webstorm
1.chrome安装debug插件
详见参考文档2
插件下载地址:https://pan.baidu.com/s/1rpsLFCJ56150Ado11Eb6tw
2.webstorm回到上一次编辑的地方
ctrl+alt+左/右
3.ul>li{列表内容$}*5:等于五个内容为列表1-5的li;
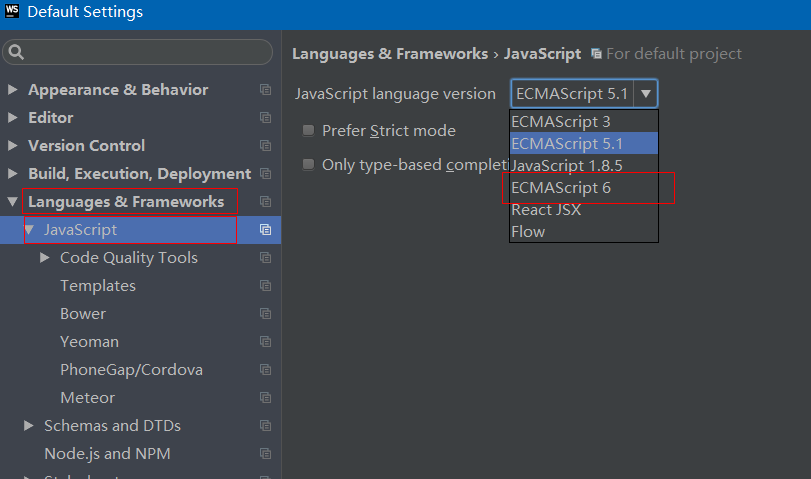
4.设置webstorm支持ES6语法

参考文档:
1.怎么在谷歌浏览器中安装.crx扩展名的离线chrome插件
2.使用webstorm进行javascript的Debug调试功能
We only live once, and time just goes by.

