【自然框架】 页面里的父类——把共用的东东都交给父类,让子类专注于其他。
2009-09-09 14:34 金色海洋(jyk) 阅读(4163) 评论(59) 编辑 收藏 举报
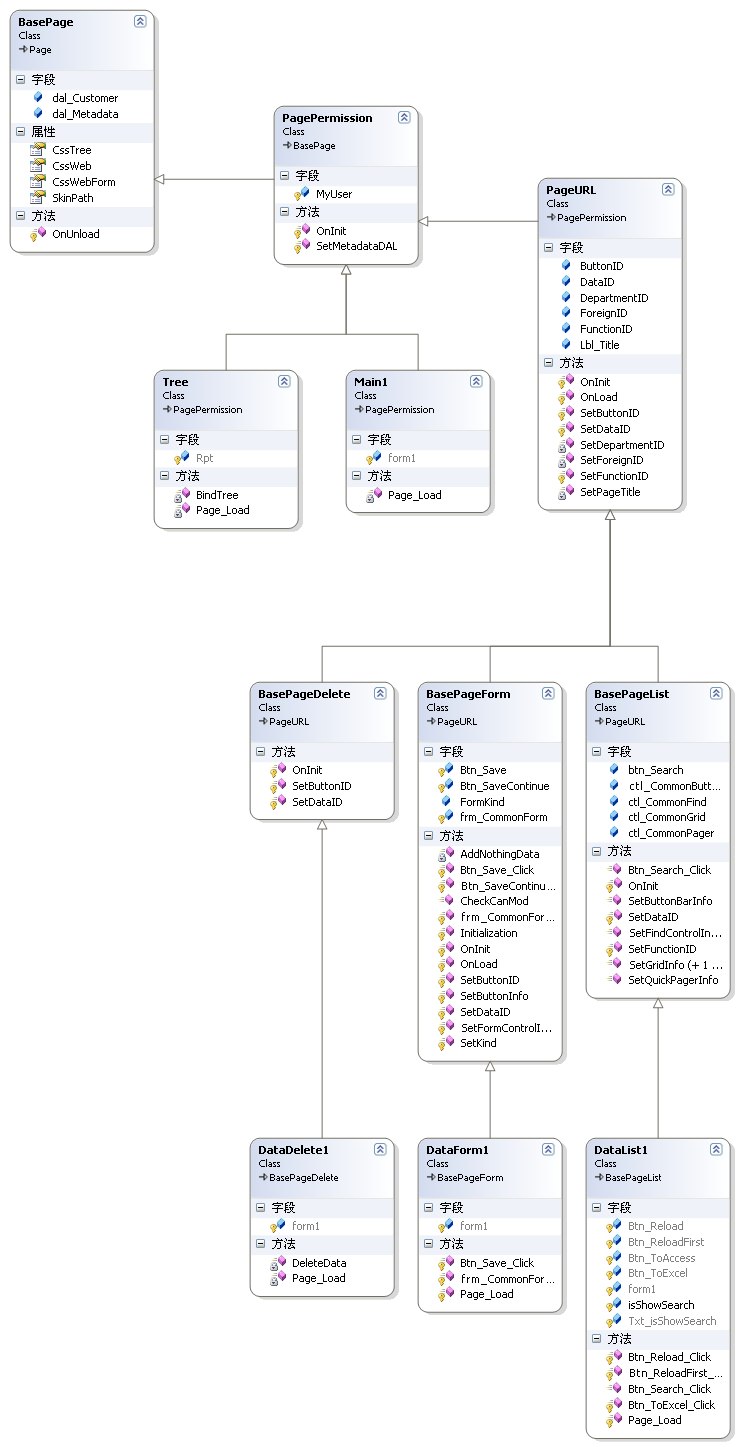
【类图】
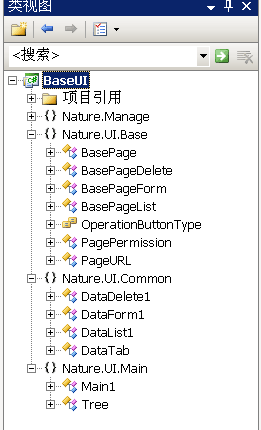
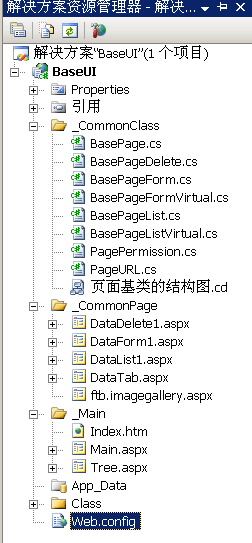
【命名空间】——————————————————【文件截图】

可能您会问,不就是弄个父类吗,怎么又是这么复杂呢?这个嘛,听我慢慢道来。
(类图里面Tree、Main1、DataDelete1、DataForm1、DataList1不是父类,而是共用页面)
这个是依据自然框架的特点来设置的,目的就是把共用的代码都放到父类里面,减轻子类的代码量。就是最大限度的避免冗余代码,就是说相同的代码只出现在一处!
如果只设置一个父类,不能满足不同的需求,所以就根据不同的需求,设置了多级的父类。
1、 BasePage 。 public class BasePage : System.Web.UI.Page {}
这个就是为了定义数据访问函数库的实例,用于访问数据库。在OnUnload的时候进行一下收尾工作。
我的想法就是,一个用户在一次访问周期里,只使用一个访问数据库的实例。特殊情况除外。因为我自己写的数据访问函数库不是静态函数的,使用前必须先new一下,而每次用的时候都要new比较麻烦,所以就放在父类里面了。
2、 PagePermission。 public class PagePermission : BasePage
这里是做权限验证用的,首先要验证用户是否登录,如果没有登录那还谈什么权限呀。然后是两个函数,一个是验证当前用户是否可以访问指定的FunctionID(功能节点ID),另一个是验证当前用户是否可以访问指定的ButtonID(功能按钮ID)。这两个函数并不是在这里被调用,而是给子类准备的。
3、 PageURL。public class PageURL : PagePermission
这里面要处理URL传递过来的参数。在自然框架里面大部分页面都要传递FunctionID,表单页面都要传递ButtonID、DataID,一些页面还需要传递ForeignID(外键)、DepartmentID(部门ID)。URL传递过来的,那么首先就要先接收下来,然后要进行验证以避免SQL注入攻击。
这些工作就要在这里完成了。
(再往下就有分支了)
4、 BasePageList。 public partial class BasePageList : PageURL
数据列表页的基类。这里要定义分页控件、查询控件、查询按钮、按钮组控件、数据显示控件,在OnInit里面调用父类函数验证是否有权限访问,然后给这些控件的属性赋值(依据元数据来赋值)、设置关联关系。
5、 BasePageForm。public partial class BasePageForm : PageURL
表单页面的基类。这里要定义表单控件、保存按钮等。
在OnInit里面首先验证DataID,再调用父类函数验证是否有权限访问,再验证是否可以访问指定的记录(DataID),然后给这些控件的属性赋值(依据元数据来赋值)、设置关联关系。给保存按钮定义事件。
在OnLoad里面设置表单的状态:添加、修改、查看等。
6、 BasePageDelete。public class BasePageDelete : PageURL
删除数据的基类。
在OnInit里面首先验证DataID,再调用父类函数验证是否有权限访问,再验证是否可以访问指定的记录(DataID)。
下面介绍公用页面
1、 DataList1、DataList1.aspx。public partial class DataList1 : Base.BasePageList
数据列表的共用页面。由于自然框架采用了“自定义控件+元数据”的方式,所以90%以上的列表页面都可以由这个页面来实现,上次视频演示的Demo里面,角色的列表、新闻维护、新闻分类的列表都是 DataList1.aspx。
由于大部分代码都放在了基类里面,所以这里主要是做页面布局,.aspx.cs里面只需要写几行代码即可。
2、 DataForm1、DataForm1.aspx。public partial class DataForm1 : Base.BasePageForm
表单的共用页面。由于自然框架采用了“自定义控件+元数据”的方式,所以20%以上的表单页面都可以由这个页面来实现,上次视频演示的Demo里面,添加新闻、添加分类的表单都是DataForm1.aspx。
3、 DataDelete1、DataDelete1.aspx。public partial class DataDelete1 : Base.BasePageDelete
删除数据的共用页面。删除数据是一件很复杂的事情,一个页面是不可能搞定的,这个页面只是实现最最简单的删除的功能,其他复杂的就需要单独写代码实现了。
总结:URL参数的验证、权限的验证、访问记录的验证、控件属性赋值等,都交给父类去做,子类就可以不用去考虑权限的问题,专心致志的处理好自己的业务逻辑了。这样程序员就可以说:我是写代码的(实现具体功能),权限管我p事。
对了,还有一点忘记说了,这是一个独立的、单独的项目,他编译后会生成 Nature.BaseUI.dll 文件,然后在做新的的项目的时候可以引用这个dll文件,然后在把其他的.aspx文件拷贝到项目的指定的文件夹里面。注意只是拷贝文件,不用添加到新的项目里。
附:BasePageList 的代码。如果您感兴趣的话,可以到这里下载全部代码。http://www.cnblogs.com/jyk/archive/2009/09/09/1563269.html
 namespace Nature.UI.Base
namespace Nature.UI.Base {
{ /// <summary>
/// <summary> /// 列表页面的基类
/// 列表页面的基类 /// 这个算不算模板模式呢?
/// 这个算不算模板模式呢? /// </summary>
/// </summary> public partial class BasePageList : PageURL
public partial class BasePageList : PageURL {
{ 定义共用的控件,以便于统一控制
定义共用的控件,以便于统一控制
 /// <summary>
/// <summary> /// 在 OnInit 事件里面设置各个自定义控件的属性和关联
/// 在 OnInit 事件里面设置各个自定义控件的属性和关联 /// </summary>
/// </summary> /// <param name="e"></param>
/// <param name="e"></param> protected override void OnInit(EventArgs e)
protected override void OnInit(EventArgs e) {
{ base.OnInit(e);
base.OnInit(e);
 //调用父类函数,验证是否有权限访问。
//调用父类函数,验证是否有权限访问。 CheckFunctionID(this.FunctionID);
CheckFunctionID(this.FunctionID);
 //设置分页控件的属性和事件
//设置分页控件的属性和事件 SetQuickPagerInfo();
SetQuickPagerInfo();
 //设置数据表格的属性
//设置数据表格的属性 SetGridInfo();
SetGridInfo();
 //设置查询控件的属性
//设置查询控件的属性 SetFindControlInfo();
SetFindControlInfo();
 //设置操作按钮的属性
//设置操作按钮的属性 SetButtonBarInfo();
SetButtonBarInfo();
 }
}
 }
} }
}
验证权限的两个函数:

 /// <summary>
/// <summary> /// 验证当前用户是否可以访问指定的功能节点
/// 验证当前用户是否可以访问指定的功能节点 /// </summary>
/// </summary> /// <param name="functionID">要验证的节点</param>
/// <param name="functionID">要验证的节点</param> public void CheckFunctionID(string functionID)
public void CheckFunctionID(string functionID) {
{ //判断当前用户是否有权限访问该网页,
//判断当前用户是否有权限访问该网页, string tmpFunctionIDs = "," + this.MyUser.FunctionIDs + ",";
string tmpFunctionIDs = "," + this.MyUser.FunctionIDs + ",";
 functionID = "," + functionID + ",";
functionID = "," + functionID + ",";
 if (tmpFunctionIDs.IndexOf(functionID) >= 0)
if (tmpFunctionIDs.IndexOf(functionID) >= 0) {
{ //有权限
//有权限 }
} else
else {
{ //没有权限
//没有权限 Response.Write("没有权限");
Response.Write("没有权限"); Response.Redirect("/noPermission.aspx");
Response.Redirect("/noPermission.aspx"); Response.End();
Response.End(); }
} }
}
 /// <summary>
/// <summary> /// 验证当前用户是否可以使用指定的按钮打开的页面
/// 验证当前用户是否可以使用指定的按钮打开的页面 /// </summary>
/// </summary> /// <param name="functionID">要验证的节点</param>
/// <param name="functionID">要验证的节点</param> /// <param name="buttonID">要验证的按钮ID</param>
/// <param name="buttonID">要验证的按钮ID</param> public void CheckButtonID(string functionID, string buttonID)
public void CheckButtonID(string functionID, string buttonID) {
{ //判断当前用户是否可以使用指定的按钮打开的页面,
//判断当前用户是否可以使用指定的按钮打开的页面, //获取当前用户可以使用的按钮
//获取当前用户可以使用的按钮 string buttonIDs = MyUser.GetUserButtonID(functionID);
string buttonIDs = MyUser.GetUserButtonID(functionID);
 buttonIDs = "," + buttonIDs + ",";
buttonIDs = "," + buttonIDs + ","; buttonID = "," + buttonID + ",";
buttonID = "," + buttonID + ","; if (buttonIDs.IndexOf(buttonID) >= 0)
if (buttonIDs.IndexOf(buttonID) >= 0) {
{ //有权限
//有权限 }
} else
else {
{ //没有权限
//没有权限 Response.Write("没有权限");
Response.Write("没有权限"); Response.Redirect("/noPermission.aspx");
Response.Redirect("/noPermission.aspx"); Response.End();
Response.End(); }
} }
}
=========================
=希望我的想法,能够给您带来一点帮助!=
=大家一起研究、讨论,共同提高、发财!=
=========================



