文档驱动 —— 表单组件(六):基于AntDV的Form表单的封装,目标还是不写代码
2020-09-25 09:51 金色海洋(jyk) 阅读(1755) 评论(0) 编辑 收藏 举报开源代码
https://github.com/naturefwvue/nf-vue3-ant
也不知道大家是怎么写代码的,这里全当抛砖引玉
为何封装?
AntDV非常强大,效果也非常漂亮,功能强大,使用也非常灵活,只是写起来代码有点多。
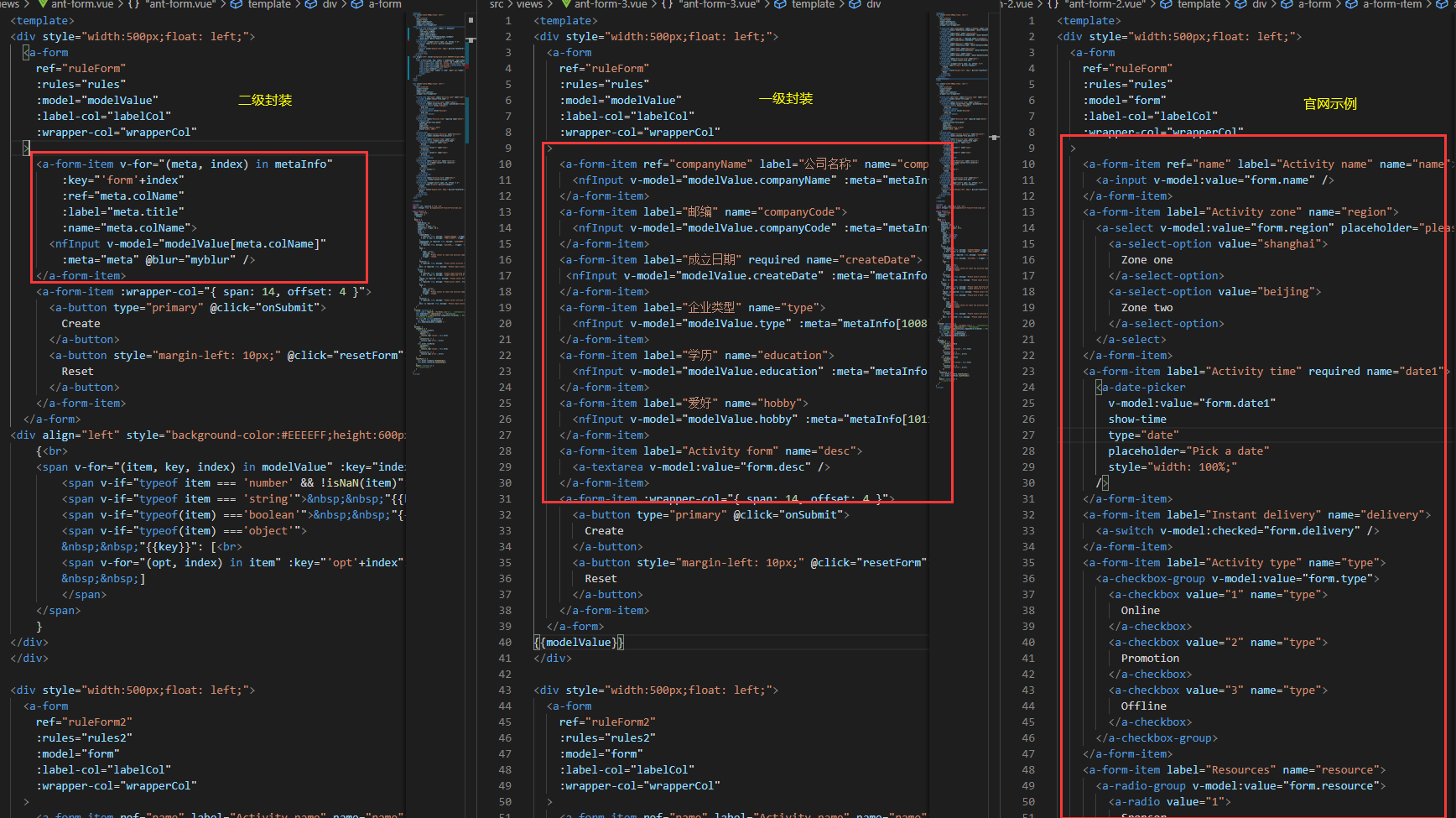
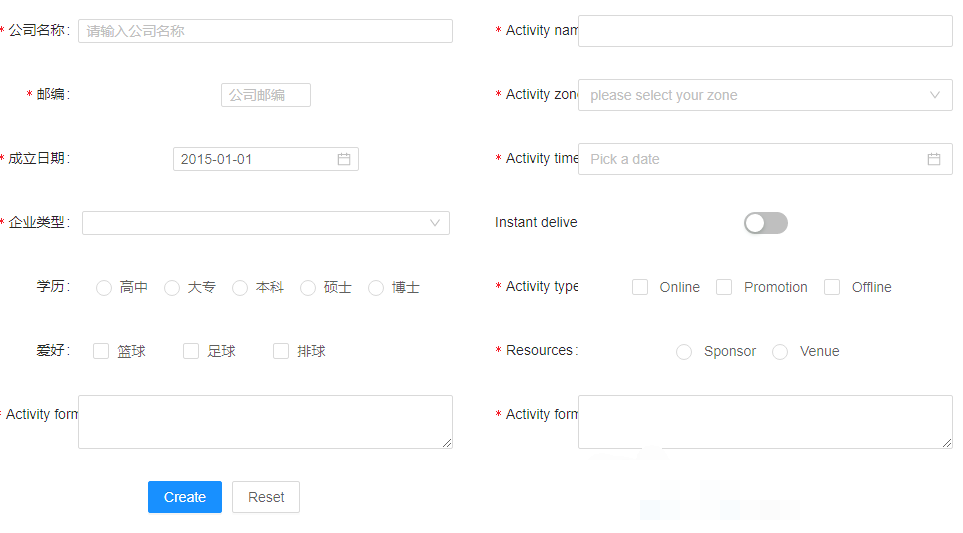
可以看下面的这个对比图,最右面的是官网的实例代码,非常长,一屏都没放下,中间的是一级封装,把a-input、a-select这类的组件封装起来,最左面是用for循环,遍历字段。

一级封装
针对表单域里面的 a-input、a-select 这类组件进行封装,统一属性和事件,简化操作。这样一行一个字段,写起来就很简洁了,具体封装方法可以看这里:https://www.cnblogs.com/jyk/p/13686742.html
二级封装
使用v-for循环a-form-item,这样字段再多也不怕。
既然看起来这么简洁了,干嘛还要一行一行的写呢?来个for循环他不香吗?
当然可以了,准备好json文件,简单组织一下就好。
"1000":{
"controlId": 1000,
"colName": "companyName",
"controlType": 101,
"isClear": true,
"disabled": false,
"required": true,
"readonly": false,
"pattern": "",
"class": "",
"placeholder": "请输入公司名称",
"title": "公司名称",
"autocomplete": "on",
"size": 30,
"maxlength": 100,
"optionList": [],
"tdCount":1
},
"1001":{
"controlId": 1001,
"colName": "companyCode",
"controlType": 131,
"isClear": true,
"disabled": false,
"required": true,
"readonly": false,
"pattern": "",
"class": "",
"placeholder": "公司邮编",
"title": "公司邮编",
"autocomplete": "on",
"min": 100000,
"max": 999999,
"step": 1,
"maxlength": 6,
"optionList": [],
"tdCount":1
}
......
const json = require('./FormDemo.json') // 加载meta信息,json格式
this.modelValue = reactive({}) // 放数据的model
this.metaInfo = reactive(json.companyForm.formItem) // 表单需要的meta信息
// 根据meta 设置model
for (var key in this.metaInfo) {
var meta = this.metaInfo[key]
this.modelValue[meta.colName] = ''
}
三级封装
把整个表单都做到独立组件里面。
一个实现增删改查的页面里,往往需要数据列表、分页、查询、和表单,如果直接放在一个页面里,还是有点太乱,所以需要进一步封装,就是把添加和修改的表单单独封装在一个组件里面,这样外面的页面就是和表单组件、查询组件、数据列表组件和分页组件对话了,代码会非常简洁。
多行多列的表单咋弄?
AntDV的Form表单似乎只能是单列或者单行的,没发现多行多列的方法。
单列就是下面这样

多行多列是这样

难道现在都不需要这种多行多列的表单了吗?
为啥不自己写个table?
这个还真写了,查询表单就是自己写的table,只是我发现表单验证的功能似乎被AntDV给封装到了Form表单里面,目前还没发现单独使用的方法。
所以目前只好直接封装Form表单来实现表单验证功能了。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!