制作饼状、柱状、线形图
在后台做数据展示的时候会用到这些。先看看效果图吧
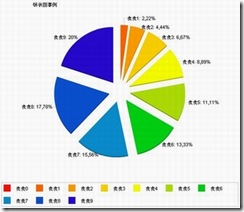
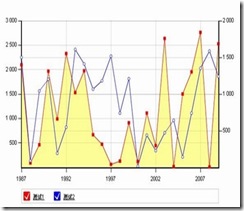
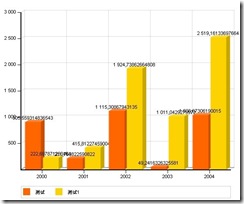
(饼状图) (线形图) (柱状图)
效果很不错哦.而且初始化的时候还有动画效果.不过要注意这个是利用Flash做的.所以一定要装Flash插件哦。
同样的.必须导入这个控件的DLL文件才能使用。(am.Charts.dll)
导入完成后.新建页面PieChart.aspx
1: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PieChart.aspx.cs" Inherits="amCharts.PieChart" %>
2: <%@ Register Assembly="am.Charts" Namespace="am.Charts" TagPrefix="cc1" %>
3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4: <html xmlns="http://www.w3.org/1999/xhtml" >
5: <head runat="server">
6: <title>无标题页</title>
7: </head>
8: <body>
9: <form id="form1" runat="server">
10: <div>
11: <cc1:PieChart runat="server" ID="PieChart1"></cc1:PieChart>
12: </div>
13: </form>
14: </body>
15: </html>
后台代码:
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: for (int i = 0; i < 10; i++)
4: {
5: //创建饼状图对象
6: PieChartDataItem pcd1 = new PieChartDataItem();
7: pcd1.Description = "Description" + i.ToString();
8: pcd1.Title = "贪贪" + i.ToString();
9: pcd1.LabelRadius = 1;
10: pcd1.Value = i;
11: pcd1.PullOut = true;
12: PieChart1.Items.Add(pcd1);
13: }
14: //设置大小
15: PieChart1.Width = 600;
16: PieChart1.Height = 500;
17: PieChart1.ScientificMax = 20;
18: PieChart1.Labels.Add(new ChartLabel("饼状图事例", new Unit(100), new Unit(20)));
19: PieChart1.ToolTip = "饼状图";
20: }
后面的2个图形页面代码都是一样的..分别为:ColumnChart,LineChart
ColumnChart后台代码:
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: DataSet ds = new DataSet("column");
4: DataTable dt = new DataTable("columnTable");
5: DataColumn dc_y = new DataColumn("year");
6: DataColumn dc_v = new DataColumn("val");
7:
8: DataColumn dc_v1 = new DataColumn("val1");
9:
10:
11:
12: dt.Columns.Add(dc_y);
13: dt.Columns.Add(dc_v);
14: dt.Columns.Add(dc_v1);
15: Random rd = new Random();
16: for (int i = 2000; i < 2005; i++)
17: {
18: DataRow dr = dt.NewRow();
19: dr[dc_y] = i.ToString();
20: dr[dc_v] = (rd.NextDouble() * i).ToString();
21: dr[dc_v1] = (rd.NextDouble() * (i + i / 3)).ToString();
22: dt.Rows.Add(dr);
23: }
24: ds.Tables.Add(dt);
25:
26: //立体感觉深度
27: ColumnChart1.Depth = 10;
28: //动态升长时间
29: ColumnChart1.ColumnGrowTime = 5;
30: ColumnChart1.Width = new Unit(600);
31: ColumnChart1.Height = new Unit(500);
32: ColumnChart1.PlotAreaBackgroundColor = Color.Yellow;
33:
34: ColumnChart1.ChartDirectory = "~/amcharts/amcolumn/";
35: //柱型1
36: ColumnChartGraph ccg = new ColumnChartGraph();
37: ccg.DataSource = ds;
38: ccg.DataSeriesItemIDField = "year";
39: ccg.Title = "测试";
40: ccg.DataValueField = "val";
41: //形状,可以是柱型,也可以是线型
42: ccg.GraphType = ColumnChartGraphTypes.Column;
43: ColumnChart1.Graphs.Add(ccg);
44:
45: ColumnChartGraph ccg1 = new ColumnChartGraph();
46: ccg1.DataSource = ds;
47: ccg1.DataSeriesItemIDField = "year";
48: ccg1.Title = "测试1";
49: ccg1.DataValueField = "val1";
50: ccg1.GraphType = ColumnChartGraphTypes.Column;
51: ColumnChart1.Graphs.Add(ccg1);
52:
53: //设置上面显示的文字格式
54: ColumnChart1.ColumnDataLabelFormatString = "{value}";
55: ColumnChart1.LineBalloonTextFormatString = "{value}";
56:
57: ColumnChart1.DataSource = ds;
58: ColumnChart1.DataSeriesIDField = "year";
59: ColumnChart1.DataBind();
60: }
LineChart后台代码:
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: //自己添加一个数据
4: DataSet ds = new DataSet("Line");
5: DataTable dt = new DataTable("LineTable");
6: DataColumn dc_y = new DataColumn("year");
7: DataColumn dc_v = new DataColumn("val");
8:
9: DataColumn dc_v1 = new DataColumn("val1");
10:
11: dt.Columns.Add(dc_y);
12: dt.Columns.Add(dc_v);
13: dt.Columns.Add(dc_v1);
14: Random rd = new Random();
15: for (int i = 1987; i < 2010; i++)
16: {
17: DataRow dr = dt.NewRow();
18: dr[dc_y] = i.ToString();
19: dr[dc_v] = (rd.NextDouble() * i).ToString();
20: dr[dc_v1] = (rd.NextDouble() * (i + i / 3)).ToString();
21: dt.Rows.Add(dr);
22: }
23: ds.Tables.Add(dt);
24:
25: //设置图形的长高
26: LineChart1.Width = new Unit(600);
27: LineChart1.Height = new Unit(400);
28:
29: //添加一个线条
30: LineChartGraph lcg = new LineChartGraph();
31: //这里是线条峰点的形状(正方形):实心圆,空心圆....
32: lcg.Bullet = LineChartBulletTypes.Square;
33: //这里是线条的颜色
34: //lcg.BulletColor = Color.Yellow;
35: //向下面积的颜色
36: lcg.FillColor = Color.Yellow;
37: //向下面积的透明度
38: lcg.FillAlpha = Convert.ToByte(40);
39: //Y轴值在右边(默认在左边)
40: lcg.Axis = LineChartAxes.Right;
41:
42: lcg.DataSource = ds;
43: lcg.DataSeriesItemIDField = "year";
44: lcg.DataValueField = "val";
45: lcg.Title = "测试1";
46: LineChart1.Graphs.Add(lcg);
47:
48: //添加第二个线条
49: LineChartGraph lcg1 = new LineChartGraph();
50: lcg1.Bullet = LineChartBulletTypes.RoundOutline;
51:
52: lcg1.DataSource = ds;
53: lcg1.DataSeriesItemIDField = "year";
54: lcg1.DataValueField = "val1";
55: lcg1.Title = "测试2";
56: LineChart1.Graphs.Add(lcg1);
57:
58: LineChart1.DataSource = ds;
59: LineChart1.DataSeriesIDField = "year";
60: LineChart1.DataBind();
61:
62: }
代码仅供参考.在实际应用中变数很大.还需理解后才能运用。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架