jQuery--筛选【查找函数】
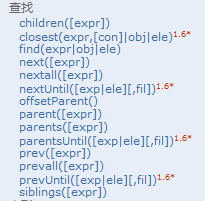
查找函数介绍

<A>
<B>
<C></C>
<D></D>
<E></E>
<F></F>
</B>
</A>
- B.children([...]) 获得所有的子元素。CDEF
- A.find(D) 从指定区域查询指定的元素。D
- D.next() 获得D下一个兄弟。E
- D.nextAll() 获取D后面的所有兄弟。EF
- E.prev() 获取E的上一个兄弟。D
- E.prevAll() E前面的所有兄弟。CD
- E.siblings() E的所有兄弟。CDF
- E.parent() E的父元素。B
- E.closest(A) 向上获得指定的父元素,如果获得返回一个对象,如果没有,返回0
- C.nextUntil(E) 获得后面的所有兄弟直到指定条件位置。DE
- E.prevUntil(D) 获得前面的所有兄弟直到指定条件的位置。DE
- E.parents() 获得所有父元素。AB
closest与parents的主要区别:
- 前者从当前元素开始匹配寻找,后者从父元素开始匹配寻找;
- 前者逐级向上查找,直到发现匹配的元素后就停止了,后者一直向上查找直到根元素,然后把这些元素放进一个临时集合中,再用给定的选择器表达式去过滤;
- 前者返回0或1个元素,后者可能包含0个,1个,或者多个元素。
代码实例
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>05-可见性过滤选择器.html</title> 6 <!-- 引入jQuery --> 7 <script src="../js/jquery-1.8.3.js" type="text/javascript"></script> 8 <script src="./script/assist.js" type="text/javascript"></script> 9 <link rel="stylesheet" type="text/css" href="./css/style.css" /> 10 <script type="text/javascript"> 11 $(document).ready(function(){ 12 // <input type="button" value=" 选择 id=two 所有子元素" id="b1"/> 13 $("#b1").click(function(){ 14 $("#two").children().css("background-color","red"); 15 }); 16 // <input type="button" value=" 选择 id=two 子元素title=other 元素 " id="b2"/> 17 $("#b2").click(function(){ 18 $("#two").children("[title='other']").css("background-color","red"); 19 }); 20 // <input type="button" value=" 选择 id=two 下一个兄弟" id="b3"/> 21 $("#b3").click(function(){ 22 $("#two").next().css("background-color","red"); 23 }); 24 // <input type="button" value=" 选择 id=two 后面的所有兄弟" id="b4"/> 25 $("#b4").click(function(){ 26 $("#two").nextAll().css("background-color","red"); 27 }); 28 // <input type="button" value=" 选择 id=two 上一个兄弟" id="b5"/> 29 $("#b5").click(function(){ 30 $("#two").prev().css("background-color","red"); 31 }); 32 // <input type="button" value=" 选择 id=two 前面的所有兄弟" id="b6"/> 33 $("#b6").click(function(){ 34 $("#two").prevAll().css("background-color","red"); 35 }); 36 // <input type="button" value=" 选择 id=two 所有兄弟" id="b7"/> 37 $("#b7").click(function(){ 38 $("#two").siblings().css("background-color","red").show(); 39 }); 40 // <input type="button" value=" 选择 id=two 父元素" id="b8"/> 41 $("#b8").click(function(){ 42 $("#two").parent().css("background-color","red"); 43 }); 44 // <input type="button" value=" 选择 title=tesst的父元素body" id="b8"/> 45 $("#b9").click(function(){ 46 $("div[title='tesst']").closest("body").css("background-color","red").show(); 47 }); 48 }); 49 50 </script> 51 </head> 52 <body> 53 <h3>可见性过滤选择器.</h3> 54 <button id="reset">手动重置页面元素</button> 55 <input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label> 56 <br/><br/> 57 <input type="button" value=" 选择 id=two 所有子元素" id="b1"/> 58 <input type="button" value=" 选择 id=two 子元素title=other 元素 " id="b2"/> 59 <input type="button" value=" 选择 id=two 下一个兄弟" id="b3"/> 60 <input type="button" value=" 选择 id=two 后面的所有兄弟" id="b4"/> 61 <input type="button" value=" 选择 id=two 上一个兄弟" id="b5"/> 62 <input type="button" value=" 选择 id=two 前面的所有兄弟" id="b6"/> 63 <input type="button" value=" 选择 id=two 所有兄弟" id="b7"/> 64 <input type="button" value=" 选择 id=two 父元素" id="b8"/> 65 <input type="button" value=" 选择 title=tesst的父元素body" id="b9"/> 66 <br /><br /> 67 68 <!--文本隐藏域--> 69 <input type="hidden" value="hidden_1"> 70 <input type="hidden" value="hidden_2"> 71 <input type="hidden" value="hidden_3"> 72 <input type="hidden" value="hidden_4"> 73 74 <div class="one" id="one" > 75 id为one,class为one的div 76 <div class="mini">class为mini</div> 77 </div> 78 79 <div class="one" id="two" title="test" > 80 id为two,class为one,title为test的div. 81 <div class="mini" title="other">class为mini,title为other</div> 82 <div class="mini" title="test">class为mini,title为test</div> 83 </div> 84 85 <div class="one"> 86 <div class="mini">class为mini</div> 87 <div class="mini">class为mini</div> 88 <div class="mini">class为mini</div> 89 <div class="mini" title="tesst">class为mini,title为tesst</div> 90 </div> 91 92 93 <div style="display:none;" class="none">style的display为"none"的div</div> 94 95 <div class="hide">class为"hide"的div</div> 96 97 <span id="mover">正在执行动画的span元素.</span> 98 </body> 99 </html>




