iOS 聊天表情键盘
2016-05-31 15:53 jiangys 阅读(2863) 评论(0) 编辑 收藏 举报具体思路
- 通过UIKeyboardWillChangeFrameNotification通知,监听键盘的改变,同时可以得到键盘的Frame和动画的持续时间,
- 新建键盘顶部工具条YSComposeToolBar,默认在底部,Y值随着键盘的改变而改变,会一直显示在键盘的最上面,动画持续时间使用步骤一通知得到的时间
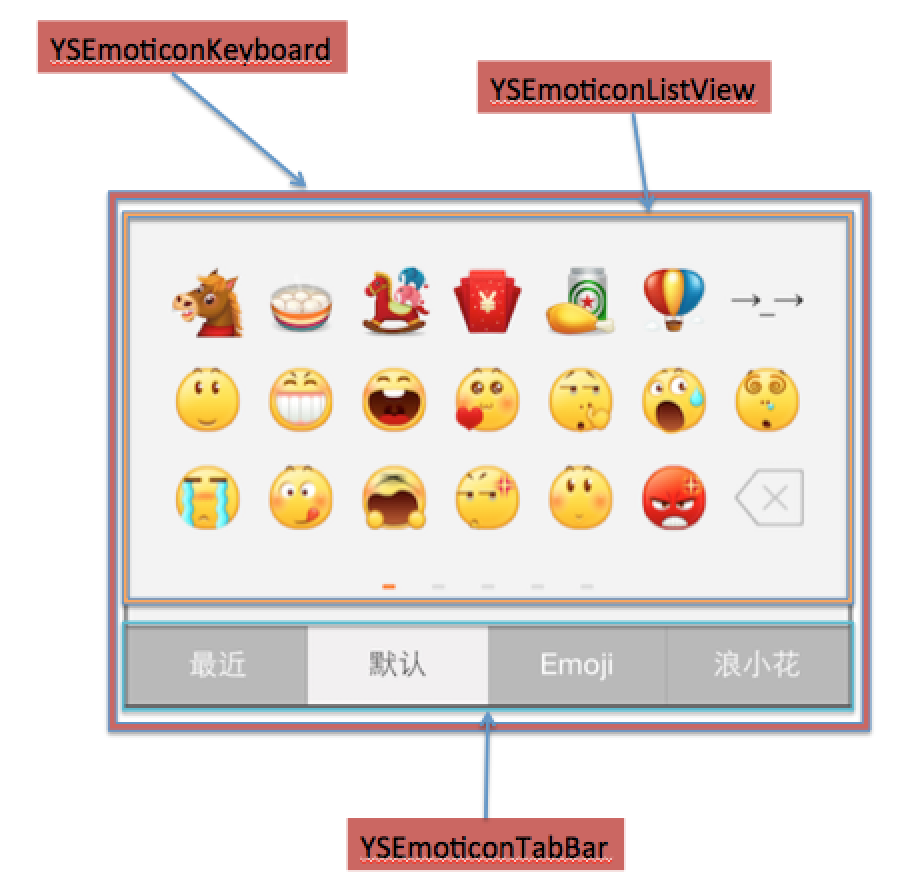
- 新建一个存放表情的YSEmoticonKeyboard(由YSEmoticonListView + YSEmoticonTabBar)整体View,替换掉原生的键盘。其中YSEmoticonListView指的是表情列表,YSEmoticonTabBar指的是表情类型,如:浪小花、默认表情、QQ表情等。
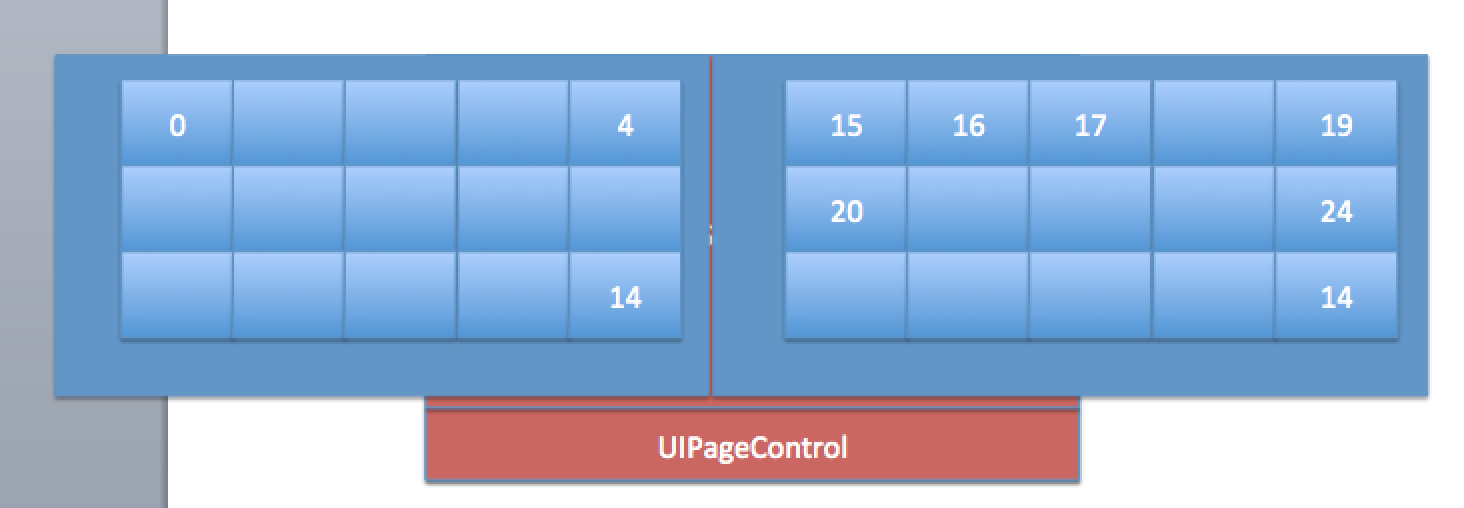
- YSEmoticonListView由UIScrollView+UIPageController 组成。UIScrollView存放着由YSEmoticonPageView装着很多表情(Button)的列表组成。
- 所有的界面控制操作,都封装在YSComposeViewController的控制器中里。
部分代码说明
1.键盘通知
打印一下键盘的UIKeyboardWillChangeFrameNotification通知,我们可以得到键盘的Frame和动画的持续时间。
{name = UIKeyboardWillChangeFrameNotification; userInfo = {
UIKeyboardAnimationCurveUserInfoKey = 7;
UIKeyboardAnimationDurationUserInfoKey = 0;
UIKeyboardBoundsUserInfoKey = "NSRect: {{0, 0}, {320, 252}}";
UIKeyboardCenterBeginUserInfoKey = "NSPoint: {160, 441.5}";
UIKeyboardCenterEndUserInfoKey = "NSPoint: {160, 442}";
UIKeyboardFrameBeginUserInfoKey = "NSRect: {{0, 315}, {320, 253}}";
UIKeyboardFrameEndUserInfoKey = "NSRect: {{0, 316}, {320, 252}}";
UIKeyboardIsLocalUserInfoKey = 1;
}}
键盘的Frame和动画的持续时间
NSDictionary *userInfo = notification.userInfo; // 动画的持续时间 double duration = [userInfo[UIKeyboardAnimationDurationUserInfoKey] doubleValue]; // 键盘的frame CGRect keyboardF = [userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue];
2.替换掉原来的键盘
self.textView.inputView == nil : 使用的是系统自带的键盘
self.textView.inputView = self.emoticonKeyboard; 指的是用表情view替换掉原来的键盘
懒加载一个View
#pragma mark - 懒加载 - (YSEmoticonKeyboard *)emoticonKeyboard { if (!_emoticonKeyboard) { self.emoticonKeyboard = [[YSEmoticonKeyboard alloc] init]; // 键盘的宽度 self.emoticonKeyboard.width = self.view.width; self.emoticonKeyboard.height = 216; } return _emoticonKeyboard; }
替换掉原来的键盘
/** * 切换键盘 */ - (void)switchKeyboard { // self.textView.inputView == nil : 使用的是系统自带的键盘 if (self.textView.inputView == nil) { // 切换为自定义的表情键盘 self.textView.inputView = self.emoticonKeyboard; // 显示键盘按钮 self.toolbar.showKeyboardButton = YES; } else { // 切换为系统自带的键盘 self.textView.inputView = nil; // 显示表情按钮 self.toolbar.showKeyboardButton = NO; } // 开始切换键盘 self.switchingKeybaord = YES; // 退出键盘 [self.textView endEditing:YES]; // 结束切换键盘 self.switchingKeybaord = NO; dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ // 弹出键盘 [self.textView becomeFirstResponder]; }); }
项目结构
1.YSComposeViewController :发微博Controller
YSComposeToolbar:键盘顶部的工具条

YSEmoticonKeyboard:表情键盘(整体): YSEmoticonListView + YSEmoticonTabBar
YSEmoticonListView:表情列表,由YSEmoticonPageView + 分页
YSEmonticonTabBar:表情底部TabBar,切换不同的表情
2.YSEmoticonListView结构,上面由一个YSEmoticonPageView,加载一页的列表,有多少页表情列表,就有多少个pageView。底部是一个分页控件UIPageControl。

源代码下载地址:https://github.com/jiangys/ChatKeyboard



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端