VsCode直接运行Vue项目
安装完node.js后输入以下命令创建vue项目:
npm install -g vue-cli npm install -g webpack 创建一个文件夹用来存放你的项目,用vscode打开对应的文件夹,并在终端cd到对应的文件夹,创建项目命令,输入回车: vue init webpack myvue 其中myvue就是项目名称,根据喜好自己取。
执行vue init webpack myvue时候可能会报错:
vue : 无法加载文件 C:\Users\xxx\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
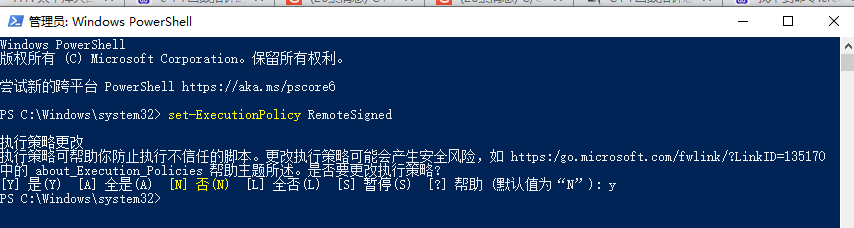
解决方法是:使用管理员权限打开Windows power shell 执行命令:set-ExecutionPolicy RemoteSigned

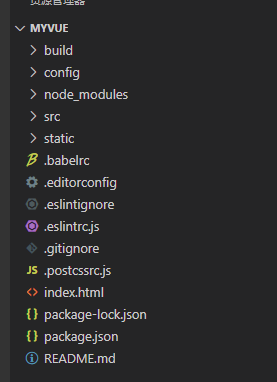
安装完成后你对应的文件下会有个文件夹,文件夹打开内容是这个:

然后控制台输入:npm run dev即可在浏览器中打开vue项目。默认界面为:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署