使用 Tampermonkey5.1.1_0加自定义编写的js脚本实现自动填充表单
最近有碰到要使用单点登录的需求,最开始是按照固定流程使用OAuth2.0或者jwt等技术
通过父子系统交互的方式实现单点登录。
缺点:代码繁琐,而且需要子系统配合提供单点登录接口,并且跳转时子系统需要携带其token等参数
优点:安全,通过系统交互的方式鉴权访问接口。
由于要集成的子系统很多,而且类似企业邮箱这种很少能提供标准的鉴权接口,所以便想了一个非常取巧的方式实现:
浏览器控制台可以执行js文件,例如console.log("xxx"),可不可以直接通过js获取表单元素直接填充登录账号和密码实现另类的单点登录?
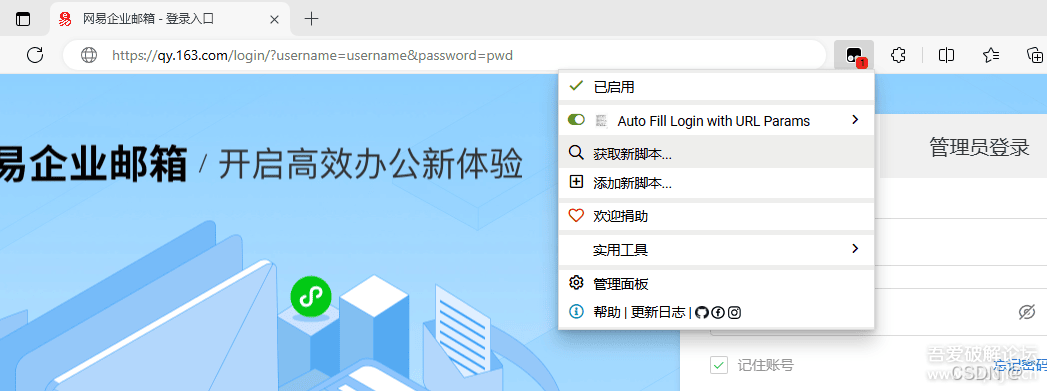
找了半天发现浏览器扩展油猴脚本Tampermonkey可以解决这个问题,于是便有了这篇文章,使用Tampermonkey插件监听访问的网站,
用户通过访问url携带参数来交给油猴脚本(也就是js代码)截取,js代码中通过获取表单元素,然后填充截取的参数到表单,再给登录按钮一个
点击事件。完成
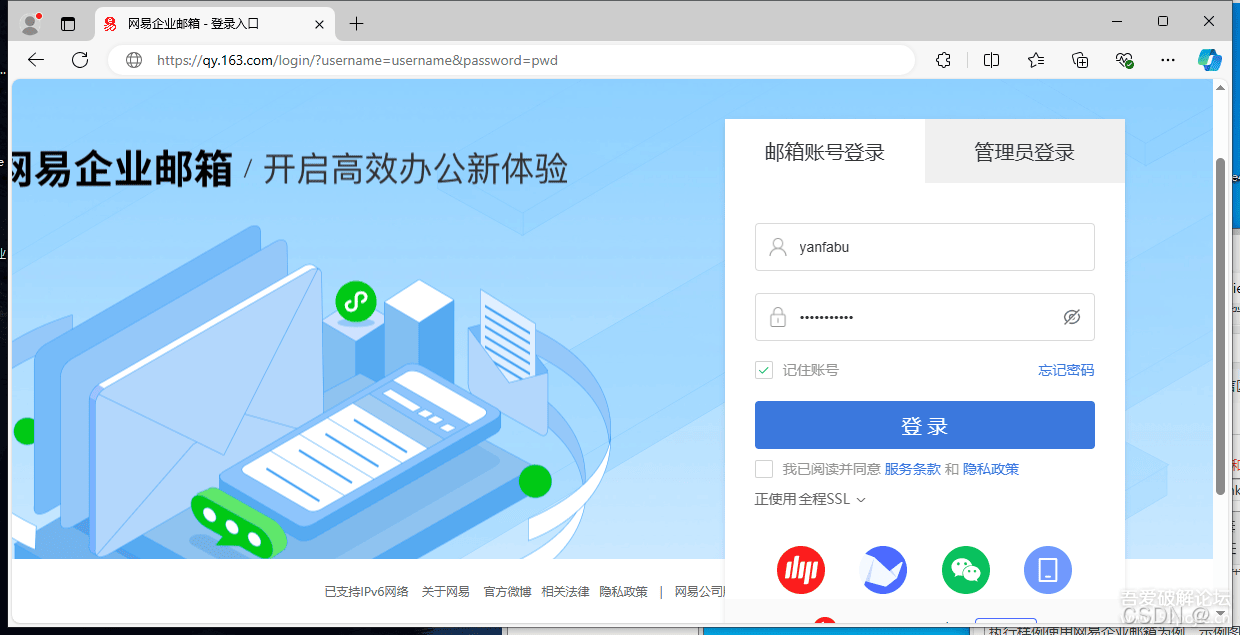
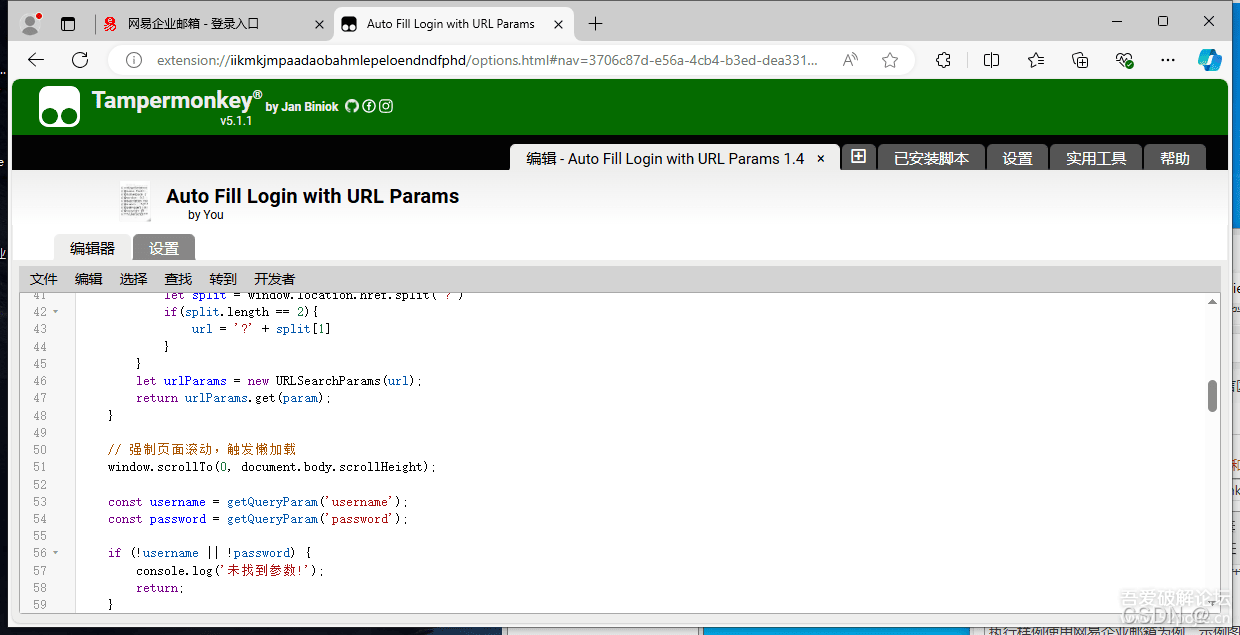
执行样例使用网易企业邮箱为例,示例图在文末,此处单独拉出js代码进行分析
文末提供油猴插件下载链接和js脚本链接,感兴趣的可以在浏览器安装扩展并使用此脚本自定义自己的填充策略。不止可以登录哦,表单元素获取填充还可以去除繁重的表单录入工作



脚本样例代码和油猴脚本插件,在浏览器安装扩展即可
js代码分析:其中@match是拦截所需要的请求网址,这里以网易企业邮箱为例,最后的访问路径为https://qy.163.com/login/?username=username.cn&password=password
// ==UserScript==
// @name Auto Fill Login with URL Params
// @namespace http://tampermonkey.net/
// @version 1.4
// @description 自动填充多个登录页面
// @AuThor You
// @match https://qy.163.com/login/*
// @grant none
// @run-at document-idle
// ==/UserScript==
(function() {
'use strict';
// 解析URL参数的函数
function getQueryParam(param) {
let url = window.location.search
if(url == '' && window.location.href.includes('#')){
let split = window.location.href.split('?')
if(split.length == 2){
url = '?' + split[1]
}
}
let urlParams = new URLSearchParams(url);
return urlParams.get(param);
}
// 强制页面滚动,触发懒加载
window.scrollTo(0, document.body.scrollHeight);
const username = getQueryParam('username');
const password = getQueryParam('password');
if (!username || !password) {
console.log('未找到参数!');
return;
}
const maxRetries = 10;
let retryCount = 0;
const intervalId = setInterval(function() {
let usernameField, passwordField, loginButton;
// 根据不同的URL匹配不同的元素
if (window.location.href.includes("https://qy.163.com/login/")) {
console.log('企业邮箱页面');
usernameField = document.querySelector('#accname');
passwordField = document.querySelector('#accpwd');
loginButton = document.querySelector('.w-button.w-button-account.js-loginbtn');
}
if (usernameField && passwordField) {
// 填充
usernameField.value = username;
usernameField.dispatchEvent(new Event('input', { bubbles: true }));
// 填充
passwordField.value = password;
passwordField.dispatchEvent(new Event('input', { bubbles: true }));
console.log('已填充');
// 如果需要自动点击登录按钮
if (loginButton) {
loginButton.click();
console.log('已点击');
}
// 清除定时器,停止继续查找
clearInterval(intervalId);
} else {
retryCount++;
console.log('等待表单加载...');
}
if (retryCount >= maxRetries) {
console.log('未能找到表单元素,停止尝试');
clearInterval(intervalId);
}
}, 1000); // 每隔 1000ms 尝试查找一次
})();
我用夸克网盘分享了「Desktop.zip」,点击链接即可保存。
链接:https://pan.quark.cn/s/88807341ef49
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/jiangnanggd/article/details/141608315



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?