当我们用鼠标点击一个控件,或者用TAB键移动到一个控件上时,我们说这个控件被激活 了(focus),离开这个控件时,我们说这个控件失去焦点(blur),熟悉js的人一定知道 onfocus 和 onblur 这两个事件属性,XUL中也是一样,通过这两个属性控制控件在被激活和失去焦点时要做的事情。
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
<script>
-
function displayFocus(){
-
var elem=document.getElementById('username');
-
elem.setAttribute('value','输入你的用户名,只能是英文。');
-
}
-
</script>
-
-
<label value="用户名:"/>
-
<textbox id="login" onfocus="displayFocus();"/>
-
<description id="username" value="" />
-
</window>
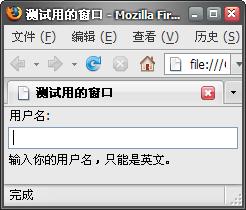
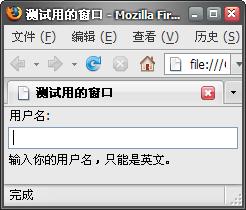
显示效果:

通过设置textbox的onfocus属性,在输入框被激活的时候,在下方显示提示信息。
接下来,我们看看如何获得当前用户激活的控件。
当前被激活的控件保存在 document.commandDispatcher 这个对象中的 focusedElement 属性中(后面的章节会详细介绍),那么如果用户改变了焦点,我们只要重新获取这个值,就可以得到当前激活的控件了。
在【firefox扩展开发(五) : 驱动XUL界面】中 介绍了 addEventListener 这个方法,通过 xxx.addEventListener(...) ,就可以给xxx控件添加事件处理函数,如果直接调用 addEventListener ,就是给全局的某个事件添加事件处理函数,既然我们要在用户激活控件时重新获得focuusedElement属性,那么我们只要处理全局的focus事 件即可。
废话不说,看代码:
-
<window id="focus-example" title="测试窗口"
-
onload="init();"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
-
<script>
-
function init(){
-
addEventListener("focus",setFocusedElement,true);
-
}
-
-
function setFocusedElement(){
-
var focused = document.commandDispatcher.focusedElement;
-
document.getElementById("focused").value = "你点了 " + focused.tagName;
-
}
-
</script>
-
-
<hbox>
-
<label value="用户名:"/>
-
<textbox id="username"/>
-
</hbox>
-
-
<button label="我是按钮"/>
-
<checkbox label="我是复选框"/>
-
-
<label id="focused" value="你啥也没点……"/>
-
-
</window>
第2行,设置window的onload属性,和在js中设置 window.onload="init();" 一样,在窗口装载完毕执行init()。
那么,我们看看init()执行了什么,第7行,通过addEventListener,将全局的focus事件关联到setFocusedElement() 这个函数上。
在setFocusedElement 函数中,第11行,直接通过 document. commandDispatcher. focusedElement 获得当前被激活的控件对象。
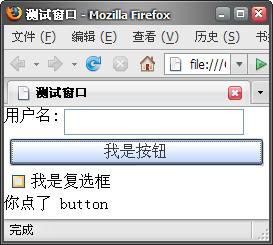
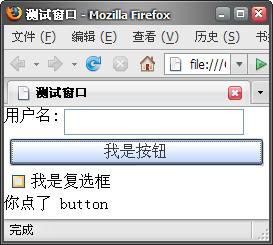
显示效果: