文档驱动 —— 表单组件(五):基于Ant Design Vue 的表单控件的demo,再也不需要写代码了。
2020-09-19 09:31 金色海洋(jyk) 阅读(1156) 评论(0) 编辑 收藏 举报源码
https://github.com/naturefwvue/nf-vue3-ant
特点
- 只需要更改meta,既可以切换表单
- 可以统一修改样式,统一升级,以最小的代价,应对UI的升级、切换,应对框架(比如vue)的升级
- 需要的代码非常少,甚至可以认为是Low Code
- 可以自动创建model,也可以直接读取model
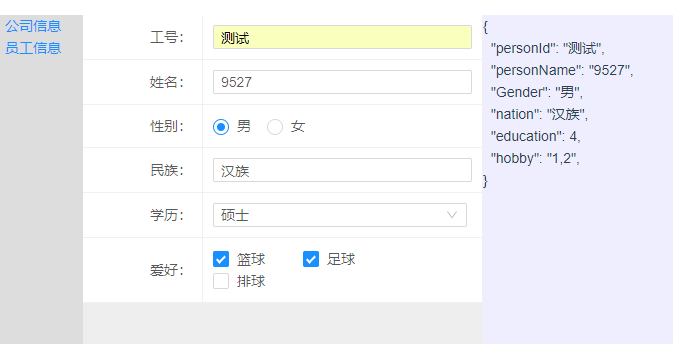
长啥样?
还是antdv那个样子,只是没有直接使用Form组件,而是用了几个class。(验证功能还在研究中)
表单一 公司信息

表单二 员工信息,简化版,只是为了演示表单的切换。以后会出复杂版

不用改代码,也不用复制粘贴,只需要换meta即可
代码
不写代码,是如何实现表单切换地呢,其实也很简单。
首先要使用基于antdv封装的表单元素组件,然后for循环出来tr,再把组件加到td里面就可以了,操控感十足。
因为都是for出来的,所以表单再大,代码也还是那几行,不会增加。
<template>
<div class="home">
<h1>表单演示</h1>
<div style="background-color:#dddddd;height:600px;width:100px;float:left;">
<a href="#" @click="myClick('companyForm')">公司信息</a> <br>
<a href="#" @click="myClick('personForm')">员工信息</a>
</div>
<div style="background-color:#eee;height:600px;width:400px;float:left;">
<div class="ant-table ant-table-body ant-table-default ant-table-bordered" >
<table>
<colgroup><col style="width: 30%; min-width: 30%;"><col>
</colgroup>
<tbody class="ant-table-tbody">
<tr v-for="(item,index) in metaInfo" :key="index">
<td align="right" style="padding:10px 10px;height:20px">
{{item.title}}:
</td>
<td align="left" style="padding:10px 10px;height:20px">
<nfInput v-model="modelValue[item.colName]" :meta="item" />
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div align="left" style="background-color:#EEEEFF;height:600px;width:300px;float:left;">
{<br>
<span v-for="(item, key, index) in modelValue" :key="index">
<span v-if="typeof item === 'number' && !isNaN(item)"> "{{key}}": {{item}}, <br></span>
<span v-if="typeof item === 'string'"> "{{key}}": "{{item}}", <br></span>
<span v-if="typeof(item) ==='boolean'"> "{{key}}": {{item}}, <br></span>
<span v-if="typeof(item) ==='object'">
"{{key}}": [<br>
<span v-for="(opt, index) in item" :key="'opt'+index"> {{opt}}, <br></span>
]
</span>
</span>
}
</div>
<div style="clear:both">
{{modelValue}}
</div>
</div>
</template>
<script>
import { ref } from 'vue'
import nfInput from '@/components/nf-form/nf-form-item.vue'
export default {
name: 'FormDemo',
components: {
// nfHelp,
nfInput
},
setup () {
const json = require('./FormDemo.json') // 加载meta信息,json格式
const modelValue = ref({}) // 放数据的model
const metaInfo = ref(json.companyForm) // 表单需要的meta信息
const myClick = (key) => {
// 更换表单的meta
metaInfo.value = json[key]
// 创建model
modelValue.value = {}
for (var k in metaInfo.value) {
var item = metaInfo.value[k]
modelValue.value[item.colName] = ''
}
}
myClick('companyForm') // 设置默认表单
return {
modelValue,
metaInfo,
myClick
}
}
}
</script>
看,代码是不是非常少。两个表单是这些代码,一百个表单也还是这些代码。
增加表单,只需要增加meta即可,再也不用写代码了
后续
查询控件正在完善中
特殊布局的表单组件也在构思中
......


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2007-09-19 其实添加数据也可以这样简单——表单的第三步抽象(针对UI及后置代码)