vue中父子组件之间的通信
你会不会疑惑为什么父子组件之间要进行通信呢?其一是子组件不能直接访问父组件,其二是在实际开发中,往往一些数据确实需要从上传递到下,比如说在一个页面中从服务器请求到很多数据,其中一部分数据并不是整个页面的大组件来展示的,而是需要子组件进行展示,你可能会想,直接在子组件中再发送一个网络请求不就可以吗,但多次发送是会给服务器增压的,因而可以使用通信的方式直接让父组件将数据传给子组件,现在你是不是已经迫不及待地想知道父子组件的通信方式了,下面就一一讲解:
父子组件通信方式
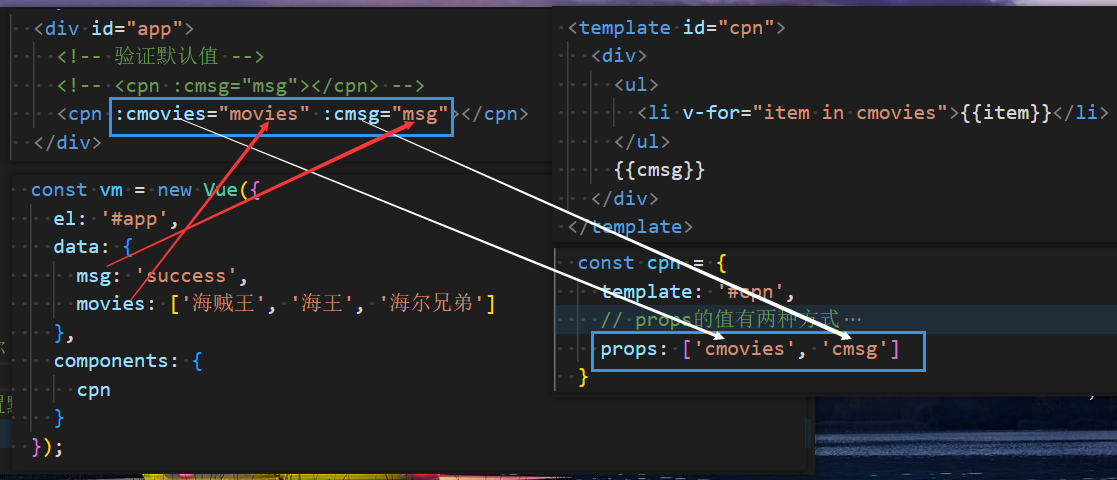
1. 父传子
1.1 父组件通过自定义属性向子组件传递数据,子组件使用属性props接收数据
1.1.1 子组件使用props接收数据---数组形式

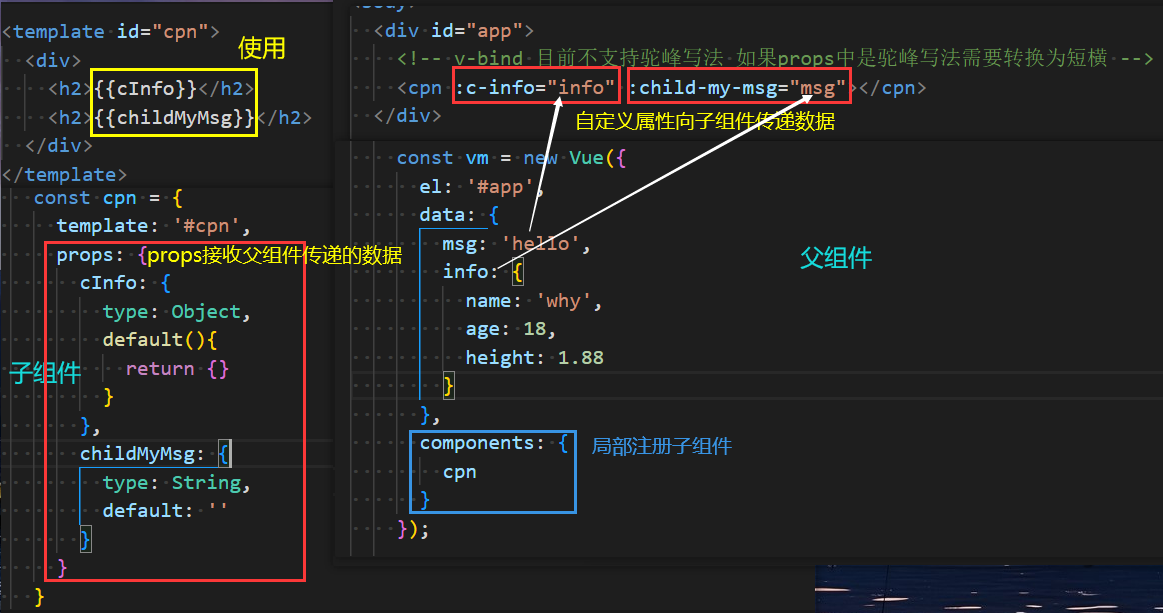
1.1.2 子组件使用props接收数据---对象形式

需要注意的是:当使用对象形式接收数据时,type类型为Array,Object,默认值要使用函数的形式返回。
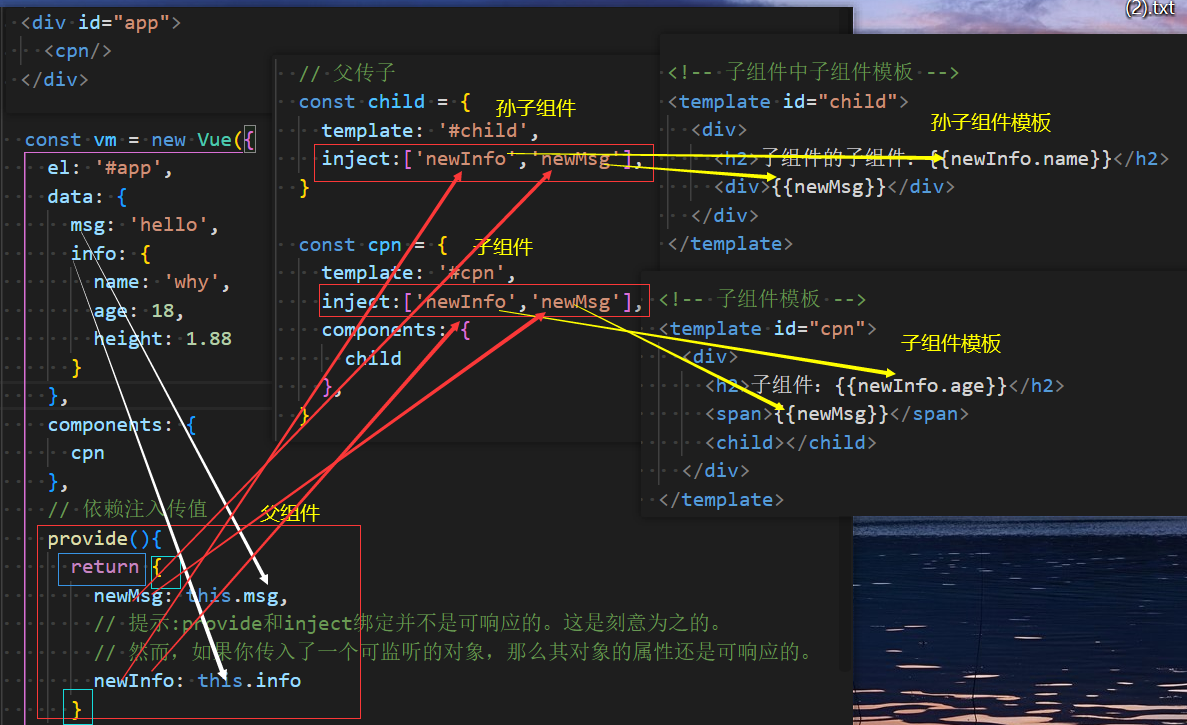
1.2 父组件通过provide向子组件传递数据,子/孙组件使用inject接收数据,inject可以是字符串数组或对象
provide/inject需要一起使用,从父组件的provide传值,子组件或者孙组件就可以用inject来接收父组件的provide属性值

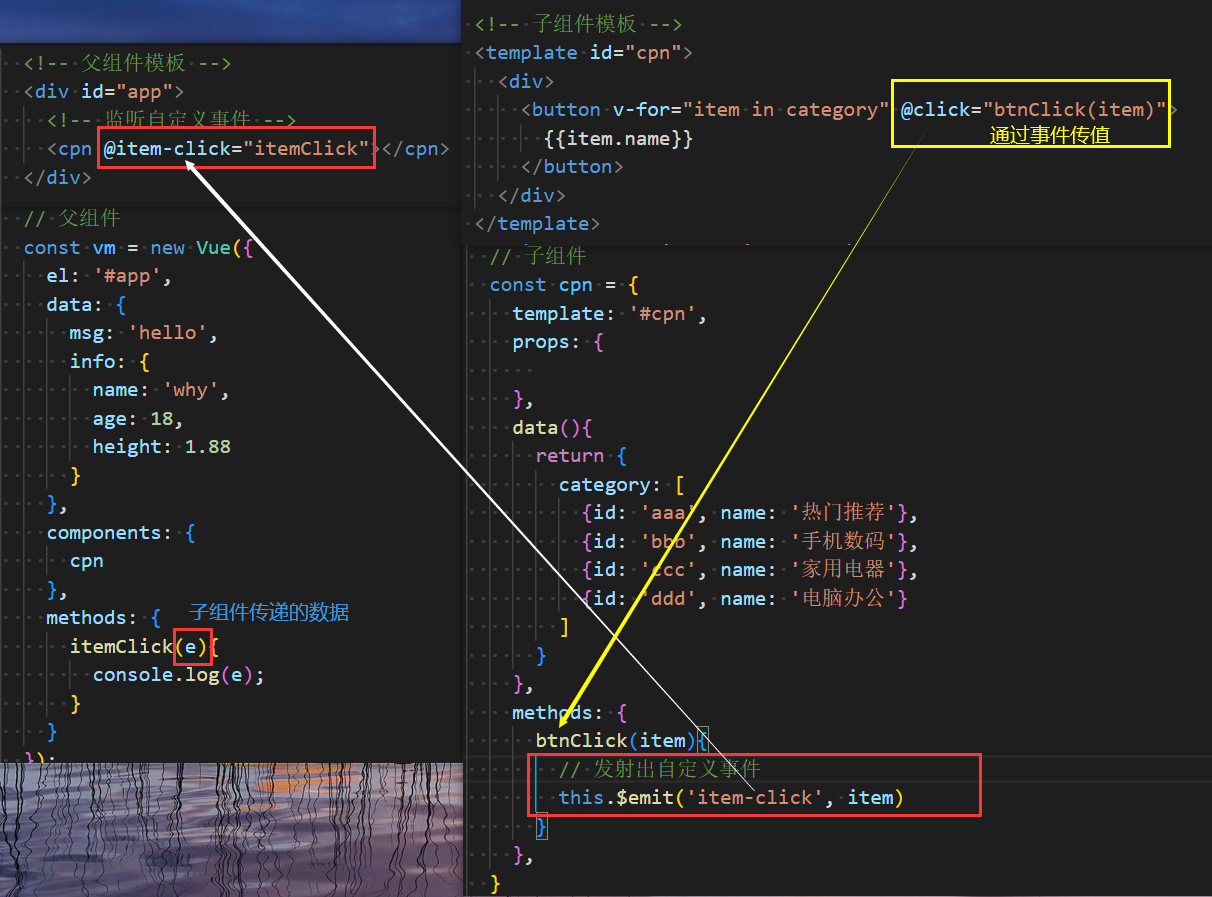
2. 子传父:子组件通过自定义事件($emit('事件名',数据))向父组件传递数据,父组件通过事件监听接收数据

本文来自博客园,作者:jxweber,转载请注明原文链接:https://www.cnblogs.com/jxweber/p/16692654.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理