iOS 新浪微博-5.3 首页微博列表_集成图片浏览器
2015-11-15 16:42 jiangys 阅读(1435) 评论(0) 编辑 收藏 举报实际上,我们可以使用李明杰在教程里集成的MJPhotoBrowser,地址:
http://code4app.com/ios/快速集成图片浏览器/525e06116803fa7b0a000001
使用起来也很简单,只需要两步:
引入头文件:
#import "MJPhotoBrowser.h" #import "MJPhoto.h"
给图片添加手势监听器及显示
- (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { // 预先创建9个图片控件 for (int i = 0; i<HMStatusPhotosMaxCount; i++) { HMStatusPhotoView *photoView = [[HMStatusPhotoView alloc] init]; photoView.tag = i; [self addSubview:photoView]; // 添加手势监听器(一个手势监听器 只能 监听对应的一个view) UITapGestureRecognizer *recognizer = [[UITapGestureRecognizer alloc] init]; [recognizer addTarget:self action:@selector(tapPhoto:)]; [photoView addGestureRecognizer:recognizer]; } } return self; } /** * 监听图片的点击 */ - (void)tapPhoto:(UITapGestureRecognizer *)recognizer { // 1.创建图片浏览器 MJPhotoBrowser *browser = [[MJPhotoBrowser alloc] init]; // 2.设置图片浏览器显示的所有图片 NSMutableArray *photos = [NSMutableArray array]; int count = self.pic_urls.count; for (int i = 0; i<count; i++) { HMPhoto *pic = self.pic_urls[i]; MJPhoto *photo = [[MJPhoto alloc] init]; // 设置图片的路径 photo.url = [NSURL URLWithString:pic.bmiddle_pic]; // 设置来源于哪一个UIImageView photo.srcImageView = self.subviews[i]; [photos addObject:photo]; } browser.photos = photos; // 3.设置默认显示的图片索引 browser.currentPhotoIndex = recognizer.view.tag; // 3.显示浏览器 [browser show]; }
但这个库是2013年的,现在已经停止更新了,当然存在很多BUG.因为,这个项目中,选用另一个集成图片浏览器SDPhotoBrowser,细看了一下,应该是基于李明杰的修改的。
code4app : http://code4app.com/ios/SDPhotoBrowser/54db1e3f933bf0d44f8b5464
github : https://github.com/gsdios/SDPhotoBrowser
引用到项目中,使用方法和MJPhotoBrowser差不多。
头部引用
#import "SDPhotoBrowser.h"
给每个UIImageView设置手势
photoView.tag = i; // 添加手势监听器(一个手势监听器 只能 监听对应的一个view) UITapGestureRecognizer *recognizer = [[UITapGestureRecognizer alloc] init]; [recognizer addTarget:self action:@selector(tapPhoto:)]; [photoView addGestureRecognizer:recognizer];
实现相关的代码:
- (void)tapPhoto:(UITapGestureRecognizer *)recognizer { SDPhotoBrowser *browser = [[SDPhotoBrowser alloc] init]; browser.sourceImagesContainerView = self; // 原图的父控件 browser.imageCount = self.photos.count; // 图片总数 browser.currentImageIndex = recognizer.view.tag; browser.delegate =self; //self.subviews[recognizer.view.tag]; [browser show]; } #pragma mark - photobrowser代理方法 // 返回临时占位图片(即原来的小图) - (UIImage *)photoBrowser:(SDPhotoBrowser *)browser placeholderImageForIndex:(NSInteger)index { return [(StatusPhotoView *)self.subviews[index] image]; } // 返回高质量图片的url - (NSURL *)photoBrowser:(SDPhotoBrowser *)browser highQualityImageURLForIndex:(NSInteger)index { NSString *urlStr = [[self.photos[index] thumbnail_pic] stringByReplacingOccurrencesOfString:@"thumbnail" withString:@"bmiddle"]; return [NSURL URLWithString:urlStr]; }
完整的代码结构
// // StatusPhotosView.m // Weibo // // Created by jiangys on 15/10/25. // Copyright © 2015年 Jiangys. All rights reserved. // #import "StatusPhotosView.h" #import "StatusPhotoView.h" #import "Photo.h" #import "SDPhotoBrowser.h" #define StatusPhotoWH 70 #define StatusPhotoMargin 10 #define StatusPhotoMaxCol(count) ((count==4)?2:3) @implementation StatusPhotosView - (void)setPhotos:(NSArray *)photos { _photos = photos; NSUInteger photosCount = photos.count; // 创建足够多的图片控制 while (self.subviews.count < photosCount) { StatusPhotoView *photoView = [[StatusPhotoView alloc] init]; [self addSubview:photoView]; } // 遍历所有的图片控件,设置图片 for (int i = 0; i < self.subviews.count; i++) { StatusPhotoView *photoView = self.subviews[i]; if (i < photosCount) { photoView.photo = photos[i]; photoView.hidden = NO; } else{ photoView.hidden=YES; } photoView.tag = i; // 添加手势监听器(一个手势监听器 只能 监听对应的一个view) UITapGestureRecognizer *recognizer = [[UITapGestureRecognizer alloc] init]; [recognizer addTarget:self action:@selector(tapPhoto:)]; [photoView addGestureRecognizer:recognizer]; } } - (void)tapPhoto:(UITapGestureRecognizer *)recognizer { SDPhotoBrowser *browser = [[SDPhotoBrowser alloc] init]; browser.sourceImagesContainerView = self; // 原图的父控件 browser.imageCount = self.photos.count; // 图片总数 browser.currentImageIndex = recognizer.view.tag; browser.delegate =self; //self.subviews[recognizer.view.tag]; [browser show]; } #pragma mark - photobrowser代理方法 // 返回临时占位图片(即原来的小图) - (UIImage *)photoBrowser:(SDPhotoBrowser *)browser placeholderImageForIndex:(NSInteger)index { return [(StatusPhotoView *)self.subviews[index] image]; } // 返回高质量图片的url - (NSURL *)photoBrowser:(SDPhotoBrowser *)browser highQualityImageURLForIndex:(NSInteger)index { NSString *urlStr = [[self.photos[index] thumbnail_pic] stringByReplacingOccurrencesOfString:@"thumbnail" withString:@"bmiddle"]; return [NSURL URLWithString:urlStr]; } - (void)layoutSubviews { [super layoutSubviews]; // 设置图片的尺寸和位置 NSUInteger photosCount = self.photos.count; int maxCol = StatusPhotoMaxCol(photosCount); for (int i = 0; i<photosCount; i++) { StatusPhotoView *photoView = self.subviews[i]; int col = i % maxCol; photoView.x = col * (StatusPhotoWH + StatusPhotoMargin); int row = i / maxCol; photoView.y = row * (StatusPhotoWH + StatusPhotoMargin); photoView.width = StatusPhotoWH; photoView.height = StatusPhotoWH; } } + (CGSize)sizeWithCount:(NSUInteger)count { // 最大列数(一行最多有多少列) int maxCols = StatusPhotoMaxCol(count); NSUInteger cols = (count >= maxCols)? maxCols : count; CGFloat photosW = cols * StatusPhotoWH + (cols - 1) * StatusPhotoMargin; // 行数 NSUInteger rows = (count + maxCols - 1) / maxCols; CGFloat photosH = rows * StatusPhotoWH + (rows - 1) * StatusPhotoMargin; return CGSizeMake(photosW, photosH); } @end
要注意,因为是UIImageView,想点击某个图片能交互,需要给UIImageView开启交互功能。
StatusPhotoView.m -- >initWithFrame
// 开启交互 self.userInteractionEnabled = YES;
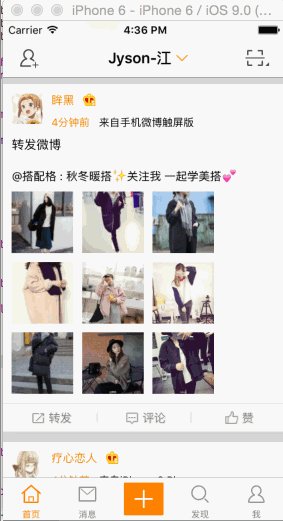
最终效果:

章节源代码下载:http://pan.baidu.com/s/1qWtKrMG
新浪微博Github:https://github.com/jiangys/Weibo



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端