WPF Syncfusion控件(图表部分)简介
一周之前就打算也这篇文章了,但由于非常忙最近,家里的事情很多。周日晚上忙完所有事情,终于有自己的时间,于是决定完成这篇文章,不能再拖了!本文主要是给读者起到一个知道怎么去阅读demo的作用,如果在实际开发中读者需要使用到syncfusion,务必仔细阅读官方文档中所提供的demo。
写之前先上官网链接:https://www.syncfusion.com/

标题也说了,这个呢主要是一个第三方控件。就WPF而言,目前使用到第三方控件频率最高的地方就是图表,而这个syncfusion,我为什么要特地花一篇文章能介绍他呢?因为他的交互功能非常的强大,而且性能也比较不错(当然和收费的使用显卡来进行加速的那些控件而言,性能方面未做过实验)但是至少在免费的图表控件里面(其实也是收费的,但是有面向个人的社区版,这个可以自己登录之后使用个人邮箱申请即可,申请时注意不要使用公司WiFi,如果加上一句:I am a student,成功率会更高),syncfusion的功能和性能都是相当可观的。
使用个人账号申请完后,官方会给你一份带有类似于ssh key的邮件,你拿到那个码之后,在应用程序的app.xaml.cs加上这么一句:

就可以正常使用了。(syncfusion可以从nuget上直接拉取)
syncfusion和DevExpress一样,他提供了非常强大而全的demo,这篇文章主要向大家介绍chart部分。
首先我们从官网拉取demo:

在WPF部分中,官方结合demo进行了非常强大的功能介绍。

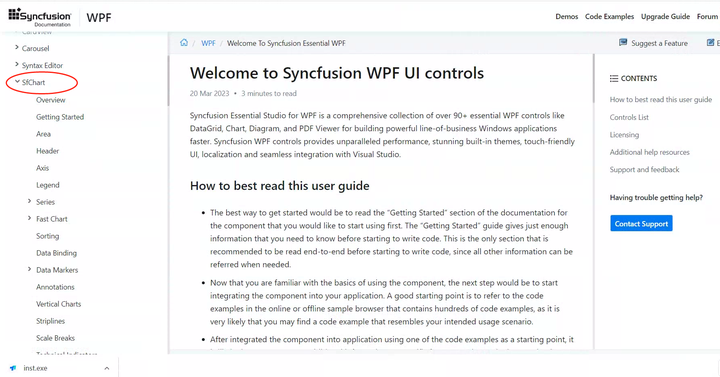
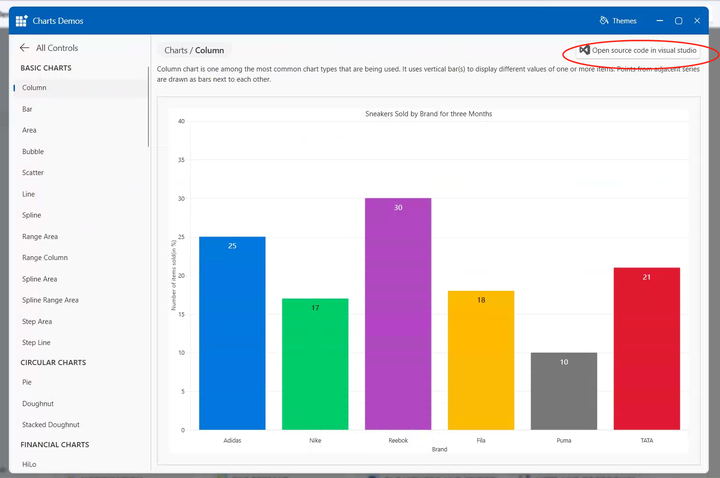
我们向下拉,找到今天的主题。结合demo,我们一起来看一下他的大概功能。
上面的demo如果下载完成后,桌面是有个小图标的,详见下图:



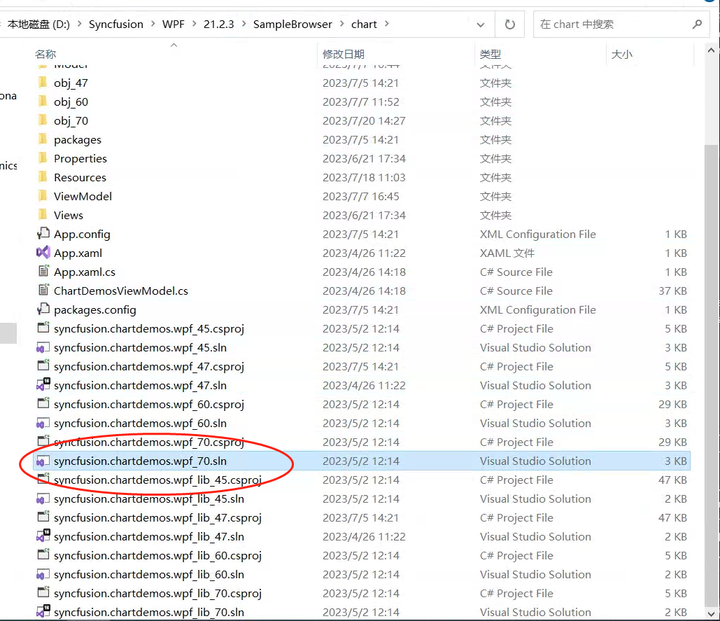
这个东西的代码是在你本地的,找到相应文件夹后,根据你自己的DOTNET版本打开所对应的项目:

接下来就主要给大家介绍一下,图标的常用功能:

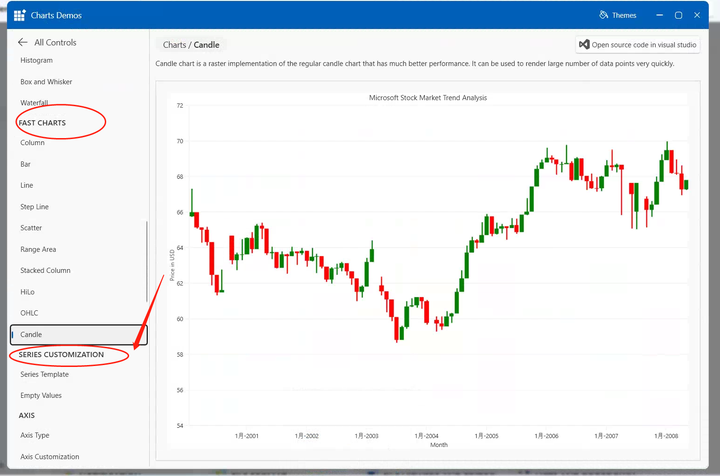
这一块区域呢(从chart一直到fast charts)介绍的就是图表的类型,大概浏览一下就好。
我们着重需要了解的是,图表里面的一些自定义功能,从:


AXIS
先从axis开始,这个axis,顾名思义,就是轴的意思,主要就是告诉你,你的xy周可以根据他提供的一些demo魔改成什么样子,如下图:

不得不说外国老哥的思维真的是很活跃,,,然鹅在我们实际开发中,你xy轴要是搞这么花里胡哨,早就被老板抓过去谈话了,所以这一块我们略过。。。
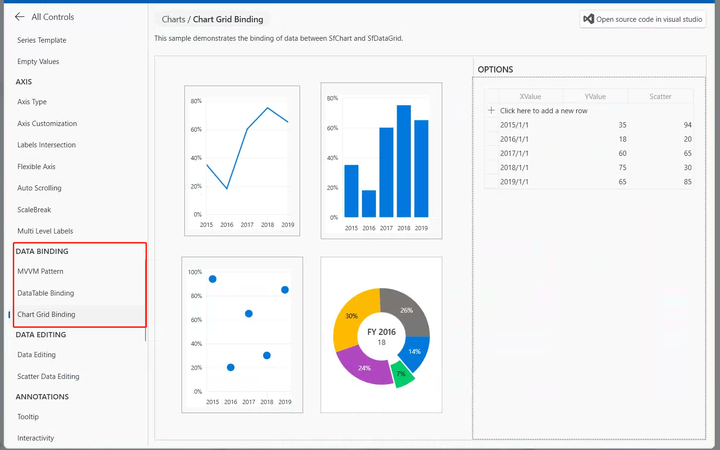
DATA BINDIND
这一块是我重点要讲的部分,因为他里面新增了很多属性。这一块在开发的时候务必要多看文档!而且不能按照常规思路来进行Data binding。
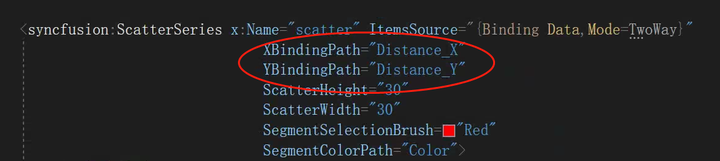
我们先来看一下笔者的实际项目:

这里的XBindingPath就是X轴所绑定的属性,这里你直接写属性名即可。
所以在开发这一块的时候务必多看demo,由于demo写的非常详细,这里笔者就不必在多费口舌。

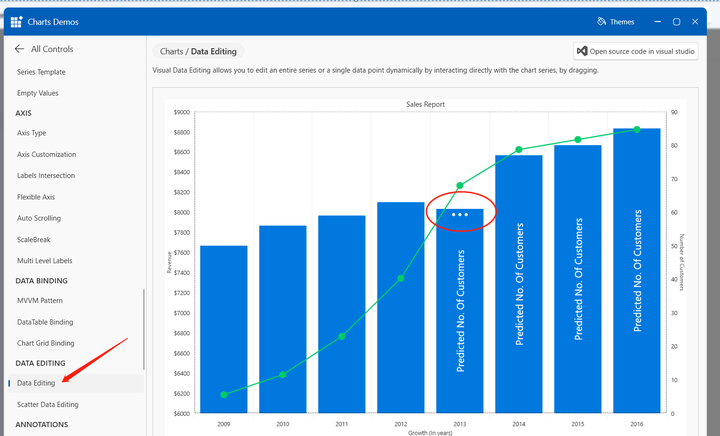
DATA EDITING


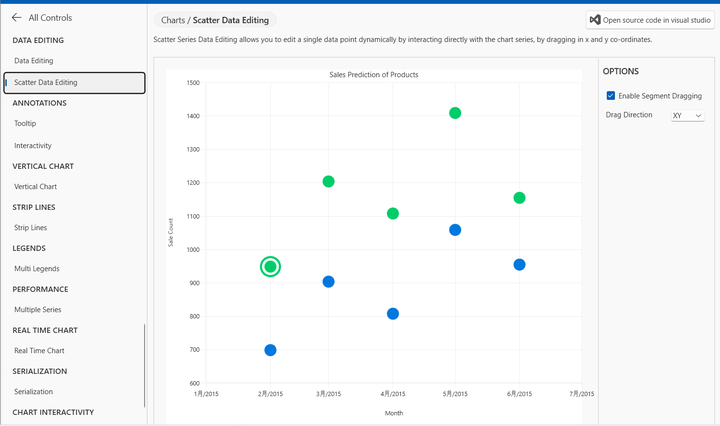
DATA EDITING说白了就是用户和chart的一些交互,这个很重要,笔者这次有一个开发任务就是依靠这个Scatter 的DATA EDITING来进行交互的。
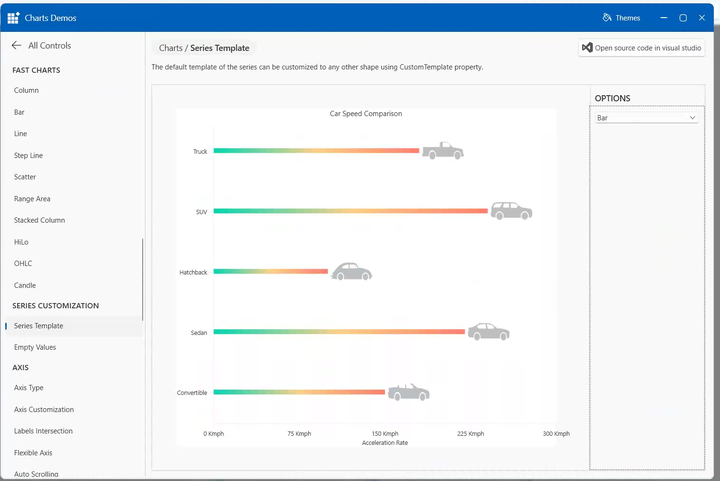
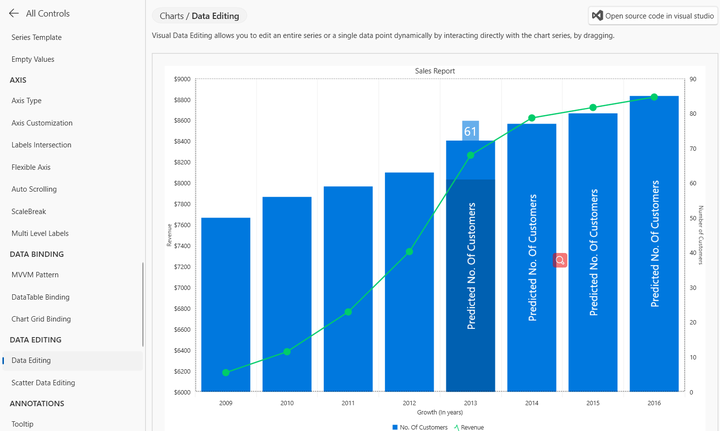
这个点就是来控制你下拉柱状图的,这两张图对比,相信读者已经明白笔者的意思了。
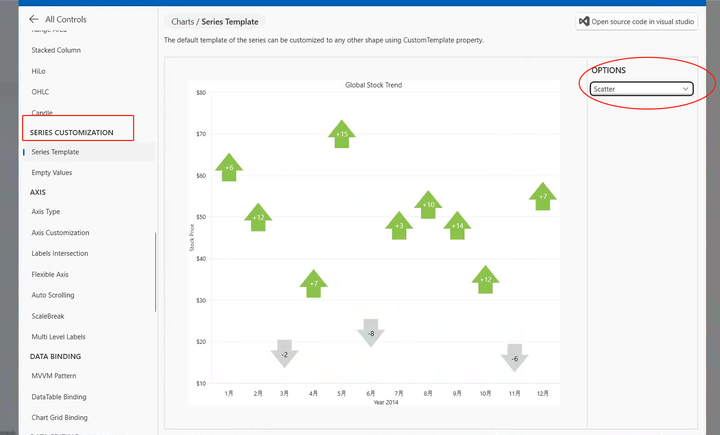
这个柱状图上的文字呢,是可以各种魔改的,这个就看读者的想象力有多大了。笔者将其自定义成了这样:


其中这个文字是可以控制显示在柱子中间也可以控制显示在柱子上方的,这个根据读者的自定义需要来操作。
这个散点图编辑呢,我着重说一下,因为这次就是根据这个来开发了一个比较主要的界面,首先我们来看官方demo:

这个散点图,你点进去的时候,是可以拿到具体你点的这个对象本身的。甚至,如果你接着翻demo你会发现,这个散点图每个散点的datatample你都可以重写(包括外型,颜色,等等属性),比如官方给出的demo:

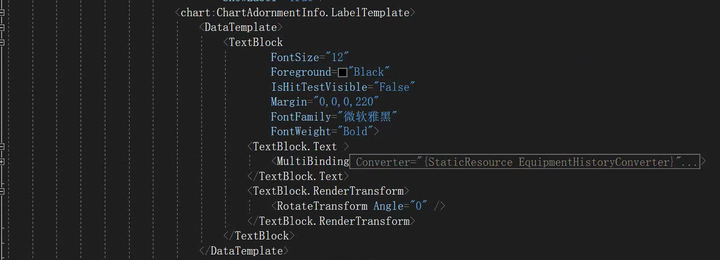
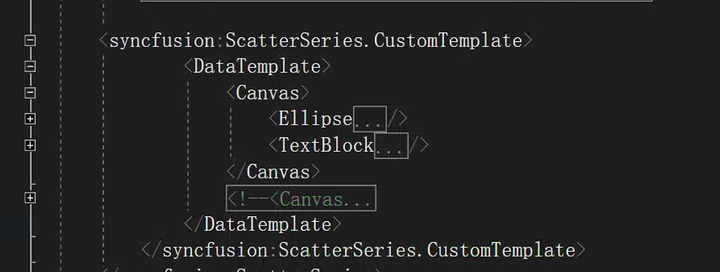
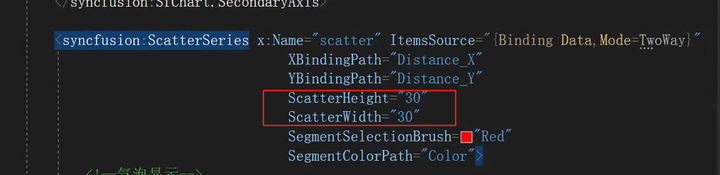
这里官方便是重写了散点图的一些具体属性和特定的形态。代码结构如下(这是笔者的自定义代码,官方是使用path来实现的,笔者需求不同所以自定义的):

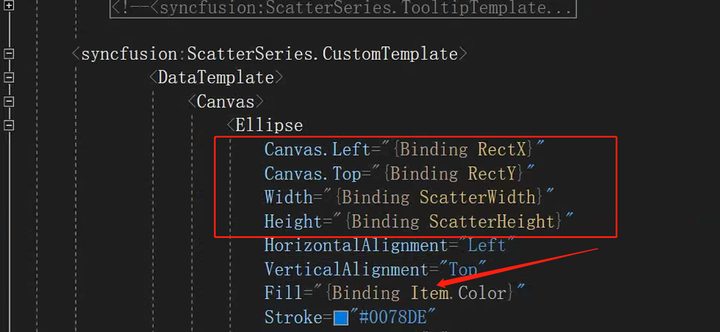
改变这个的时候需要注意控件在canvas中的位置,否则就会出现所有点重合在一起的情况:

需要注意的是红框中的部分是已经有默认值的,这些属性都可以在上文的ScatterSeries中进行自定义修改。

而这里的Item指的是集合中的某一个具体项,在整个图表控件中,需要访问某一个具体项的,几乎都可以使用这个Item。
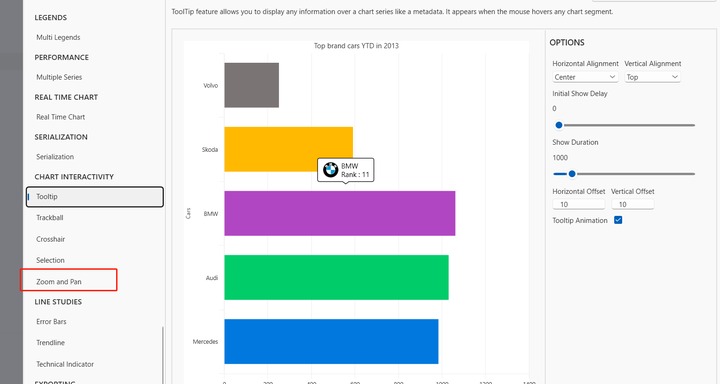
CHART INTERACTIVITY
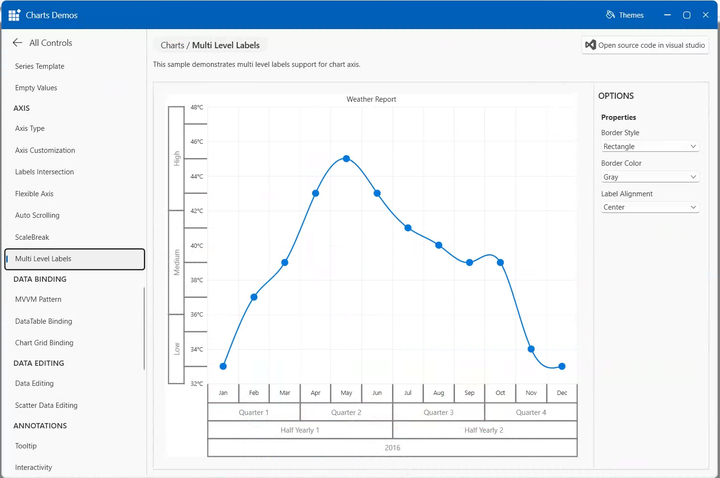
这里面主要介绍的是一些特性,详见下图:

这里笔者想重点提及ZOOM and pan
zoom其实就有点像耐克的那个气垫科技,是填充的意思,具体体现在你滚动滑轮图像进行放大缩小。
pan可以理解为是计算机图形学中的窗口,就是你放大缩小后,你目前所处的窗口应该是哪个。
这里主要就是想提及一下ZoomFactor 和ZoomPosition这两个属性。
因为图像中的控件在多了以后,图像如果使用系统提供的默认滚轮缩放速度的时候,会很慢,这个时候我们就需要动态的去调整鼠标滚轮的缩放。
ZoomFactor
指的是缩放比例,在0-1之间,1就是不缩放,由1变为0.5就是当前图像放大两倍。
ZoomPosition
指的是缩放之后,x轴和y轴在窗口中所显示的区域范围。
时间有限,就先简单介绍到这。本文很多地方笔者都是一带而过,如果读者在开发中需要使用到syncfusion的地方还是需要仔细阅读官方文档。本文也只是给读者起到一个知道怎么去阅读demo的作用。
分类:
WinForm,WPF




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义