借用 疯狂秀才 的页面,修改了一下自然框架后台管理的页面。
2010-05-21 15:12 金色海洋(jyk) 阅读(3705) 评论(10) 收藏 举报
不知道为什么,就是不喜欢extJS,昨天看到了疯狂秀才的页面,大家都说好,那我就借鉴一下吧。下载源码,加到aspx里面。运行,居然有js错误。一模一样的呀,怎么出错了?仔仔细细看了n遍,终于发现了不同的地方——多了一个表单<form > 。去掉了就ok了。
然后就是修改菜单了。秀才的菜单是写死在页面里的js形式,我是喜欢动态加载的,于是用了一个古老的方法,在后台组合html,哦不对是js脚本了。
写代码,运行,调试,ok。

private void BindNode()
{
string sql = "select * from Manage_Function where IsShowNote = 1 and NoteLevel <=2 order by sort ";
DataTable dt = dal_Customer.ExecuteFillDataTable(sql);
StringBuilder str = new StringBuilder(3000);
//开始循环
int index = 0;
bool beforeNodeIsFisrt = true; //前一个节点是一级节点
string url = "";
foreach (DataRow dr in dt.Rows)
{
if (dr["NoteLevel"].ToString() == "1")
{
//str.Append("\"menus\":[");
//一级节点
str.Append("{\"menuid\":\"" + dr["FunctionID"].ToString() + "\",\"icon\":\"icon-sys\",\"menuname\":\"" + dr["NoteTitle"].ToString() + "\",\r\n");
beforeNodeIsFisrt = true;
}
else
{
//二级节点
if (beforeNodeIsFisrt)
str.Append("\"menus\":[");
//开始循环
url = dr["WebURL"].ToString();
url += "?fid=" + dr["FunctionID"].ToString();
str.Append("{\"menuname\":\"" + dr["NoteTitle"].ToString() + "\",\"icon\":\"icon-nav\",\"url\":\"" + url + "\"}");
//判断下一个节点是不是二级节点
if (dt.Rows.Count == index+1)
{
//最后一个节点
//二级节点循环结束
str.Append("]\r\n");
//一级节点循环结束
str.Append("}\r\n");
}
else
{
//判断下一个节点
if (dt.Rows[index + 1]["NoteLevel"].ToString() == "1")
{
//下一个节点是一级节点,结束这个二级节点
//二级节点循环结束
str.Append("]\r\n");
//一级节点循环结束
str.Append("},\r\n");
}
else
{
//下一个节点不是一级节点,继续循环二级节点
str.Append(",\r\n");
}
}
beforeNodeIsFisrt = false;
}
index++;
}
nodeHTML = str.ToString();
}
{
string sql = "select * from Manage_Function where IsShowNote = 1 and NoteLevel <=2 order by sort ";
DataTable dt = dal_Customer.ExecuteFillDataTable(sql);
StringBuilder str = new StringBuilder(3000);
//开始循环
int index = 0;
bool beforeNodeIsFisrt = true; //前一个节点是一级节点
string url = "";
foreach (DataRow dr in dt.Rows)
{
if (dr["NoteLevel"].ToString() == "1")
{
//str.Append("\"menus\":[");
//一级节点
str.Append("{\"menuid\":\"" + dr["FunctionID"].ToString() + "\",\"icon\":\"icon-sys\",\"menuname\":\"" + dr["NoteTitle"].ToString() + "\",\r\n");
beforeNodeIsFisrt = true;
}
else
{
//二级节点
if (beforeNodeIsFisrt)
str.Append("\"menus\":[");
//开始循环
url = dr["WebURL"].ToString();
url += "?fid=" + dr["FunctionID"].ToString();
str.Append("{\"menuname\":\"" + dr["NoteTitle"].ToString() + "\",\"icon\":\"icon-nav\",\"url\":\"" + url + "\"}");
//判断下一个节点是不是二级节点
if (dt.Rows.Count == index+1)
{
//最后一个节点
//二级节点循环结束
str.Append("]\r\n");
//一级节点循环结束
str.Append("}\r\n");
}
else
{
//判断下一个节点
if (dt.Rows[index + 1]["NoteLevel"].ToString() == "1")
{
//下一个节点是一级节点,结束这个二级节点
//二级节点循环结束
str.Append("]\r\n");
//一级节点循环结束
str.Append("},\r\n");
}
else
{
//下一个节点不是一级节点,继续循环二级节点
str.Append(",\r\n");
}
}
beforeNodeIsFisrt = false;
}
index++;
}
nodeHTML = str.ToString();
}
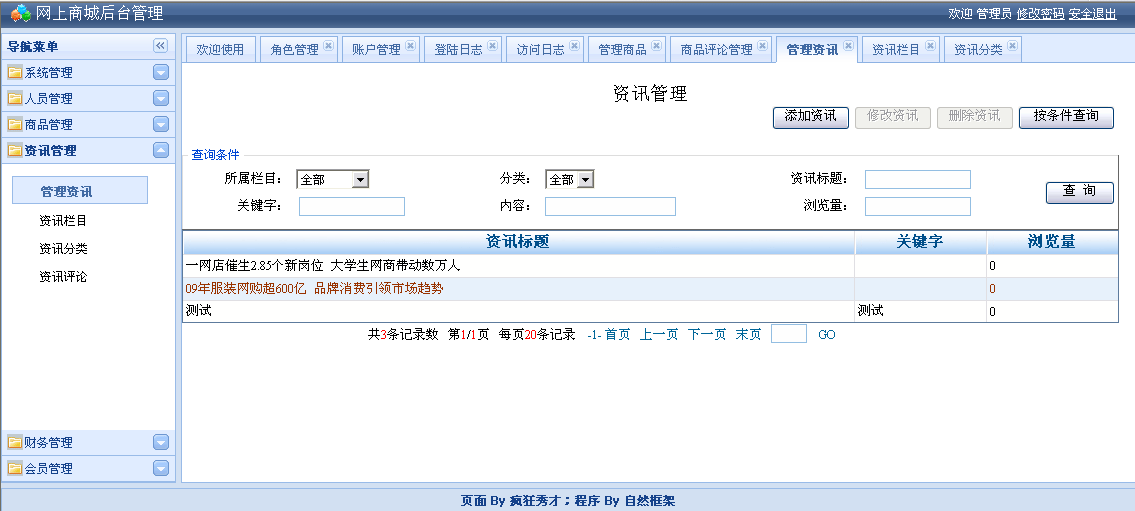
看看新的页面,效果还可以。发个截图。

在线演示还没有更新,网上回去再更新。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号