微信小程序转发onShareAppMessage设置path参数后在onload获取不到值的原因和解决方法
 原文地址:https://www.cnblogs.com/jying/p/17047035.html
原文地址:https://www.cnblogs.com/jying/p/17047035.html
作者:一定会去旅行
欢迎任何形式的转载,但请务必在文章开始位置使用明显加粗字体注明出处。
限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。
官方实例代码如下:
Page({ onShareAppMessage() { const promise = new Promise(resolve => { setTimeout(() => { resolve({ title: '自定义转发标题' }) }, 2000) }) return { title: '自定义转发标题', path: '/page/user?id=123', promise } } })
直接把该段代码复制到你的项目测试,可以打开分享的转发。
但是大家现实中实际的需求肯定是想获取后缀的参数值,官方说在页面onload中可以获取到,但是如果我们在以上页面代码的基础上添加onload后通过转发的卡片打卡小程序发现根本获取不到参数值。
在官方实例代码基础上添加onload:
onLoad(query) { console.log("链接参数", query); wx.showToast({ title: JSON.stringify(query) }); }

官方说如果自定义promise,则分享信息以promise结果为准。
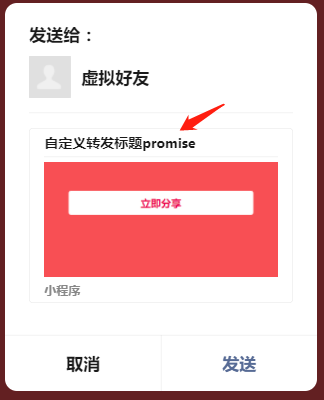
通过修改实例中的title值测试发现分享后title确实变化了。
Page({ onShareAppMessage() { const promise = new Promise(resolve => { setTimeout(() => { resolve({ title: '自定义转发标题promise' }) }, 500) }) return { title: '自定义转发标题', path: '/page/user?id=123', promise } } })

然而我们并没有拿到path的参数值,问题出在哪里呢?
当我把promise删掉了,发现可以通过打开分享出去的卡片拿到参数了,所以问题出在这个promise上。
由此推断:promise覆盖了默认定义的return的值,当promise里没有设定某个值的时候,会使用系统默认的值而不会使用自定义的值。比如上面我们在promise中定义了title值,但是没有定义path值,此时即使return中定义了path,但promise中的path=null会覆盖掉return中的path,所以启用了微信小程序默认的path=当前页面。
这就可以解释为什么有的提问说明明自己定义了path值等于某个页面,但通过卡片打开的依然是当前页面,应该是设置了promise而里面没有path路径。
所以如果要通过接口获取后端的参数,那么应该给promise配置完整的path参数,如果需要动态的背景图那也要在promise中设置imageUrl。
Page({ onShareAppMessage() { const promise = new Promise(resolve => { setTimeout(() => { resolve({ title: '自定义转发标题promise', path: '/pages/test/test?id=1111&uname=test001' }) }, 500) }) return { title: '自定义转发标题', path: '/pages/test2/test2?id=123', imageUrl: '/imgs/tx.png', // 此处不会生效,会使用当前页的截图 promise } } })
需要注意:官方文档里提到了,假如promise超过3秒没有返回结果,那么就会使用自定义的return值,可以通过设置setTime=3500来测试。
Page({ onShareAppMessage() { const promise = new Promise(resolve => { setTimeout(() => { resolve({ title: '自定义转发标题promise', path: '/pages/test/test?id=1111&uname=test001' }) }, 3500) }) return { title: '自定义转发标题', path: '/pages/test2/test2?id=123', imageUrl: '/imgs/tx.png', promise } } })
上面即使设置了promise,但因为返回时长为3.5秒,所以不生效,会跳转到自定义的test2页面,背景图为自定义的tx.png。
以上两种都可以通过path传递参数了。
ps:官方实例代码里配置的path路径是page/user,该方式已经过时,现在的配置方式是/pages/user/user。
 生活不止眼前的苟且,还有诗和远方~~
生活不止眼前的苟且,还有诗和远方~~
原文地址:https://www.cnblogs.com/jying/p/17047035.html
作者:一定会去旅行
欢迎任何形式的转载,但请务必在文章开始位置使用明显加粗字体注明出处。
限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。



 关注
关注
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步