JS 和 CSS 在页面中的位置,会影响其他资源(指 img 等非 js 和 css 资源)的加载顺序,究其原因,有三个值得注意的点:
- JS 有可能会修改 DOM. 典型的,可能会有
document.write. 这意味着,在当前 JS 加载和执行完成前,后续所有资源的下载有可能是没必要的。这是 JS 阻塞后续资源下载的根本原因。 - JS 的执行有可能依赖最新样式。比如,可能会有
var width = $('#id').width(). 这意味着,JS 代码在执行前,浏览器必须保证在此 JS 之前的所有 css(无论外链还是内嵌)都已下载和解析完成。这是 CSS 阻塞后续 JS 执行的根本原因。 - 现代浏览器很聪明,会进行 prefetch 优化。性能是如此重要,现代浏览器在竞争中,在 UI update 线程之外,还会开启另一个线程,对后续 JS 和 CSS 提前下载(注意,仅提前下载,并不执行)。有了 prefetch 优化,这意味着,在不存在任何阻塞的情况下,理论上 JS 和 CSS 的下载时机都非常优先,和位置无关。
以上三点可简述为三条基本定律:
- 定律一:资源是否下载依赖 JS 执行结果。
- 定律二:JS 执行依赖 CSS 最新渲染。
- 定律三:现代浏览器存在 prefetch 优化。
有了这三条定律,再来看克军的测试,就很清晰了:
a,b – head里出现外联js,无论如何放,css文件都不能和body里的请求并行
根据定律一和定律三,可以知道上面的结论不够正确。比如:
1 |
<head> |
2 |
<link rel="stylesheet" href="mock.php?css1&sleep=2"> |
3 |
<script src="mock.php?js&sleep=3"></script> |
4 |
<link rel="stylesheet" href="mock.php?css2&sleep=4"> |
5 |
</head> |
6 |
<body> |
7 |
<link rel="stylesheet" href="mock.php?css3&sleep=5"> |
8 |
<img src="test.gif"> |
9 |
</body> |
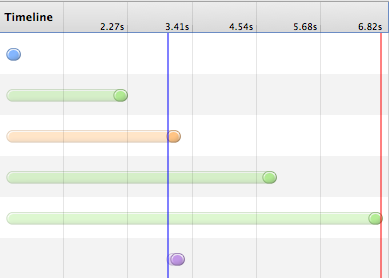
在 Chrome 下的瀑布图是:

黄色条是 js 的,可以看出 img 的延时下载是由定律一决定的。
定律三则决定了所有 js/css 都是并行开始下载的。在 Firefox 10 下,prefetch 非常强悍,对 img 也会预加载,瀑布图如下:

调整一下 sleep 时间,还可以观察到定律二的威力:
1 |
<head> |
2 |
<link rel="stylesheet" href="mock.php?css1&sleep=3"> <!-- 修改 sleep 值,使其大于 js 的 --> |
3 |
<script src="mock.php?js&sleep=2"></script> |
4 |
<link rel="stylesheet" href="mock.php?css2&sleep=4"> |
5 |
</head> |
6 |
<body> |
7 |
<link rel="stylesheet" href="mock.php?css3&sleep=5"> |
8 |
<img src="test.gif"> |
9 |
</body> |
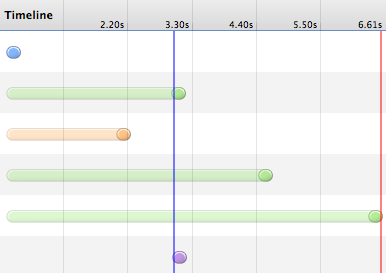
瀑布图立刻发生了变化:

因为定律一,决定 img 的下载在 js 执行后。又因为定律二,决定 js 的执行在第一个 css 后。于是最后在瀑布图上体现出来,就是 img 的下载在第一个 css 后。
再来看克军的第二个结论:
c – head里的内联js只要在所有外联css前面,css文件可以和body里的请求并行(图2)
d – head里的内联js只要在任一外联css后面,css文件就不能和body里的请求并行(图1)
这个是定律二的威力。结论 c 是正确的,因为没有 css 会影响 js 的执行。结论 d 则不够正确。img 等其他资源,会在 js 前面的 css 下载完成后,以及 js 执行后,立刻开始下载。与头部中,js 位置之后的 css 没关系。
克军的其他结论都是对的,不多说。
注意1:Firefox 10 的 prefetch 有点奇怪,有时会对 img 进行 prefetch,有时则不会。有兴趣的可以进一步寻找规律。
注意2:上面的三个定律,是黑盒猜测,有兴趣的可以去阅读浏览器的源码,应该能找到更深层次的原因。
注意3:本文没有考虑 defer, async 属性的影响,这是另一个故事。
浏览器在迅速发展,很多总结,特别是书籍上的,很难与时俱进。大家应该像克军学习,多测试,多发现,这样得来的知识,才不会过时。这篇博客的总结,也肯定在未来甚至就在现在,已经存在错误。这些都无所谓,关键是要懂得测试的方法和分析的思路,有了“渔”,才能更好地探求和拥有“鱼”。



