Ext
Ext.onReady:准备函数,执行时机是DOM对象加载完毕后
JS
三种函数构造形式
arguments对象
接受函数的实际参数
用于做递归操作
使用call指定函数执行的作用域
函数.call(window,10,20,30) , (作用域对象,参数1,参数2,参数3)
apply作用一样,但是是传数组 函数.apply(window,[2,3,4])
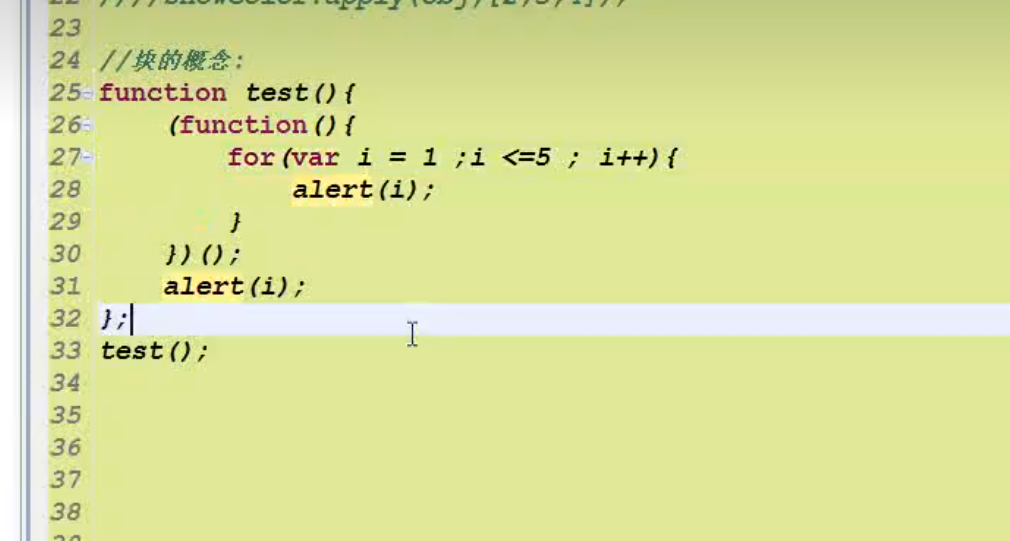
块的概念:函数执行完成后 里面的变量会被回收

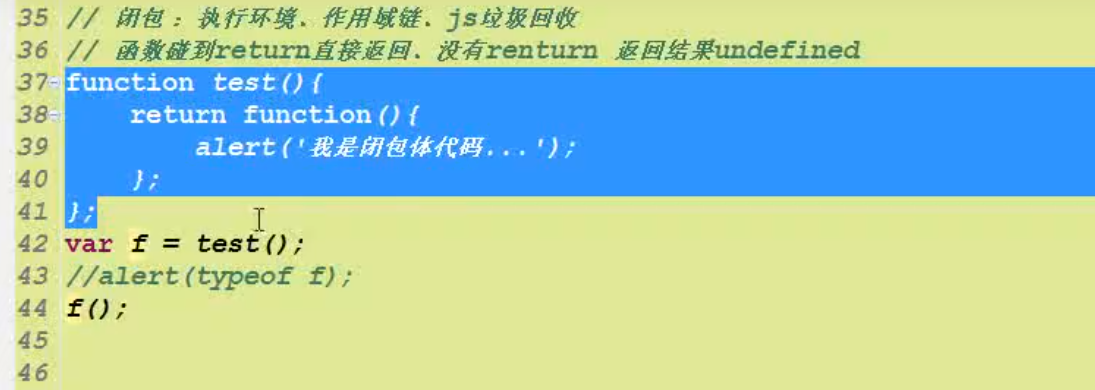
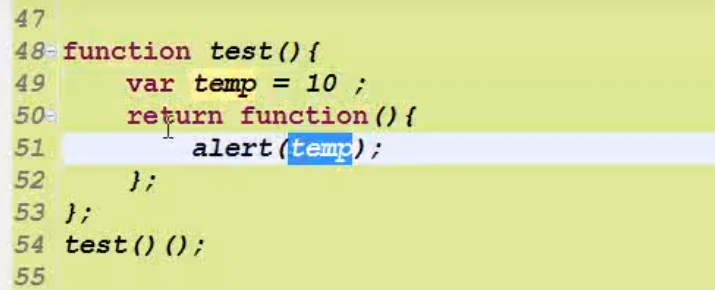
闭包



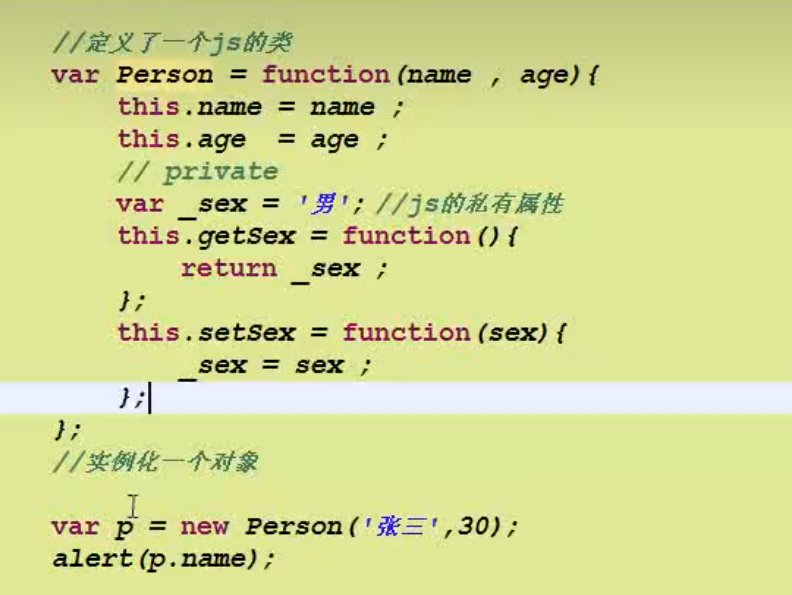
定义、实例化一个类

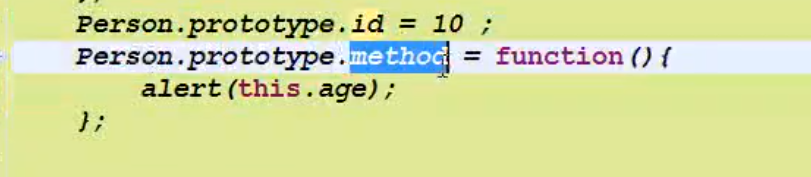
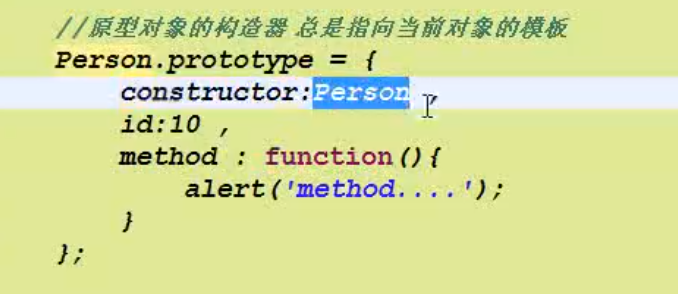
扩展一个类


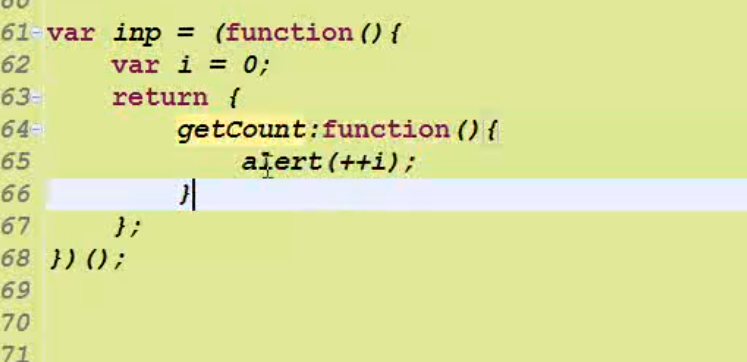
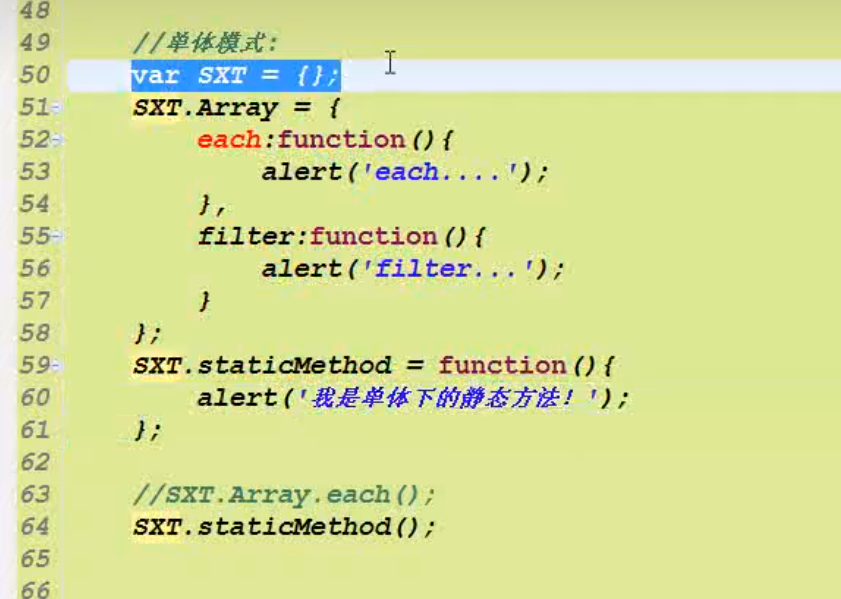
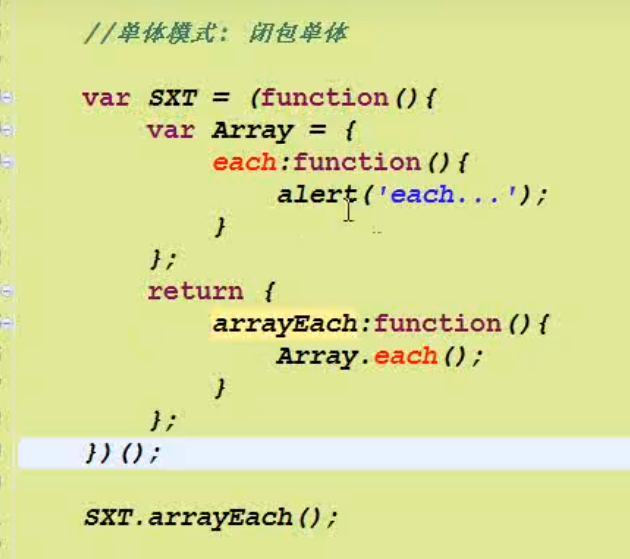
单体模式

闭包单体

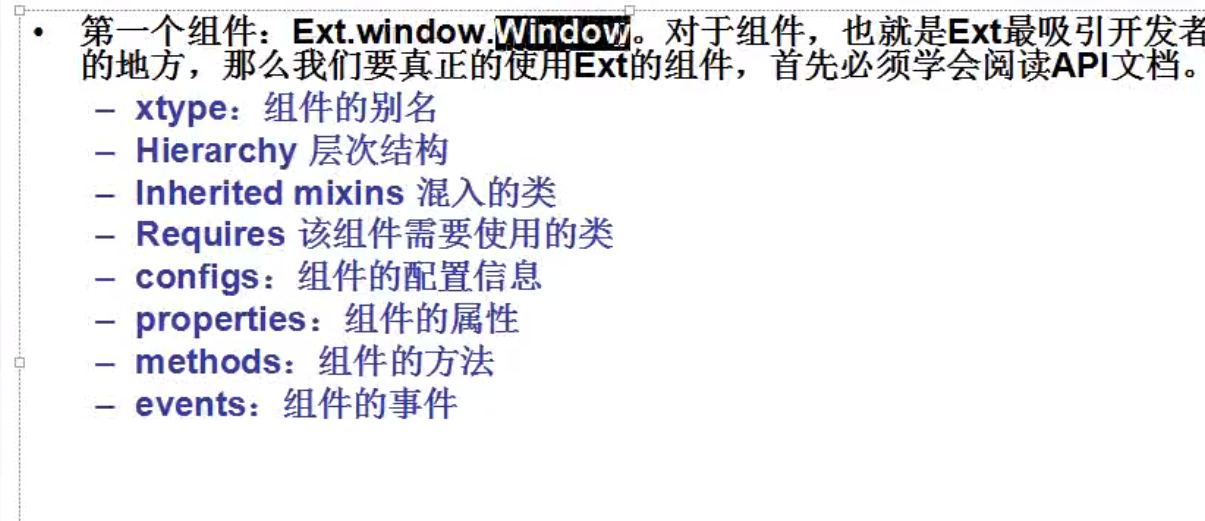
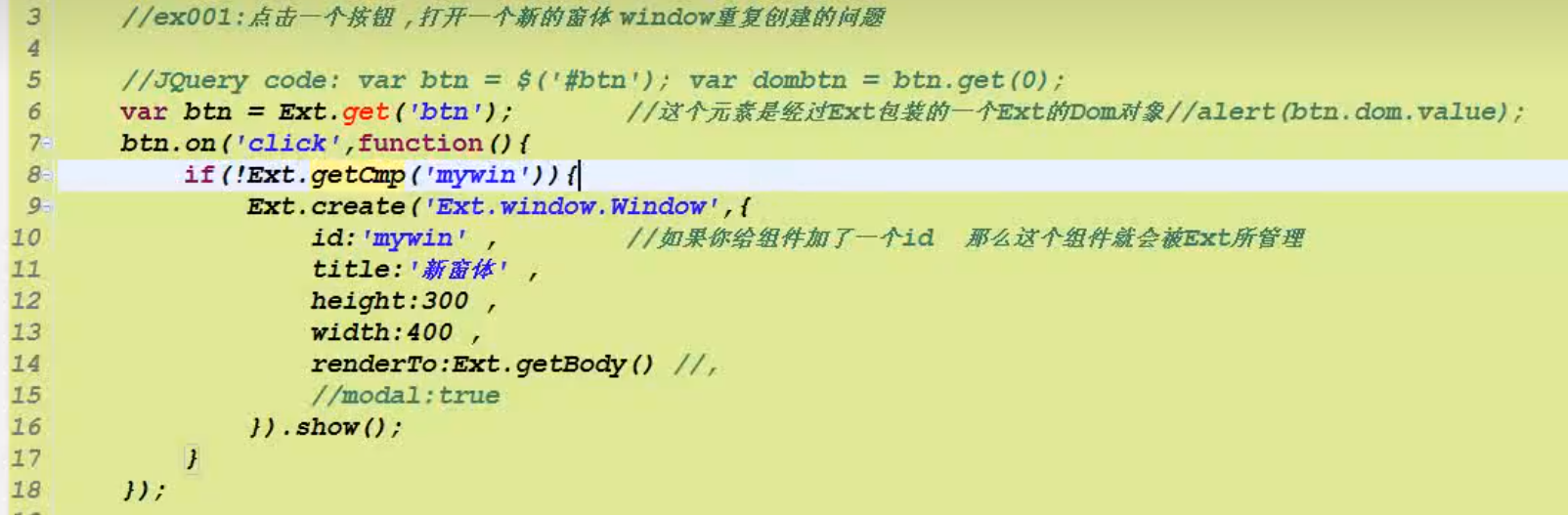
ExtJs

绑定事件

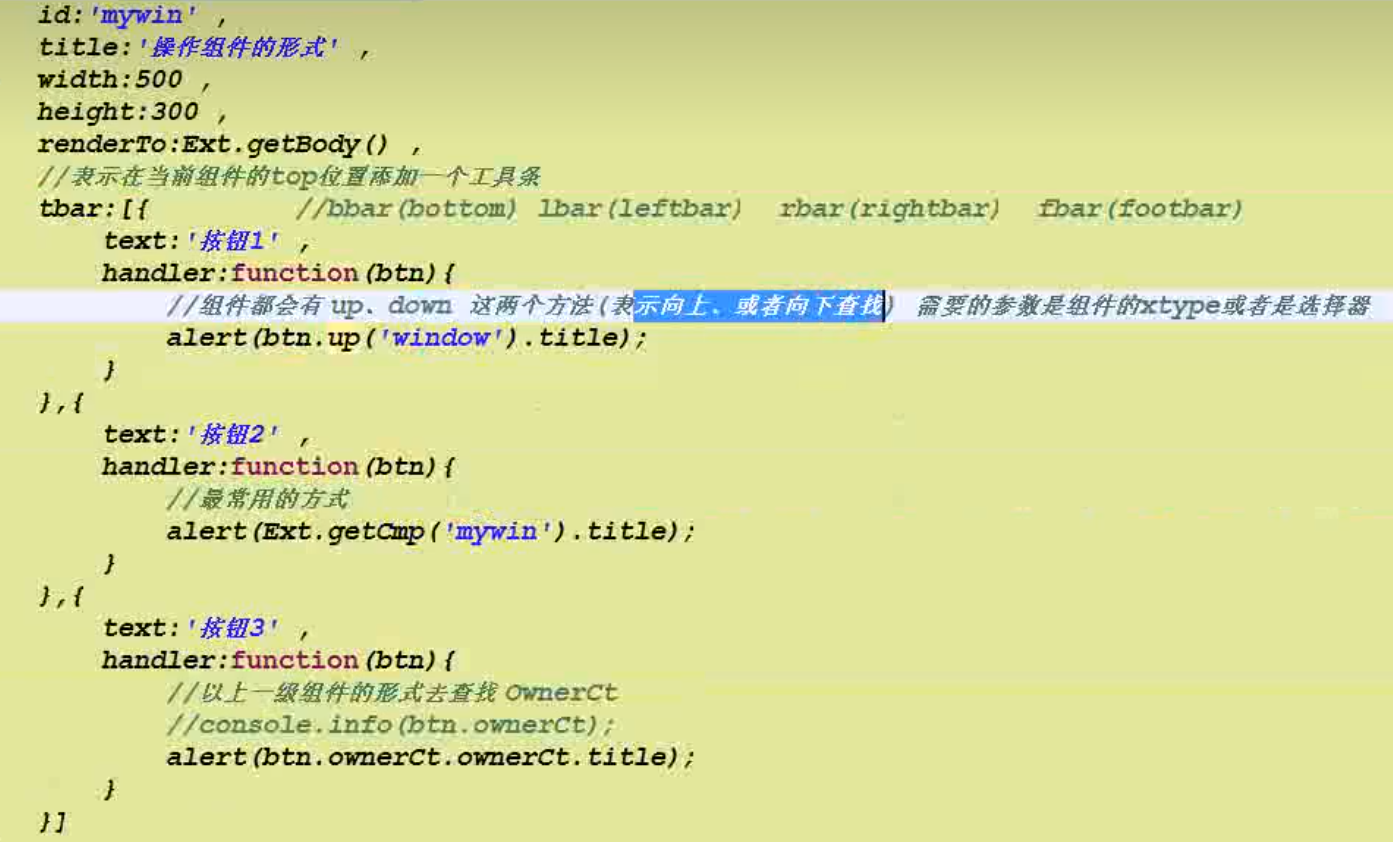
三种形式获取组件中的值

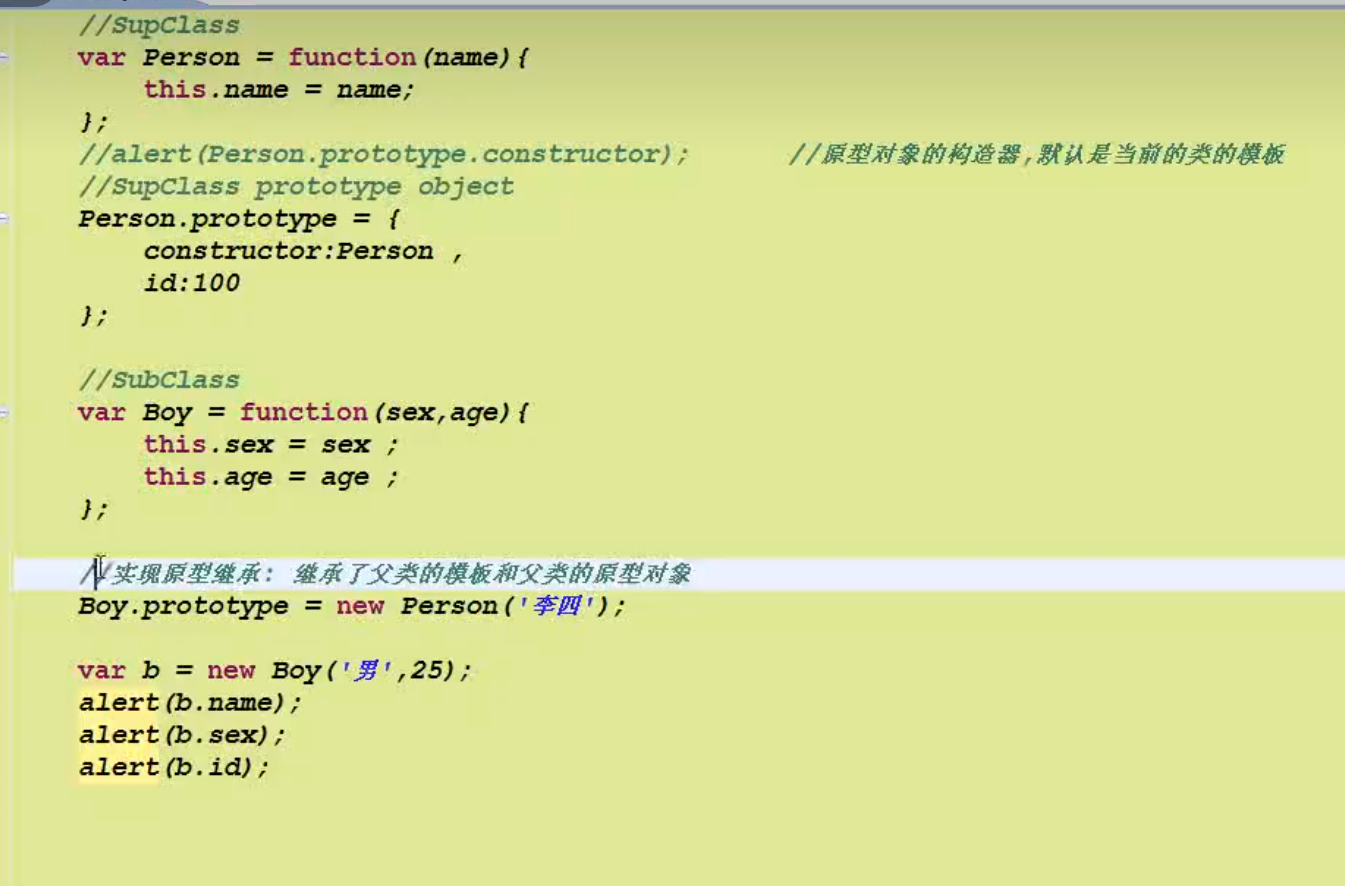
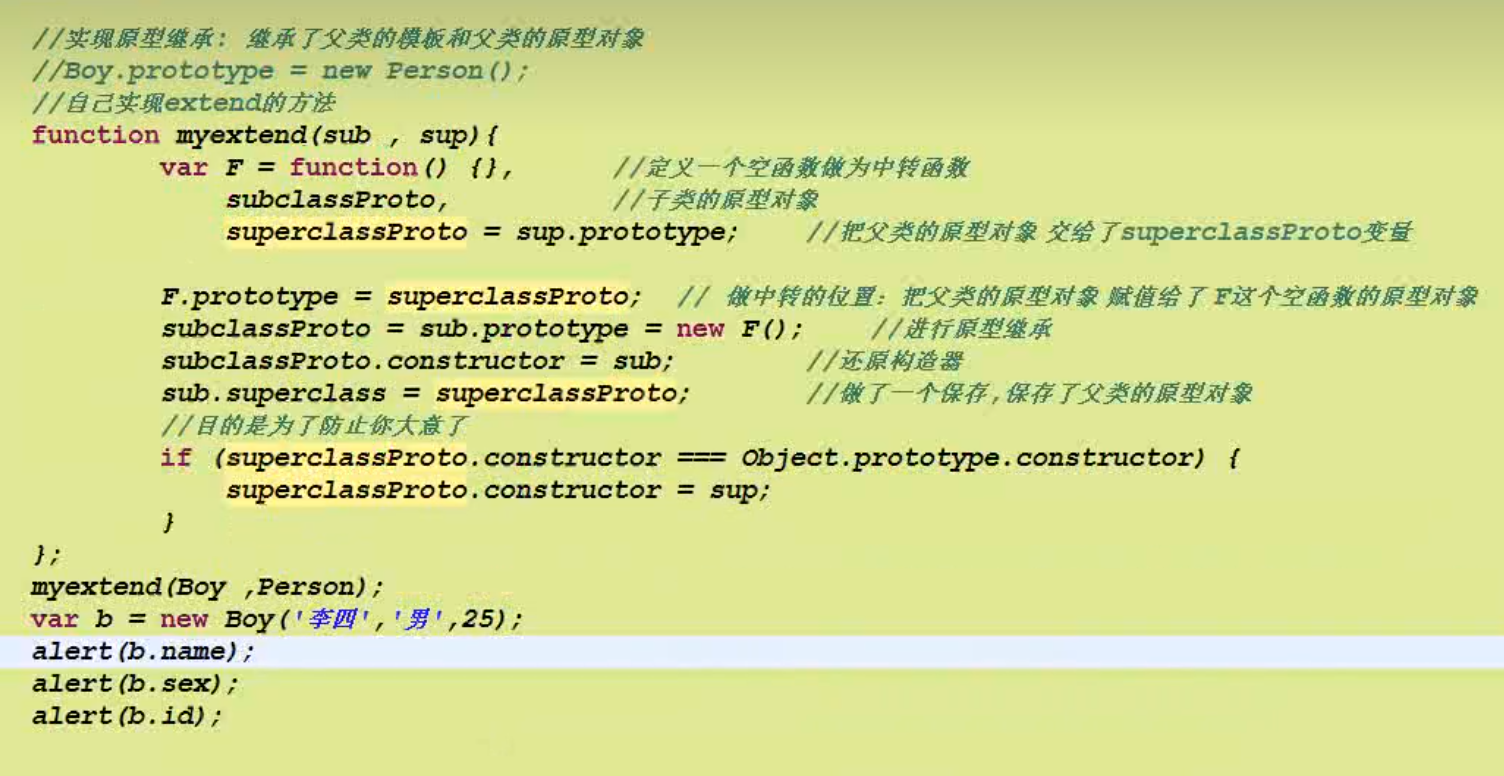
继承




 posted on
posted on

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY