Android------BottonTabBar
前言:一款简单好用封装好的AndroidUI控件,底部导航栏。

1.使用
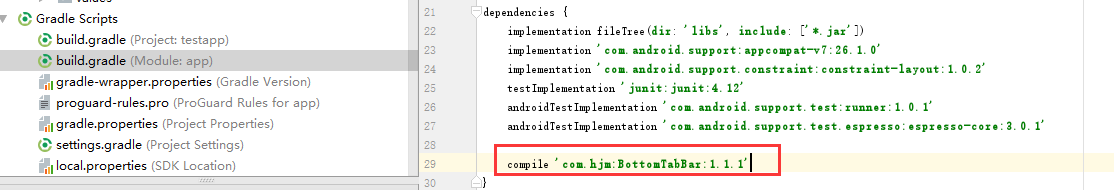
1.1添加 compile 'com.hjm:BottomTabBar:1.1.1'

1.2 activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <com.hjm.bottomtabbar.BottomTabBar android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/bottontabbar" android:layout_alignParentBottom="true" > </com.hjm.bottomtabbar.BottomTabBar> </RelativeLayout>
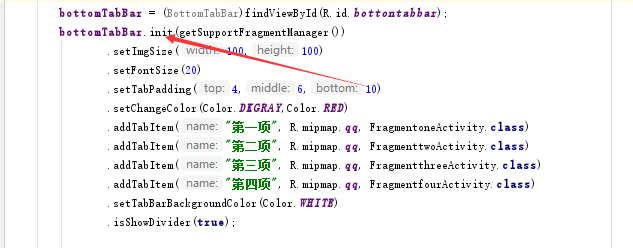
Activity代码:
import android.graphics.Color; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import com.hjm.bottomtabbar.BottomTabBar; public class MainActivity extends AppCompatActivity { private BottomTabBar bottomTabBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bottomTabBar = (BottomTabBar)findViewById(R.id.bottontabbar); bottomTabBar.init(getSupportFragmentManager()) .setImgSize(100,100) .setFontSize(20) .setTabPadding(4,6,10) .setChangeColor(Color.DKGRAY,Color.RED) .addTabItem("第一项", R.mipmap.qq, FragmentoneActivity.class) .addTabItem("第二项", R.mipmap.qq, FragmenttwoActivity.class) .addTabItem("第三项", R.mipmap.qq, FragmentthreeActivity.class) .addTabItem("第四项", R.mipmap.qq, FragmentfourActivity.class) .setTabBarBackgroundColor(Color.WHITE) .isShowDivider(true); } }
1.3 添加几个FramgLayout Activity

其中一个:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="1" android:gravity="center" android:textSize="20dp" /> </FrameLayout>
对应:

其中一个,其他都是基本一样
Fragmentone:
import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class FragmentoneActivity extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view1= inflater.inflate(R.layout.activity_fragmentone, container, false); return view1; } }
简单的代码完成后,就可以运行了
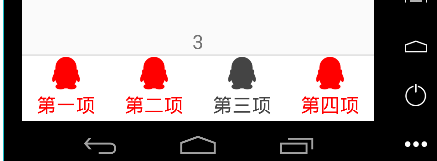
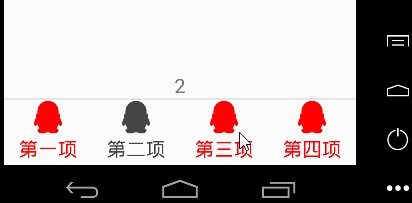
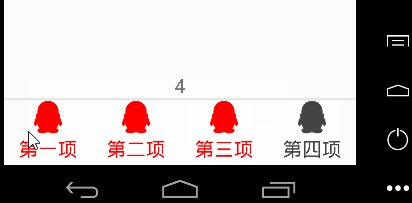
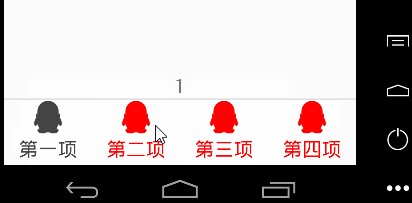
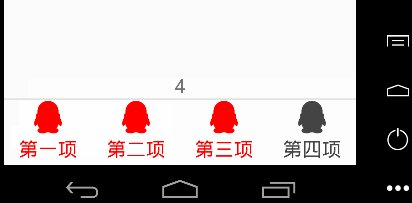
效果图:

2.使用说明
2.1 引用方式:
compile 'com.hjm:BottomTabBar:1.0.0'
2.2添加一些属性
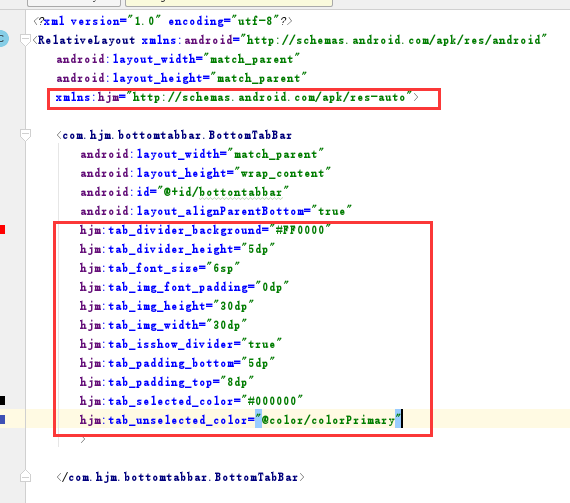
你要是想进行一些属性设置的话,需要加上命名空间xmlns:hjm="http://schemas.android.com/apk/res-auto"
详细的解释一下每个参数的含义以及用法:
| 参数名 | 涵义 |
|---|---|
| tab_bar_background | BottomTabBar的整体背景颜色 |
| tab_img_width | 图片宽度 |
| tab_img_height | 图片高度 |
| tab_font_size | 文字尺寸 |
| tab_padding_top | 上边距 |
| tab_img_font_padding | 图片文字间隔 |
| tab_padding_bottom | 下边距 |
| tab_isshow_divider | 是否显示分割线 |
| tab_divider_height | 分割线高度 |
| tab_divider_background | 分割线背景 |
| tab_selected_color | 选中的颜色 |
| tab_unselected_color | 未选中的颜色 |
这些参数可以指接在XML文件里设置

2.3 注意
这个init ( getSupportFragmentManager() )方法一定要第一个调用,没有这个初始化,后边什么也做不了。
这个init()方法里,我们需要传入一个FragmentManager,而且还是V4包下的,所以,在使用Activity的时候需要注意一下。

2.4 以下是一些方法的使用
有些方法必须addTabItem()之前调用,如果放在addTabItem()之后调用的话,就没有任何的效果了。
/** * 设置图片的尺寸 * <p> * 此方法必须在addTabItem()之前调用 * * @param width 宽度 px * @param height 高度 px * @return */ setImgSize(float width, float height) /** * 设置文字的尺寸 * <p> * 此方法必须在addTabItem()之前调用 * * @param textSize 文字的尺寸 sp * @return */ setFontSize(float textSize) /** * 设置Tab的padding值 * <p> * 此方法必须在addTabItem()之前调用 * * @param top 上边距 px * @param middle 文字图片的距离 px * @param bottom 下边距 px * @return */ setTabPadding(float top, float middle, float bottom) /** * 设置选中未选中的颜色 * <p> * 此方法必须在addTabItem()之前调用 * * @param selectColor 选中的颜色 * @param unSelectColor 未选中的颜色 * @return */ setChangeColor(@ColorInt int selectColor, @ColorInt int unSelectColor) /** * 设置BottomTabBar的整体背景 * * @param color 背景颜色 * @return */ setTabBarBackgroundColor(@ColorInt int color) /** * 是否显示分割线 * * @param isShowDivider * @return */ isShowDivider(boolean isShowDivider) /** * 设置分割线的高度 * * @param height * @return */ setDividerHeight(float height) /** * 设置分割线的颜色 * * @param color * @return */ setDividerColor(@ColorInt int color) /** * 添加TabItem * * @param name 文字 * @param drawable 图片 * @param fragmentClass fragment * @return */ addTabItem(String name, Drawable drawable, Class fragmentClass)
就像这样

详情查看http://www.jianshu.com/p/ade8485a16be
------------------------------------------------



