摘要 浏览器的组件结构介绍与渲染引擎介绍
浏览器
主流:IE、firefox(开源)、safari(部分开源)、opera、chrome(开源)
基于开源的浏览器进行解释:
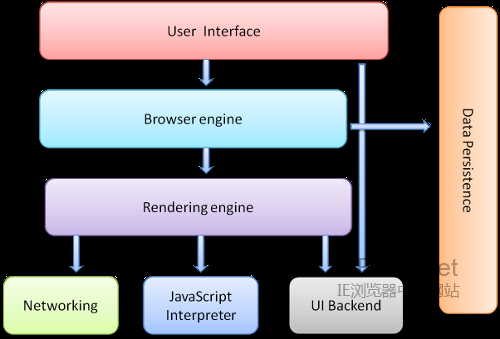
组件结构
chrome为每一个tab分配了各自的渲染引擎实例,每个tab就是一个独立的进程。这点不同于其他浏览器
1、用户界面
地址栏、后退\前进按钮、书签目录等,也就是你所看到的除了用来显示你所请求页面的主窗口之外的其他部分。
2、浏览器引擎
查询、操作渲染引擎的接口
3、渲染引擎
显示请求内容、如html/pdf/img
4、网络
完成网络调用-如http请求,可以跨平台使用
5、UI后端
绘制选择框、对话框,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口。
6、Js解释器
解释执行JS代码
7、数据存储
轻量级的客户端存储技术
组件-渲染引擎
默认可以显示html、xml、图片。还可以通过扩展插件可以显示其他资源如pdf,在此仅讨论应用css之后的html与图片
Firefox使用Geoko——Mozilla自主研发的渲染引擎,Safari和Chrome都使用webkit。
Webkit是一款开源渲染引擎,它本来是为linux平台研发的,后来由Apple移植到Mac及Windows上,相关内容请参考:http://webkit.org
主流程
1、调用网络取到请求内容
-通常以8k分块的方式取得
2、渲染引擎处理内容流程
处理方式:解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。渲染引擎尽可能早的将内容呈现到屏幕上,并不会等到所有的html都解析完成之后再去构建和布局render树。
处理流程图:
各个流程:
解析html以构建dom树
(1)解析html,并将标签转化为内容树中的dom节点
(2)解析外部CSS文件及style标签中的样式信息
-这些样式信息以及html中的可见性指令将被用来构建render树
构建render树
render树由矩形框(具有大小、颜色等属性)组成,这些矩形框按顺序显示在屏幕上
布局render树
确定节点在屏幕上的坐标
绘制render树
遍历render树,调用UI后端绘制节点
webkit和Gecko
尽管webkit和Gecko使用的术语稍有不同,他们的主要流程基本相同。
Gecko称可见的格式化元素组成的树为frame树,每个元素都是一个frame,webkit则使用render树这个名词来命名由渲染对象组成的树。Webkit中元素的定位称为布局,而Gecko中称为回流。Webkit称利用dom节点及样式信息去构建render树的过程为attachment,Gecko在html和dom树之间附加了一层,这层称为内容接收器,相当制造dom元素的工厂。
webkit流程图
Geoko流程图
英文原版:http://taligarsiel.com/Projects/howbrowserswork1.htm
http://www.html5rocks.com/zh/tutorials/internals/howbrowserswork/#Resources