2018-2019-2 20175215 实验四《Android程序设计》实验报告
一、实验内容与步骤
1.任务一:Android Studio的安装测试。
-
任务要求:参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
- 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
- 学习Android Stuidio调试应用程序
-
任务过程:
- 按照题目所给链接中内容安装好Android Studio后,安装搭载系统为Android7.0的谷歌Pixel2虚拟机


- 修改
app/res/layout中的activity_main.xml文件的内容为如下内容:
- 按照题目所给链接中内容安装好Android Studio后,安装搭载系统为Android7.0的谷歌Pixel2虚拟机
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="HelloWorld!20175215 20175214 20175216"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="HelloWorld!20175215 20175214 20175216" />
</android.support.constraint.ConstraintLayout>
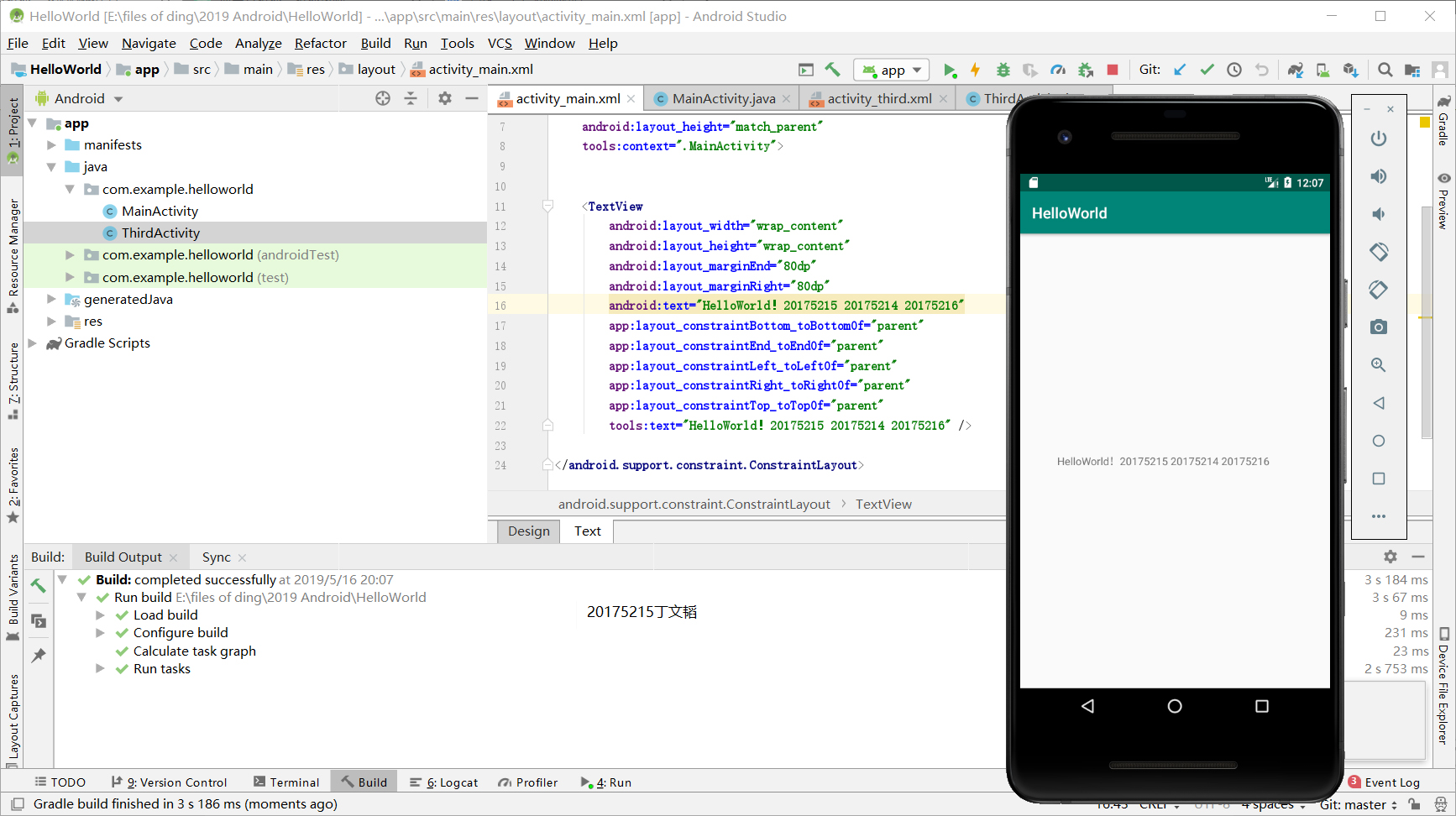
- 运行结果如下图所示

2.任务二:Activity测试。
-
任务要求:参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
-
任务过程:
- 创建ThirdActivity后,在
MainActivity.class中新加代码创建intent对象:
- 创建ThirdActivity后,在
package com.example.helloworld;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Intent intent = new Intent(this,ThirdActivity.class);
startActivity(intent);
}
}
activity_third.xml的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ThirdActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="20175215丁文韬"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="20175215丁文韬" />
</android.support.constraint.ConstraintLayout>
- 运行结果截图:

3.任务三:UI测试。
-
任务要求:参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
-
任务过程
- 在
MainActivity.class中新加代码后:
- 在
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast toast=Toast.makeText(MainActivity.this, "20175227丁文韬", Toast.LENGTH_LONG);
toast.show();
}
}
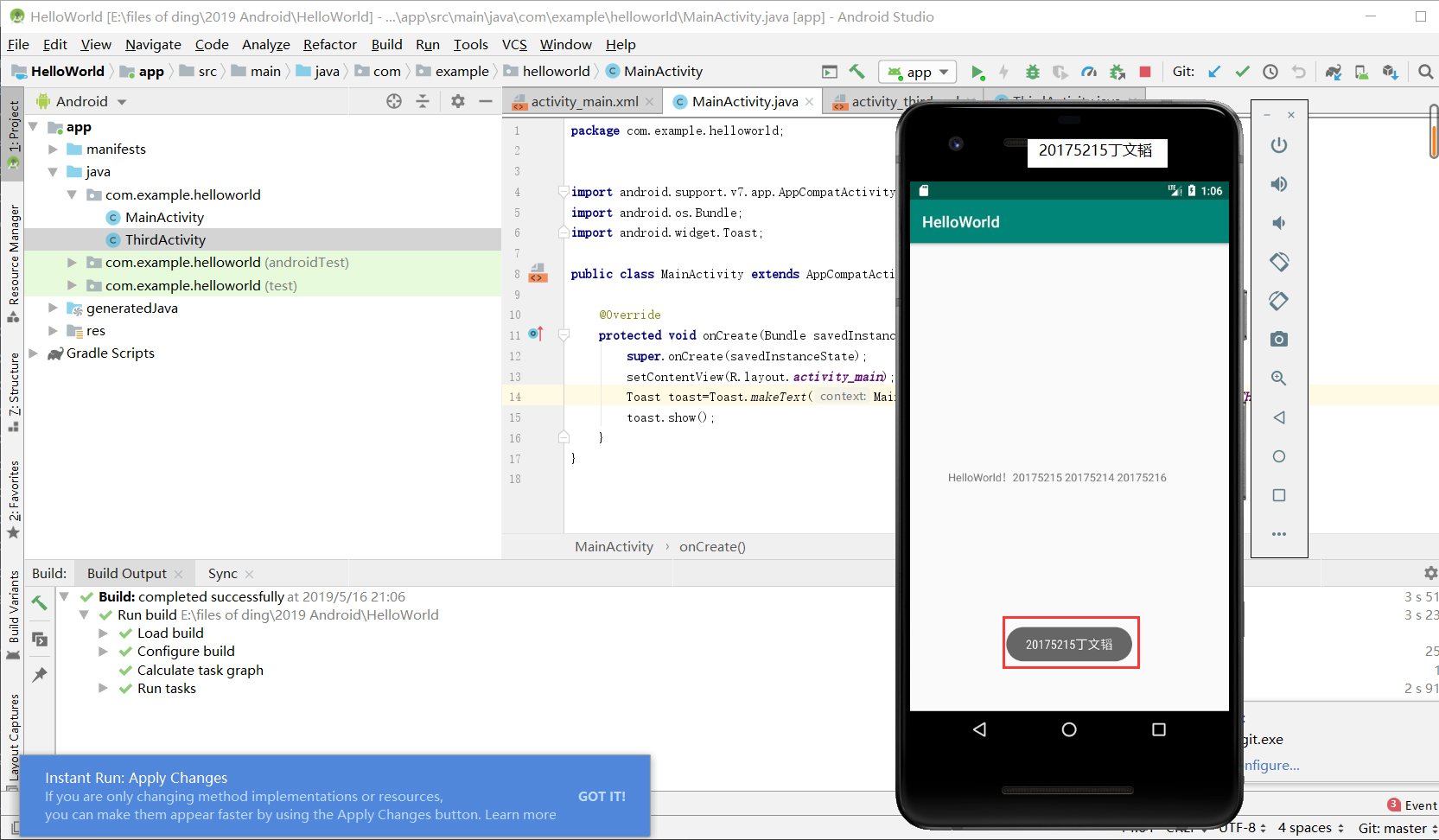
- 运行结果截图

4.任务四:布局测试。
- 任务要求:参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
参考资料
布局的类型
- 线性布局LinearLayout:线性布局是一个视图组(ViewGroup),能在水平或者垂直的单一方向上将所有子元素排成一行
- 相对布局RelativeLayout:相对布局是一个将子视图显示在相对的位置上的布局
- 表格布局TableLayout:表格布局是在行、列中组合子元素的视图
- 绝对布局AbsoluteLayout:绝对布局能让你指定子元素的精确位置
- 帧布局FrameLayout:帧布局是一个屏幕上的占位符,你可以用它来显示单一视图
- 列表视图ListView:列表布局是可以滚动的,是用于显示子元素列表的视图组
- 网格视图GridView:网格视图是在二维可滚动的网格中显示子元素的视图组
- 任务过程:
activity_main.xml代码:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20175215"
android:layout_marginTop="70dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/cancelButton"
android:layout_alignStart="@+id/cancelButton"
android:layout_alignLeft="@+id/cancelButton"
android:layout_marginStart="0dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="119dp"
android:text="丁文韬" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/white"
android:orientation="horizontal" >
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="筛选" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="分享" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="删除" />
</LinearLayout>
<ImageButton
android:id="@+id/imageButton"
android:layout_width="212dp"
android:layout_height="167dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="160dp"
app:srcCompat="@mipmap/ic_launcher" />
</RelativeLayout>
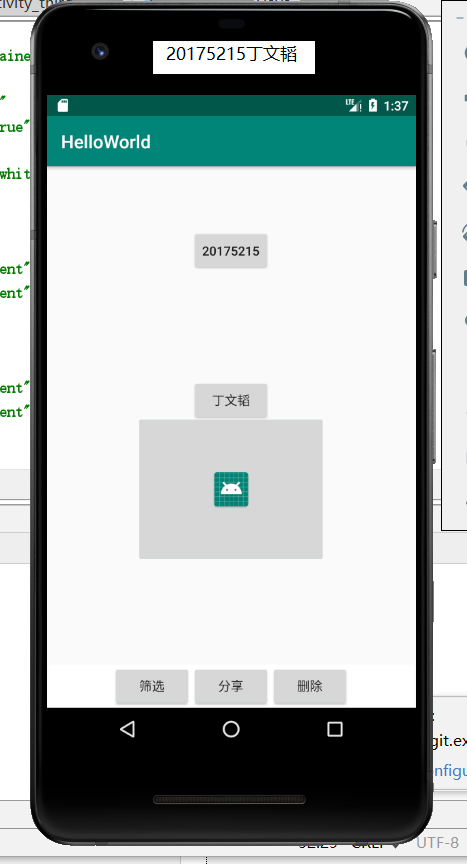
- 运行截图

5.任务五:事件处理测试。
-
任务要求:参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- 构建项目,运行教材相关代码
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
-
任务过程:
- MainActivity.java代码
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
- activity_main.xml代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:id="@+id/analogClock1"
android:onClick="changeColor" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="20175215丁文韬"
android:layout_marginLeft="70dp"
android:layout_marginTop="300dp"
android:textSize="21dp"/>
</RelativeLayout>
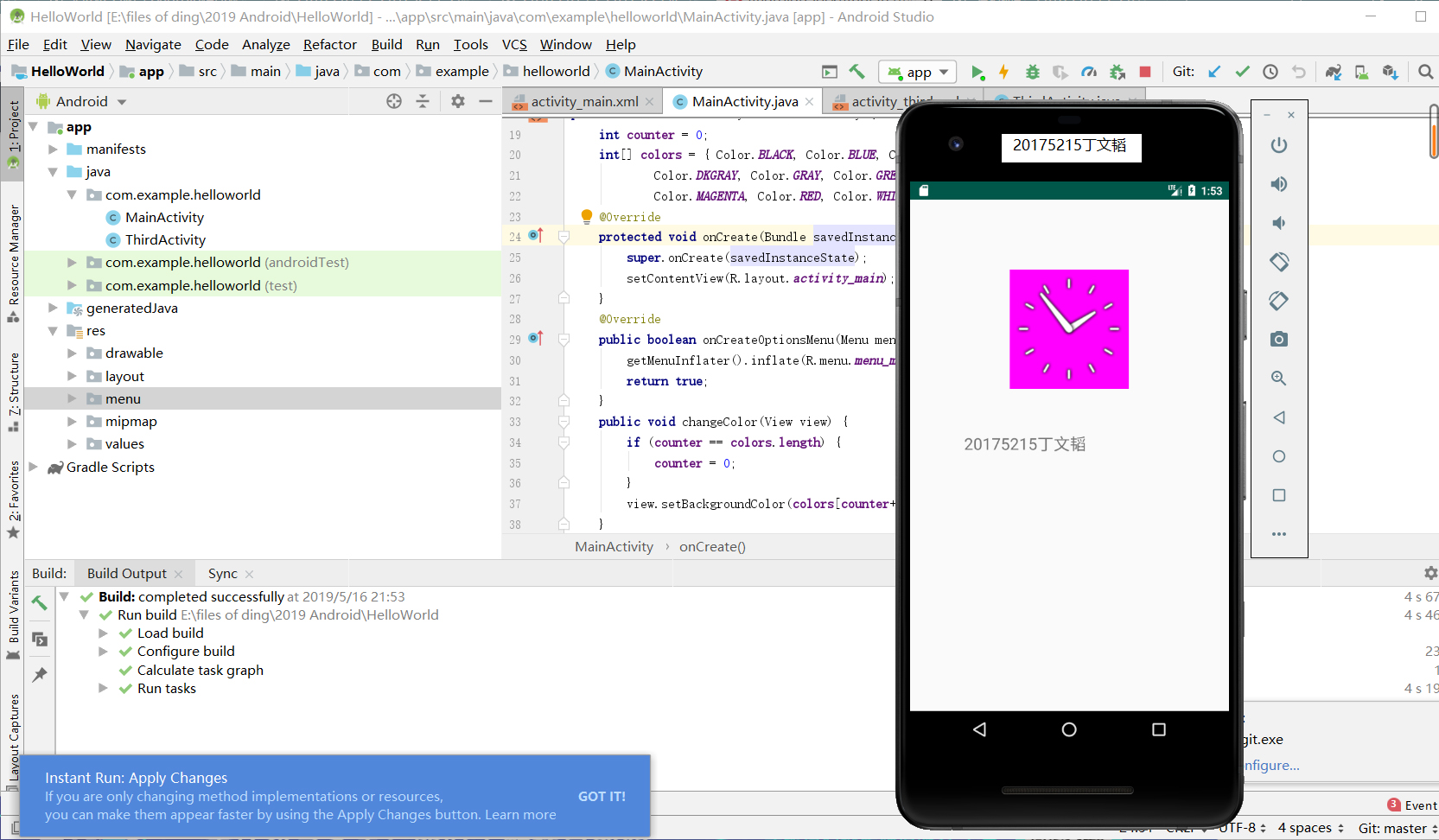
- 任务截图:

SP.实验中碰到的问题
1.无法运行java文件
未等到下图部分加载完成,误认为是sdk等文件安装错误

好运永远只留给努力奋斗的人


 浙公网安备 33010602011771号
浙公网安备 33010602011771号