Promise 之初探
2020-12-21 14:43 金色海洋(jyk) 阅读(519) 评论(0) 编辑 收藏 举报陈旧的知识应该更新一下了,先尝试一下 Promise ,主要参考 https://www.cnblogs.com/whybxy/p/7645578.html
定义一个函数
直接上干货,定义一个函数:
const myPost = (url, data) => {
// 接收url 和data,向后端提交
console.log('url:', url)
console.log('data:', data)
const p = new Promise((resolve,reject)=>{ // resolve,reject是形式参数,可以是任意写法,如(res, rej),默认第一个参数实现的是resolve功能;第二个参数实现的是reject功能。
console.log("myPost:")
data.push('处理完毕')
resolve(data) // 返回参数
// resolve()不同于return, resolve()执行完成后后面的代码还会执行。
reject('失败了')
})
return p
}
这个函数,假装要向后端提交申请,然后返回后端给的数据。
const p = new Promise() 定义一个实例,简单理解,resolve 是成功的回调函数,reject 是失败的回调函数。
注意:这里只是简单理解,实际上并不完全是这样。
单次调用
myPost('url1', [1,2,3]).then((data) => {
console.log("单次调用的结果:")
console.log(data)
},(msg) => {
console.log('myPost的else'+msg)
})
传入url和需要提交的数据,然后在then里面等待结果。then里面第一个方法是成功的回调,第二个方法是失败的回调。
我们看一下运行结果:

依次调用
myPost('urla', [1,2,3]).then((data) => {
console.log("第一个调用完成:")
console.log(data)
return myPost('urlb', data) // 发起第二次请求
}).then((data) => {
console.log("第二个调用完成:")
console.log(data)
return myPost('urlc', data) // 发起第三次请求
}).then((data) => {
console.log("第三个调用完成:")
console.log(data)
return myPost('urld', data) // 发起第四次请求
}).then((data) => {
console.log("第四个调用完成:")
console.log(data)
})
有的时候需要多次向后端提交申请,而且需要前一次申请得到的数据,才能发起下一次申请。
那么可以用这种依次申请的方式。
先发起第一个申请,然后得到数据,然后依据数据发起第二次申请,同理可以依次发起n次申请。
因为是得到结果才能发起下次申请,所以提交顺序和返回顺序皆可以控制。
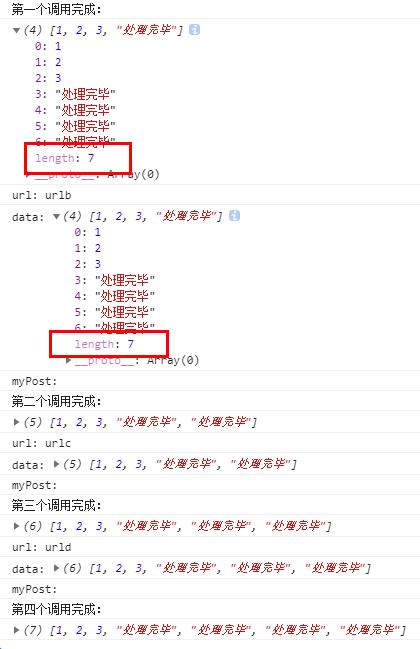
看一下运行结果:

这里有个小问题,第一次访问的结果里面 console.log(data) 出来的是四个数组元素,这个是期待的,但是打开看里面却有7个。这就奇怪了。
批量一起调用
Promise.all([
myPost('urla', [1,2,3]),
myPost('urlb', [1,2,3]),
myPost('urlc', [1,2,3])
]).then((data) => {
console.log("一起调用,一起返回:")
console.log(data)
console.log(data[1])
},(msg) => {
console.log(msg)
})
有的时候,向后端发出的申请,可以一起提交,并不需要上次返回的结果,那么可以这么写,这样是不是比then.then.then的好看多了。
那么返回的数据是啥样子的呢?是数组,顺序和上面提交的顺序是一致的。
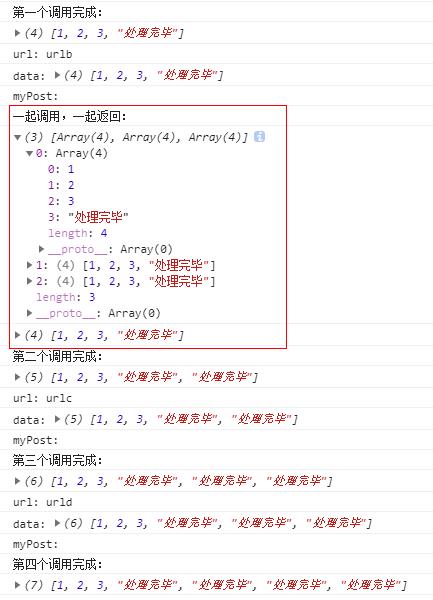
我们来看看结果:

这里也有个意外,本来以为一起调用的结果,会出现在依次访问的第四次访问结果的后面。
但是实际情况却发生了“乱入”。
一起访问的结果,插入了依次访问的“内部”。
这里并没有使用settimeout来模拟后端访问,本来以为都是顺序执行,但是实际并不是,估计是promise内部的一些原理导致的,先不去研究了,暂时先这样。第一步先会用,知道返回的顺序的特点。
这里的返回结果,并没有出现数组元素数量莫名增加的情况。问题出在哪里,在继续研究。
疑问:
-
你可能会奇怪,这个根本就没有任何访问后端的代码嘛,忽悠人是不是?
其实并不是,现在流行的axios就是依据promise来实现的,也就是说axios本身就是一个promise实例,相当于函数里面的p。
我们把promise的使用方式理解了之后,使用axios实现向后端的访问,就轻松多了。
另外这里是熟悉promise的用法,并不是熟悉axios的用法。 -
另一个问题是,为啥要自己写个函数,直接用axios不香吗?
这个和个人习惯有关系。我总是习惯自己再多加一层,这样函数名称、参数、返回方式就都可以归我个人来控制了,
这样便于应对版本升级,更换第三方类库,增加自己想要的功能。
比如我想加入前端存储的功能,提交的数据在前端 localStorage 里面保存一份的话,就可以直接在自己定义的函数里面实现,而不用在页面代码里面增加调用的函数。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2017-12-21 我的博客即将入驻“云栖社区”
2017-12-21 我的博客即将搬运同步至腾讯云+社区