Vue安装
2019-11-21 16:46 jiangys 阅读(503) 评论(0) 编辑 收藏 举报一、简单初始化一个vue-cli项目
我们有两种方式创建,一个是通过命令,另一个是用图形化。这两种创建的方式,都可以通过查看vue-cli官网文档。
https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
二、图形化创建
1、打开VSCode, 输入命令:vue ui
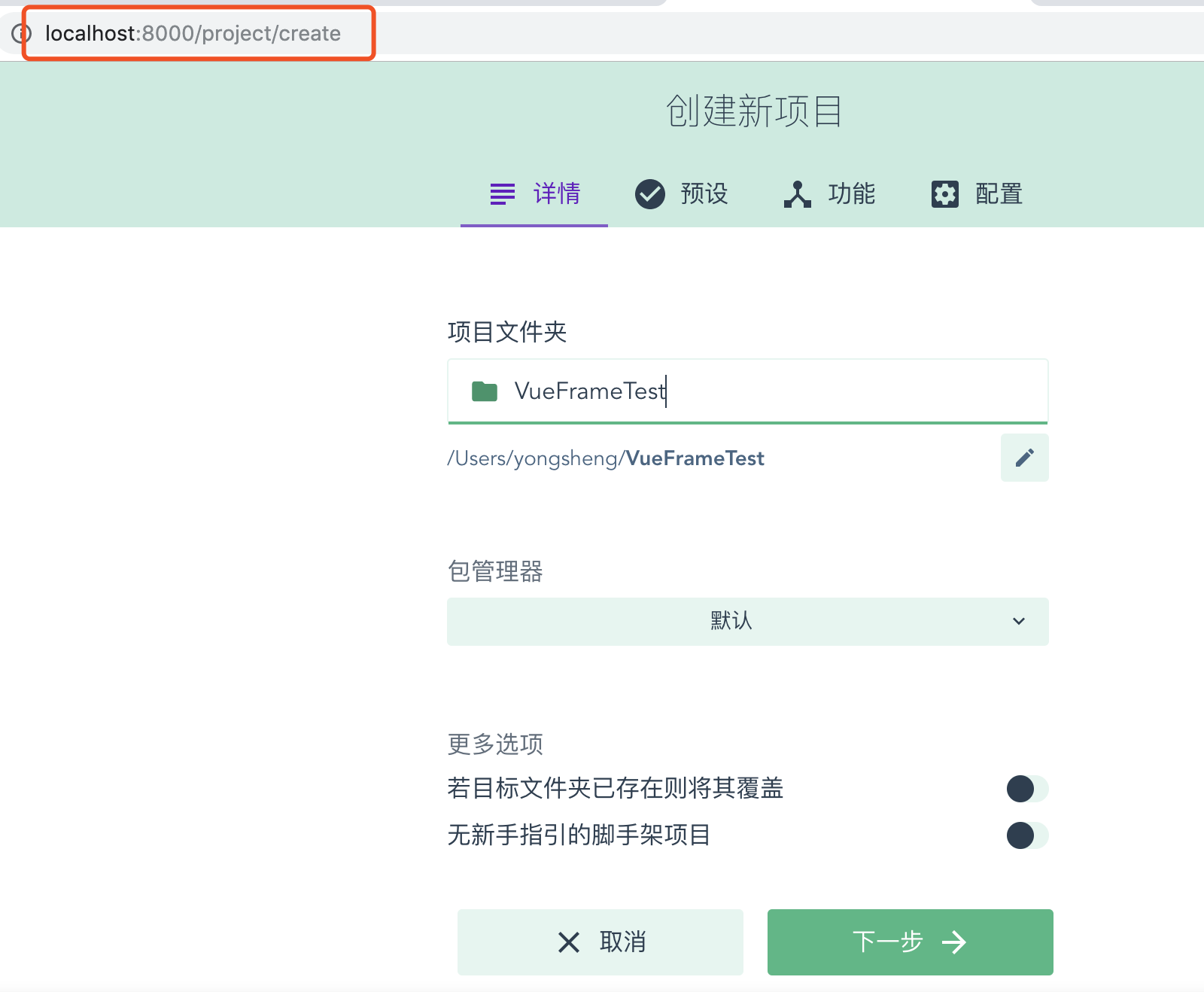
这样就打开了一个图形化界面,如果注意地址是:/project/create , 如果不是这个地址,请手动输入。

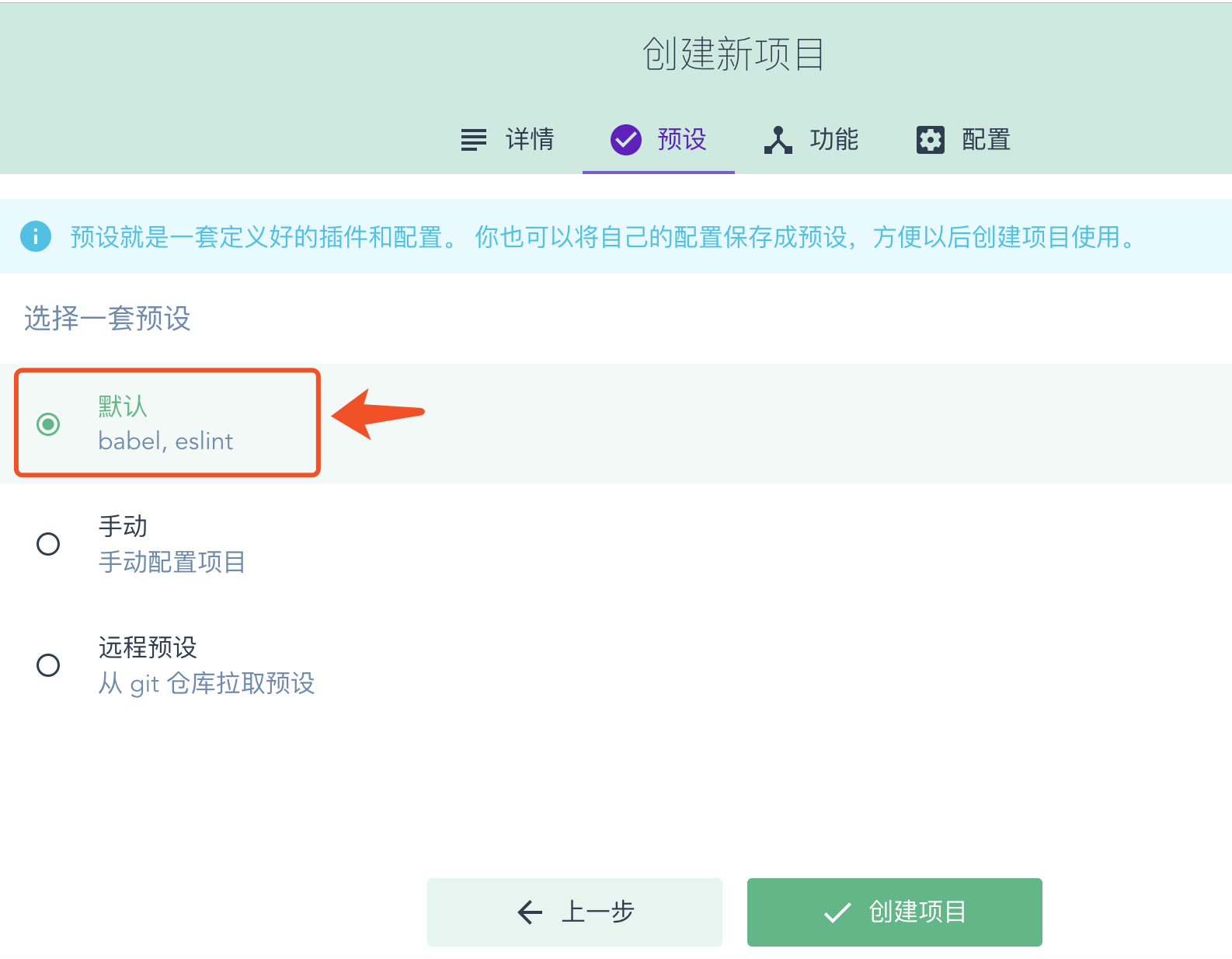
2、选择默认,下一步

3、添加vue-router,vuex 插件

4、安装Element-UI


三、打开刚刚创建的vue项目,输入 npm run serve,即可跑起来了。
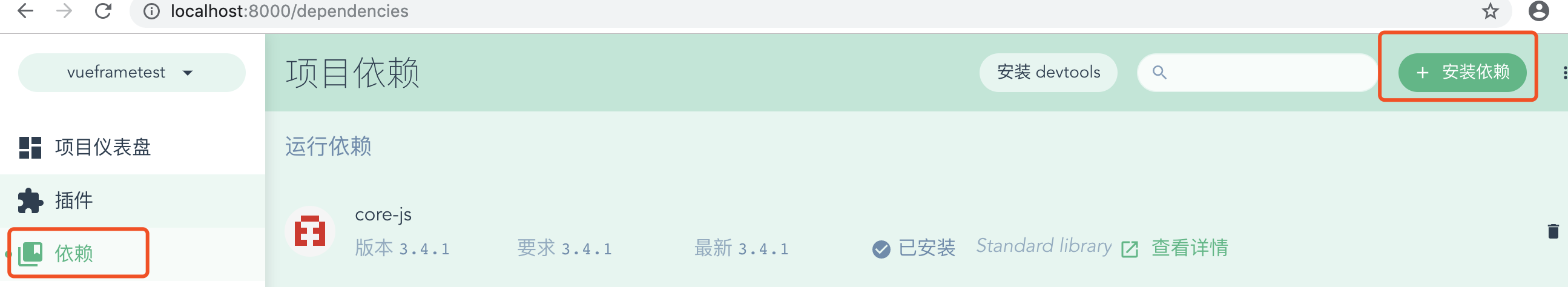
四、想要使用sass,请直接在 UI图形-依赖 中,搜索node-sass,sass-loader 安装
也可以通过下面的命令安装
npm install node-sass --save
npm install sass-loader --save
