vue3.0beta.1 创建项目
2020-09-03 15:27 金色海洋(jyk) 阅读(1025) 评论(0) 收藏 举报vue3beta.1 创建项目的方法
安装node.js
略过。网上资料很多,不搬运了。
安装 vue-cli
npm install -g @vue/cli
注意以下命令是错误的!
npm install -g vue
npm install -g vue-cli
这个和以前的安装命令是不一样的,估计是要和以前的vue-cli做区别。
如果安装了以前的版本,建议先卸载
npm uninstall -g vue-cli
安装成功后,我们即可使用 vue 命令,测试方法:(查看版本)
$ vue -V
@vue/cli 4.5.4 (目前的版本号,估计还会不断更新)
创建 vue 项目:
vue create vue-test
以前用 init 创建项目,现在改成create,感觉更正规了。
安装过程会出现各种选项,按照自己的需求选择即可。
第一个选项,选择套餐还是自定义。
Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features (手动选择功能)
我们选择 Manually select features
自定义选项
Vue CLI v4.5.4
? Please pick a preset: Manually select features
? Check the features needed for your project:
() Choose Vue version (选择Vue版本,后面可以选择2.0或者3.0。不勾选的话就默认2.0)
() Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support (渐进式Web应用程序(PWA)支持)
( ) Router (安装路由)
( ) Vuex (安装状态管理)
( ) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing (单元测试)
( ) E2E Testing ()
选择路由和状态管理,如果需要其他的也可以选择
Babel 是啥?
javascript在不断的发展,各种新的标准和提案层出不穷,但是由于浏览器的多样性,导致可能几年之内都无法广泛普及,babel可以让你提前使用这些语言特性,他是一种用途很多的javascript编译器,他把最新版的javascript编译成当下可以执行的版本,简言之,利用babel就可以让我们在当前的项目中随意的使用这些新最新的es6,甚至es7的语法。说白了就是把各种javascript千奇百怪的语言统统专为浏览器可以认识的语言。
好吧我也不太懂。
选择vue版本
? Choose a version of Vue.js that you want to start the project with
2.x
3.x (Preview)
是否使用 history 的方式使用路由
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
选择css的方式
Sass/SCSS (with dart-sass)
Sass/SCSS (with node-sass)
Less
Stylus
选择第二个
代码规范检查方式
ESLint with error prevention only (仅具有错误预防功能的ESLint)
ESLint + Airbnb config (ESLint+Airbnb配置)
ESLint + Standard config (ESLint+标准配置)
ESLint + Prettier (ESLint+更漂亮)
第一个基本不管,可以随意写。
第二个不是的是哪个配置。
第三个吧,标准一点就好。
第四个是最严格的的,甚至要求换行和空格。(如果和自己过不去的话,建议选这个)
选择 lint 的其他功能
Pick additional lint features:
(*) Lint on save
( ) Lint and fix on commit (requires Git)
配置存放位置
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
In dedicated config files
In package.json
是否作为模板,供下次创建项目时使用
Save this as a preset for future projects? (y/N)
如果下次创建项目还是这么选择的话,可以把这个保存为模板,下次直接使用。
? Save preset as:
给模板起名字
下载项目文件
然后就是疯狂的安装过程了。需要联网下载各种需要的文件,同时在本地创建项目。
运行项目
cd vue-test (进入项目文件夹)
npm run serve (运行项目,测试环境)
这个就是调用node编写的服务器,运行我们的项目,这个是开发环境,还是非常方便的。如果是第一次使用的话,可能会不太习惯,不过没关系,习惯就好。
浏览项目
成功运行后,会出现下面这个页面
DONE Compiled successfully in 6946ms 下午3:09:09
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.31.96:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
在浏览器里输入上面的网址就可以查看我们的项目了。
批处理(bat)文件
如果是Windows环境的话,每次都要敲命令行,太麻烦了,我们可以使用批处理bat文件来简化操作。
建立一个记事本文件,扩展名改成.bat。然后输入一下命令
npm run serve
pause
其他命令可以自行百度。
当然如果你使用的编辑器带有运行项目的功能的话,就可以略过上面这一条。
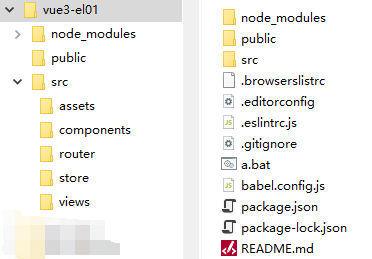
项目结构


 浙公网安备 33010602011771号
浙公网安备 33010602011771号