽县人民医院 □10月16日以来去过深泽县庄泽村 □10月29日以来去过黑龙江哈尔滨市或者黑河市 □10月18日以来途径贵州遵义市;北京丰台、昌平 □10月17日以来到过湖南长沙;青海海东市 (以上选项可以多选) |
|
其他涉疫信息需要填报的 |
文本框 |
|
②点击“提交”按钮,保存成功则提示信息“填报成功”,失败则提示“信息填报错误”,并返回当前页面
评分标准:
①完成石家庄铁道大学在校学生行程统计页面(未完成0分,完成2分);
②保存行程信息入库(未完成0分,完成6分);
③学号和联系电话判断是否为指定位数的数字。(未完成0分,完成一个0.5,全部完成1分);
④学生类别和健康码颜色实现单选框选择功能(未完成0分,完成一个0.5,全部完成1分);
⑤实现院系下拉框功能(未完成0分,完成1分)。
⑥实现行程统计复选框功能(未完成0分,完成2分)
⑦实现提交后信息提示功能;(未完成0分,完成2分)
2.2 功能要求
(1)设计出合理的数据库和数据表,要求使用mysql、sqlserver、oracle三种数据库中一种(1分)
(2)使用Serverlet实现信息提交功能(1分)。
(3)使用Java Bean封装数据库连接操作(2分。)
**************************************************************************************************************************
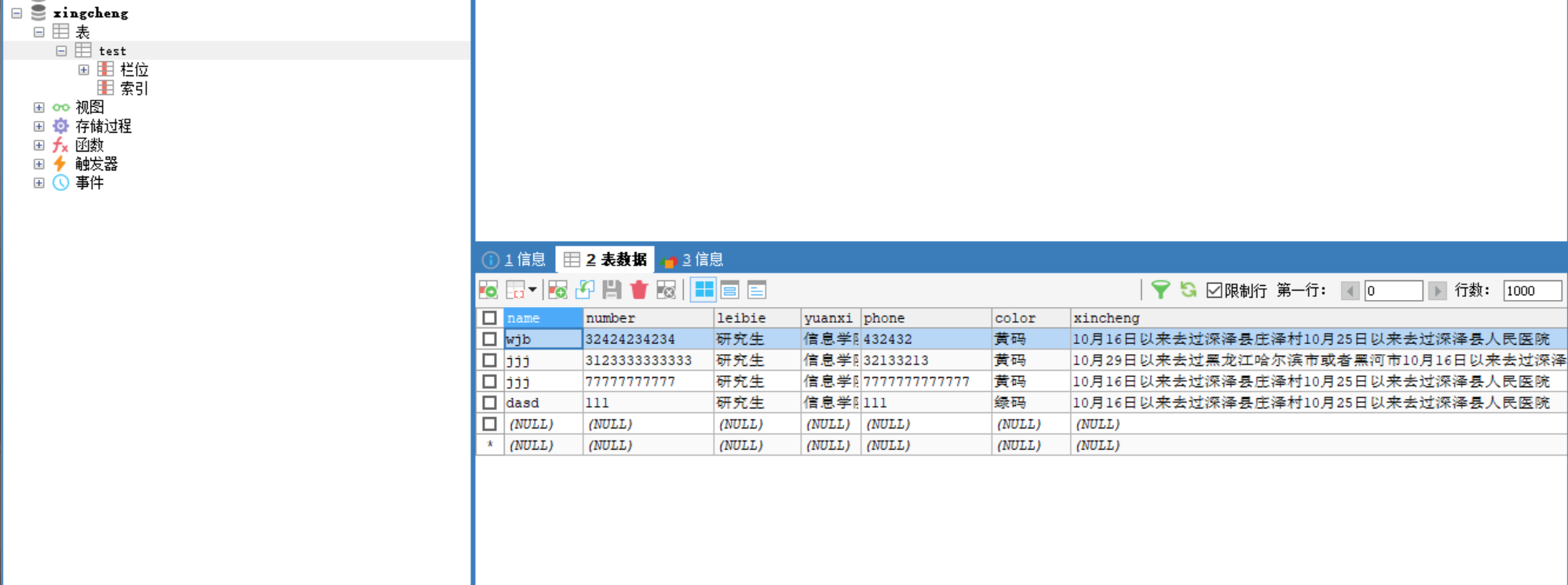
我就简单说一下我做题的流程:审题。然后,我先在创建了数据库然后添加了列名、数据类型,长度。
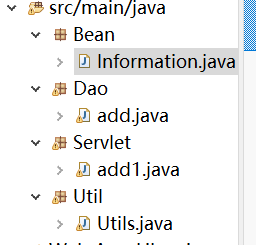
创建完数据库后创建四个:Bean,Dao(工具类),Servlet(数据交互),Util(连接数据库)

bean包和Util包比较好做。下面给上两个包的代码
package Bean;
public class Information {
private String name;
private String number;
private String leibie;
private String yuanxi;
private String phone;;
private String color;
private String xincheng;
private String information;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
}
public String getLeibie() {
return leibie;
}
public void setLeibie(String leibie) {
this.leibie = leibie;
}
public String getYuanxi() {
return yuanxi;
}
public void setYuanxi(String yuanxi) {
this.yuanxi = yuanxi;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
public String getXincheng() {
return xincheng;
}
public void setXincheng(String xincheng) {
this.xincheng = xincheng;
}
public String getInformation() {
return information;
}
public void setInformation(String information) {
this.information = information;
}
}
package Dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import Bean.Information;
import Util.Utils;
public class add {
//创建连接对象,载体,结果集对象
// private static Connection conn=null;
// private static PreparedStatement ps=null;
// private static ResultSet rs=null;
public void add(Information A) throws ClassNotFoundException, SQLException {
Connection connection =Utils.getConnection();
String sql = "INSERT INTO test (name,number,leibie,yuanxi,phone,color,xincheng,information) values(?,?,?,?,?,?,?,?)";
PreparedStatement preparedStatement = null;//载体
try {
//
preparedStatement = connection.prepareStatement(sql);
// preparedStatement = connection.prepareStatement(sql);
preparedStatement.setString(1, A.getName());
preparedStatement.setString(2, A.getNumber());
preparedStatement.setString(3, A.getLeibie());
preparedStatement.setString(4, A.getYuanxi());
preparedStatement.setString(5, A.getPhone());
preparedStatement.setString(6, A.getColor());
preparedStatement.setString(7, A.getXincheng());
preparedStatement.setString(8, A.getInformation());
System.out.println(A.getNumber());//测试用
preparedStatement.executeUpdate();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
}
}
}
做完这两个包之后我开始做界面:(界面这部分包括了几种增加的方法文本框,下拉框,多选,单选)大家可以看下面的例子或者看之前的博客之前发的有相关的博客
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div id="addSubjectForm" align="center">
<form action="add1" method="post">
<tr>
<h2>请输入人口信息</h2>
</tr>
<table align="center">
<tr>
<td>姓名:</td>
<td>
<input type="text" name="name" >
</td>
</tr>
<tr>
<td>学号:</td>
<td>
<input type="text" name="number"onblur="isCardtelnumber(this.value)" >
</td>
</tr>
<tr>
<td>学生类别:</td>
<td>
<input type="radio" name="leibie" value="本科生">本科生
<input type="radio" name="leibie" value="研究生" checked>研究生
</td>
</tr>
<tr>
<td>院系:</td>
<td>
<select name="yuanxi">
<option value="土木学院">土木学院</option>
<option value="机械学院">机械学院</option>
<option value="交通学院">交通学院</option>
<option value="信息学院" selected>信息学院</option>
<option value="经管学院">经管学院</option>
</select>
</td>
</tr>
<tr>
<td>联系电话:</td>
<td>
<input type="text" name="phone" onblur="isCardtelphone(this.value)">
</td>
</tr>
<tr>
<td>健康码颜色:</td>
<td>
<input type="radio" name="color" value="绿码">绿码
<input type="radio" name="color" value="黄码" checked>黄码
<input type="radio" name="color" value="红码">红码
</td>
</tr>
<tr>
<td>行程统计:</td>
<tr><td> <input type="checkbox" name="xincheng" value="10月30日去过人民医院">10月30日去过人民医院</td></tr>
<tr><td><input type="checkbox" name="xincheng" value="10月25日以来去过深泽县人民医院">10月25日以来去过深泽县人民医院</td></tr>
<tr><td><input type="checkbox" name="xincheng" value="10月16日以来去过深泽县庄泽村">10月16日以来去过深泽县庄泽村</td></tr>
<tr><td><input type="checkbox" name="xincheng" value="10月29日以来去过黑龙江哈尔滨市或者黑河市">10月29日以来去过黑龙江哈尔滨市或者黑河市</td></tr>
<tr><td><input type="checkbox" name="xincheng" value="10月18日以来途径贵州遵义市;北京丰台、昌平">10月18日以来途径贵州遵义市;北京丰台、昌平</td></tr>
<tr><td><input type="checkbox" name="xincheng" value="10月17日以来到过湖南长沙;青海海东市">10月17日以来到过湖南长沙;青海海东市</td></tr>
</tr>
<tr>
<td>其他涉疫信息需要填报的:</td>
<td>
<input type="text" name="information">
</td>
</tr>
<td>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<input type="button" name="Submit" onclick="javascript:history.back(-1);" value="返回上一页">
</td>
</body>
<script type="text/javascript">
/*function check() //封装一个<body>中做成点击事件的函数
{
if($('input:radio[name="classname"]:checked').val()==null) {
alert('户别不能为空!');
document.getElementById('classname').focus();
return false;
}
if($('input:radio[name="classteacher"]:checked').val()==null) {
alert('住房类型不能为空!');
document.getElementById('classteacher').focus();
return false;
}
if($('input:radio[name="sex"]:checked').val()==null) {
alert('性别不能为空!');
document.getElementById('sex').focus();
return false;
}
if(document.getElementById('classplace').value=='') {
alert('现住房面积不能为空!');
document.getElementById('classplace').focus();
isInterger(classplace);
return false;
}
if(document.getElementById('calssnum').value=='') {
alert('现住房间数不能为空!');
document.getElementById('classnum').focus();
return false;
}
if(document.getElementById('zhuname').value=='') {
alert('户主姓名不能为空!');
document.getElementById('zhuname').focus();
return false;
}
if(document.getElementById('minzu').value=='') {
alert('民族不能为空!');
document.getElementById('minzu').focus();
return false;
}
if(document.getElementById('education').value=='') {
alert('受教育程度不能为空!');
document.getElementById('education').focus();
return false;
}
return true;
}*/
/*function isCardNo(card)
{
// 身份证号码为15位或者18位,15位时全为数字,18位前17位为数字,最后一位是校验位,可能为数字或字符X
var reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
if(reg.test(card) === false)
{
alert("身份证输入不合法");
document.getElementById('ID').value="";
}
}*/
function isCardxuehao(card)
{
// 身份证号码为15位或者18位,15位时全为数字,18位前17位为数字,最后一位是校验位,可能为数字或字符X
var reg = /(^\d{8}$)/;
if(reg.test(card) === false)
{
alert("学号输入不合法");
document.getElementById('number').value="";
}
}
function isCardtelnumber(card)
{
// 身份证号码为15位或者18位,15位时全为数字,18位前17位为数字,最后一位是校验位,可能为数字或字符X
var reg = /(^\d{11}$)/;
if(reg.test(card) === false)
{
alert("电话号码输入不合法");
document.getElementById('telnumber').value="";
}
}
</script>
</html>
做完界面开始做工具类和Serviet包
package Servlet;
import java.io.IOException;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import Bean.Information;
import Dao.add;
/**
* Servlet implementation class add
*/
public class add1 extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public add1() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(request,response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// TODO Auto-generated method stub
request.setCharacterEncoding("utf-8");
//������Ӧ���ı�����
response.setContentType("text/html;charset=utf-8");//设置字符集
String number = request.getParameter("number");
String name = request.getParameter("name");
String leibie = request.getParameter("leibie");
String yuanxi = request.getParameter("yuanxi");
String phone = request.getParameter("phone");
String color = request.getParameter("color");
String[] xincheng1 = request.getParameterValues("xincheng");
String information = request.getParameter("information");
// System.out.println(number);
String xincheng="";
Information B = new Information();
B.setNumber(number);
B.setName(name);
B.setLeibie(leibie);
B.setYuanxi(yuanxi);
B.setPhone(phone);
B.setColor(color);
for(int i=0;i<xincheng1.length;i++)
{
xincheng=xincheng1[i]+xincheng;
}
B.setXincheng(xincheng);
B.setInformation(information);
// response.sendRedirect("showall.jsp");\
add A=new add();
try {
A.add(B);
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
response.getWriter().append("添加成功");
}
}
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
/**
* JDBC��������
*/
public class Utils{
public static Connection getConnection() throws ClassNotFoundException, SQLException {
Connection connection = null;//创建连接对象
PreparedStatement ps = null;////创建载体
ResultSet rs = null;//创建结果集对象
Class.forName("com.mysql.cj.jdbc.Driver");
connection = DriverManager.getConnection("jdbc:mysql://localhost:3306/xingcheng","root", "jiang123456");
return connection;
}
public static void close(Connection connection ) {
try {
if (connection != null) {
connection.close();
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public static void close(PreparedStatement preparedStatement ) {
try {
if (preparedStatement != null) {
preparedStatement.close();
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public static void close(ResultSet resultSet ) {
try {
if (resultSet != null) {
resultSet.close();
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}


