投票系统显示结果--jQuery插件
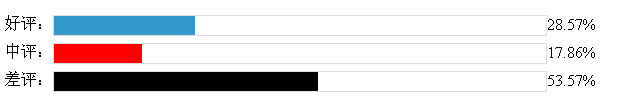
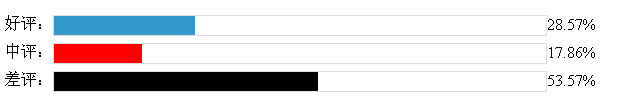
投票系统是网站中十分常见的系统,显示结果也是十分常见的。最近因为项目需要开发了一个投票结果显示jQuery插件。首先还是来看一下运行效果如图1所示。


该插件使用步骤
一、引入css文件
首先页面引入css样式文件‘votecss.css’,他是投票结果正常显示必不可少的。具体代码如下所示:
<link href="startpic/votecss.css" rel="stylesheet" type="text/css" />
二、引入jQuery的就是源文件
该插件是以jQuery为基础的所以引入jQuery插件是必须的具体代码如下:
<script type="text/javascript" src="startpic/jquery.js"></script>
三、引入投票插件
引入自己开发的投票插件“Studyplay_vote.js”,具体代码如下所示:
<script src="startpic/Studyplay_vote.js"></script>
四、页面调用
首先在页面中添加一个ID为‘z’的div元素,编写JavaScript代码显示投票结果具体代码如下:
<script type="text/javascript">
$(document).ready(function(){
$("#z").study_vote([{"options":"好评","data":"16","color":"#39c"},{"name":"中评","data":"10","color":"#f00"},{"name":"差评","data":"30","color":"#000"}]);
});
</script>
$(document).ready(function(){
$("#z").study_vote([{"options":"好评","data":"16","color":"#39c"},{"name":"中评","data":"10","color":"#f00"},{"name":"差评","data":"30","color":"#000"}]);
});
</script>
该段代码运行的效果如图一所示。
说明:该插件存在两个参数
1、options 必填插件他是一个object数据具体形式如下所示。
[{},{}...{}]该数组的个数就是投票选项的个数,如果投票有十个选项这个数组必须为10个; 其中{}为json数据,共有三项。
-
"name"表示投票选项的名称;
-
"data"表示该选项投票数;
-
"color"表示该选项柱形颜色。
2、totle可选参数,可以省略不写。表示投票的总数量,主要用于多项选择投票计算百分比。
该插件具体代码
$.fn.study_vote= function(options,totle){
var settings=options;
if(totle!=null)
{
if(isNaN(totle))
{
alert('参数错误');
return;
}
}
if(typeof(settings)!='object')
{
alert('参数错误');
return;
}
var container = jQuery(this);
container.html('<dl id="studyvote"></dl>');
var study_voteCount=0;
if(totle==null||totle=='')
{//单项投票
for(i=0;i<settings.length;i++)
{
study_voteCount += parseInt(settings[i].data);
}
}
else
{//多项投票
study_voteCount = parseInt(totle);
}
var study_votestr="";
for(i=0;i<settings.length;i++)
{
var studyplay_present=settings[i].data/study_voteCount*100;
if(parseInt(studyplay_present)!=studyplay_present)
{
studyplay_present=studyplay_present.toFixed(2);
}
study_votestr +='<dd class="dd"><div class="fl">'+settings[i].name+':</div><div class="outbar"><div class="inbar" style="width:'+studyplay_present+'%;background:'+settings[i].color+';"></div></div> <div class="fl">'+studyplay_present+'% </div></dd>';
}
container.find('#studyvote').html(study_votestr)
}
var settings=options;
if(totle!=null)
{
if(isNaN(totle))
{
alert('参数错误');
return;
}
}
if(typeof(settings)!='object')
{
alert('参数错误');
return;
}
var container = jQuery(this);
container.html('<dl id="studyvote"></dl>');
var study_voteCount=0;
if(totle==null||totle=='')
{//单项投票
for(i=0;i<settings.length;i++)
{
study_voteCount += parseInt(settings[i].data);
}
}
else
{//多项投票
study_voteCount = parseInt(totle);
}
var study_votestr="";
for(i=0;i<settings.length;i++)
{
var studyplay_present=settings[i].data/study_voteCount*100;
if(parseInt(studyplay_present)!=studyplay_present)
{
studyplay_present=studyplay_present.toFixed(2);
}
study_votestr +='<dd class="dd"><div class="fl">'+settings[i].name+':</div><div class="outbar"><div class="inbar" style="width:'+studyplay_present+'%;background:'+settings[i].color+';"></div></div> <div class="fl">'+studyplay_present+'% </div></dd>';
}
container.find('#studyvote').html(study_votestr)
}
插件下载
该文件的下载地址为:
希望朋友下载使用,有问题谢谢反馈
其它相关:
转自:http://www.cnblogs.com/jyshi/



