vue插槽---作用域插槽(三)
编译作用域:模板中的变量,在模板对应的实例中查找相应的变量和数据。通俗的说就是父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。
作用域插槽:带参数的插槽,子组件提供给父组件参数,父组件决定其展示形式替换插槽标签。
为什么要使用作用域插槽呢?父组件对子组件中展示的数据形式不满意,希望以另外一种形式展示,需要从子组件中拿到数据,然后在插槽中进行不同形式的展示。
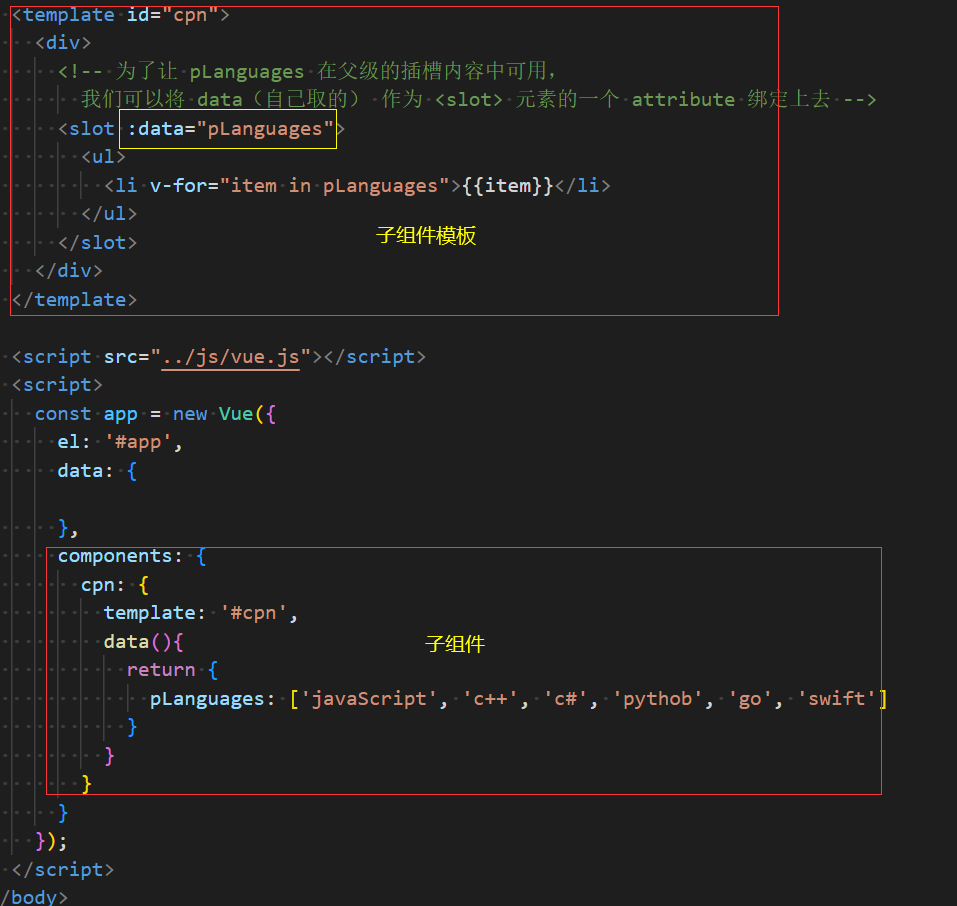
为了让子组件中的数据能够在父级插槽中可用,可以使用插槽prop,即在子组件slot标签上使用属性绑定,属性名自己定义。

父组件中使用子组件
Vue2.6.0之后更新写法
在父级作用域中,我们可以使用带值(参数)的 v-slot 来定义我们提供的插槽 prop 的名字

解构插槽属性----使模板更简洁,尤其是在该插槽提供了多个 prop 的时候

插槽prop属性重命名

还可定义后备内容,用于插槽prop是undefined的情形

独占默认插槽的缩写语法
当被提供的内容只有默认插槽时,组件的标签才可以被当作插槽来使用,把v-slot直接用在组件上

不带参数的 v-slot 被假定对应默认插槽

Vue2.6.0之前的写法
template标签上使用slot-scope 属性,可以接收传递给插槽的 prop,slot-scope声明了被接收的prop对象会作为slot变量(自己取的)存在于template作 用域中

当slot="default"时,可以省略

slot-scpoe="slot"属性也可直接用于非template元素,包括组件

解构插槽prop属性

为了兼容之前的版本,使用时尽量都加上template标签
本文来自博客园,作者:jxweber,转载请注明原文链接:https://www.cnblogs.com/jxweber/p/16693879.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)