JavaScript学习(入门二)
一.流程控制:
if,switch,while,do...while,for
①
if(3>5);{
console.log("hhh");
}
和
if(3<5);{
console.log("hhh");
}
所输出的结果是一样的,都是hhh,因为if后面紧跟着一个分号,分号也是一条语句,是一条空语句。{}在JavaScript中仅仅代表告诉系统里面的语句是一个整体,没有别的用途,不会影响代码的执行。
②判断常量和变量的问题上:遇到一个变量比较等于或不等于某一个常量的时候,把这个常量写在前面
③case判断是否相等时是全等于(===),而不是等于(==),也就是说即会判断类型是否相同也会判断值是否相同
case后面既可以是常量也可以是变量
④if语句和switch语句的选择:a.分支比较多,且无法穷尽时最好用if
b.如果数量不是很大,而且数剧是固定的可以用switch
⑤break语句:a.break关键字只能用于循环语句和switch语句,在其它地方没有意义。
b.在多层循环中,一个break只能向外跳出一层。
c.break后面的语句永远不会执行。
⑥continue:a.只能用于循环语句,在其它地方没有意义。
b.continue后面的语句永远不会执行。
例子:
1.实现

for(var i=0;i<3;i++){
for(var j=0;j<4;j++){
document.write("*");
}document.write("<br>");
}
2.实现

for(var i=0;i<3;i++){
for(var j=0;j<=i;j++){
document.write("*");
}
document.write("<br>");
}
3.实现

for(var i=0;i<3;i++){
for(var j=0;j<=i;j++){
document.write((j+1)+" ");
}
document.write("<br>");
}
4.实现

for(var i=0;i<5;i++){
for(var j=0;j<5-i;j++){
document.write("-");
}
for(var k=0;k<2*i+1;k++){
document.write("*");
}
document.write("<br>");
}
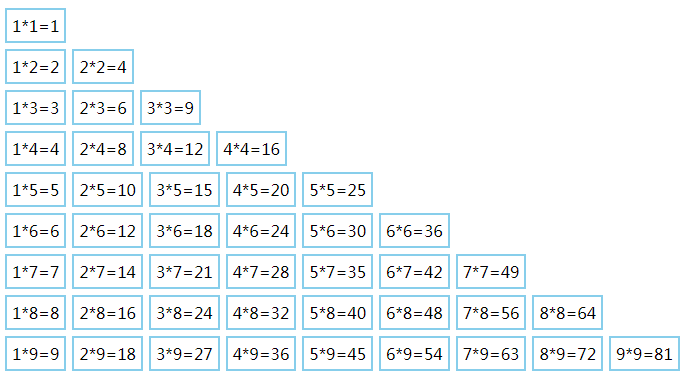
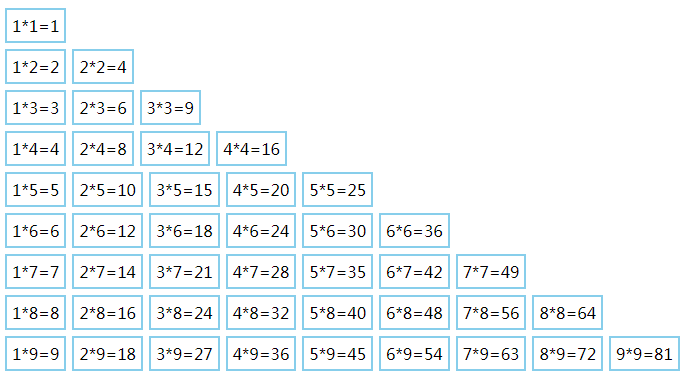
5.实现

// 打印99乘法表
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write("<span>"+j+"*"+i+"="+(j*i)+"</span>");
}
document.write("<br>");
}
<style>
span{
border: 2px solid skyblue;
padding: 5px;
display: inline-block;
margin: 3px;
}
</style>


