在vue项目中配置webpack
首先我们来看一下使用Vue-cli2与Vue-cli2之后的版本(这里以Vue-cli4版本为例)创建项目目录结构的不同:

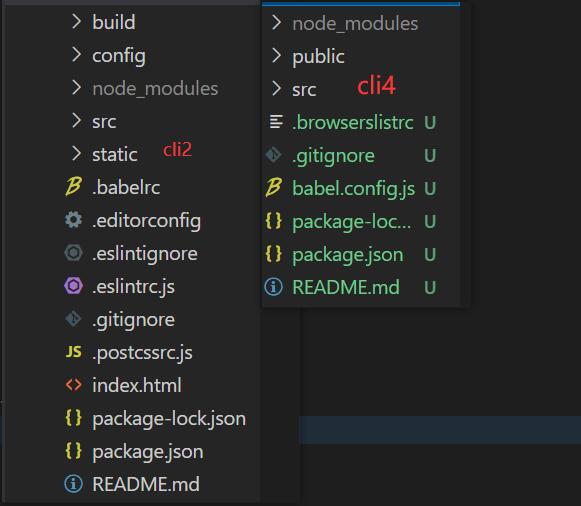
Vue-cli2(左图)与Vue-cli4(右图)创建项目的目录
从上图可以看出Vue-cli2中有static文件夹,Vue-cli4是移除了static文件夹,但新增了public文件夹,并将index.html文件移动到了public中,这是其区别之一,另外Vue-cli2创建的项目其配置文件存放在build和config文件夹中,而Vue-cli4创建的项目没有这两个文件夹,那是不是真的没有了配置文件呢?当然不是,你想想如果没有配置文件了,那项目如何能够运行呢,其实只是将配置文件隐藏了而已。
那要如何查看配置文件呢?
配置文件隐藏在node_modules/@vue/cli-service中,打开这个文件夹,你就可以看到webpack.config.js配置文件了,但是并不推荐你在这里面进行webpack的相关配置,通常我们的做法是在项目的根目录下创建一个vue.config.js的配置文件,在这个文件中进行webpack的配置,因为在运行项目时,会先看是否有这个文件,如果有的话会将这个文件与隐藏的配置文件合并。
下面以配置文件夹别名和配置本地服务为例:
1.配置文件夹别名
为什么要给文件夹配置别名呢?有没有这个疑惑?首先当然是为了方便,因为在引用某个文件时需要给出其路径,但如果路径过长,就可能会出错了,而且还不优雅美观。直接贴代码:
1 module.exports = { 2 configureWebpack: { 3 // resolve是配置与路径相关的 4 resolve: { 5 extensions: ['.js', '.vue', '.json'], // 省略文件后缀名 6 // 配置别名 7 alias: { 8 'assets': '@/assets', 9 'common': '@/common', 10 'components': '@/components', 11 'network': '@/network', 12 'views': '@/views', 13 } 14 } 15 } 16 }
是不是有点疑惑@是个什么东西呢?@是代表的是src目录的别名,在隐藏的配置文件中有这个配置。
2.配置本地服务
1 module.exports = { 2 configureWebpack: { 3 // 配置本地服务器 4 devServer: { 5 compress: true, // 启用压缩,代码占用的空间少,在互联网传输快 6 port: 8080, // 设置打开的端口 7 host: '127.0.0.1', // host 8 hot: true, // 热启动 9 open: true, // 浏览器自动打开 10 // 服务器代理,实现跨域访问接口 11 proxy: { 12 '/api': { 13 target: '要访问目标的地址', //接口地址 14 ws: true, //是否开启websockets 15 changOrigin: true, //允许跨域 16 pathRewrite: { 17 '^/api': '' //路径重写 18 } 19 } 20 } 21 }, 22 } 23 }
注意:在配置vue.config.js后需要重新编译,才会生效,否则就不会起作用哟。
本文来自博客园,作者:jxweber,转载请注明原文链接:https://www.cnblogs.com/jxweber/p/vue_webpack.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理